Explore tweets tagged as #FrontendProject
Code meets culture. Built a live Durga Puja countdown using HTML, CSS, and JS – styled with gradients, ticking in real-time. Check it out here: #JavaScript #WebDev #DurgaPuja2025 #FrontendProject
0
0
2
@DMC_Training Offers A Frontend Course That Takes You From Beginner To Expert. With Our Course, You'll Learn Everything You Need To Succeed.#frontendproject #frontendprojects.#frontend #FrontendDeveloper #frontenddeveloperjobs
0
0
0
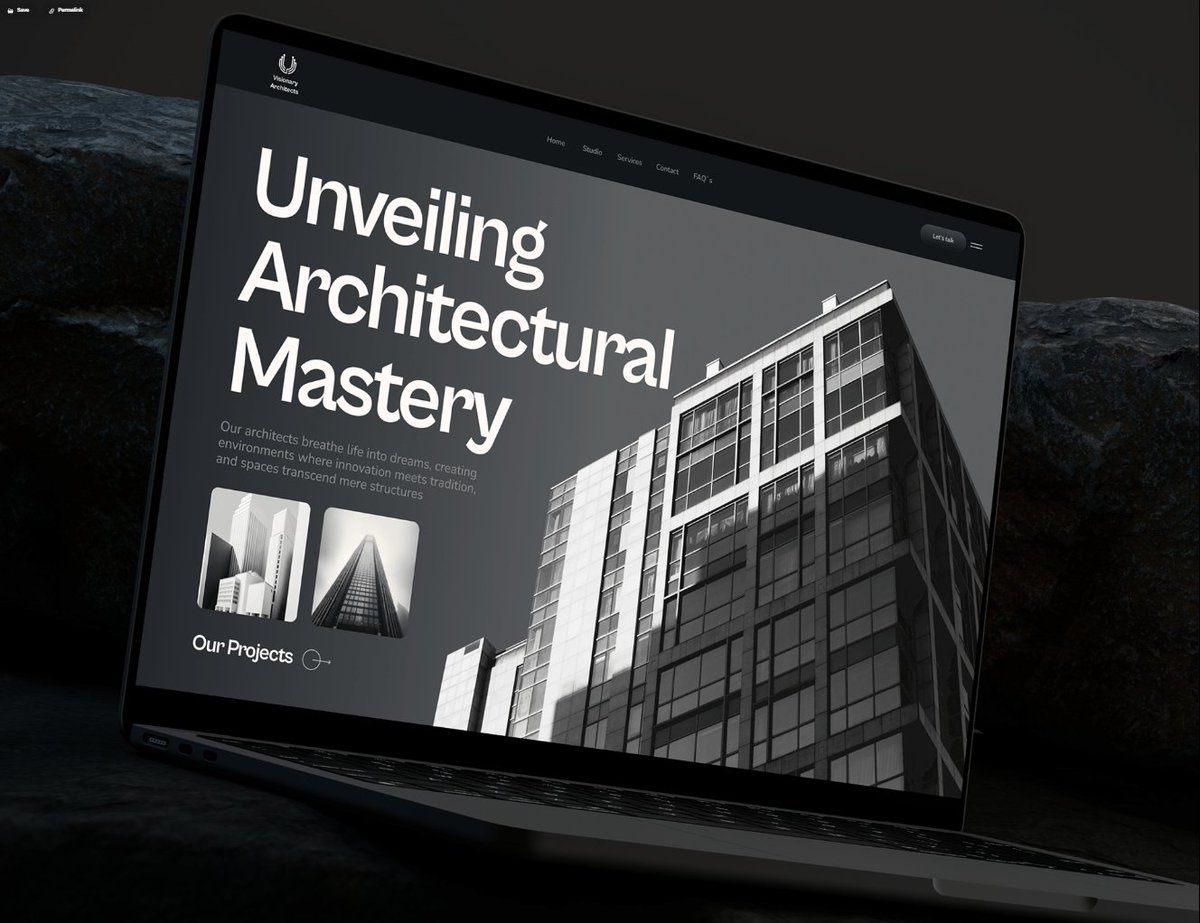
👋🏻 mate! 🚀 Check out this stunning project. " 𝗩𝗶𝘀𝗶𝗼𝗻𝗮𝗿𝘆 𝗔𝗿𝗰𝗵𝗶𝘁𝗲𝗰𝘁𝘀 ". 𝗣𝗿𝗼𝗷𝗲𝗰𝘁 🔗 & all 👍🏻. #webdev #WebDesign #frontendproject #webdevelopment.#buildinpublic #LearnInPublic
1
0
3
Here is the link🥳😊. I did component composition, it looks so fineeee, you guys and neat😊🥰. #tech #100DaysOfCode #frontendproject
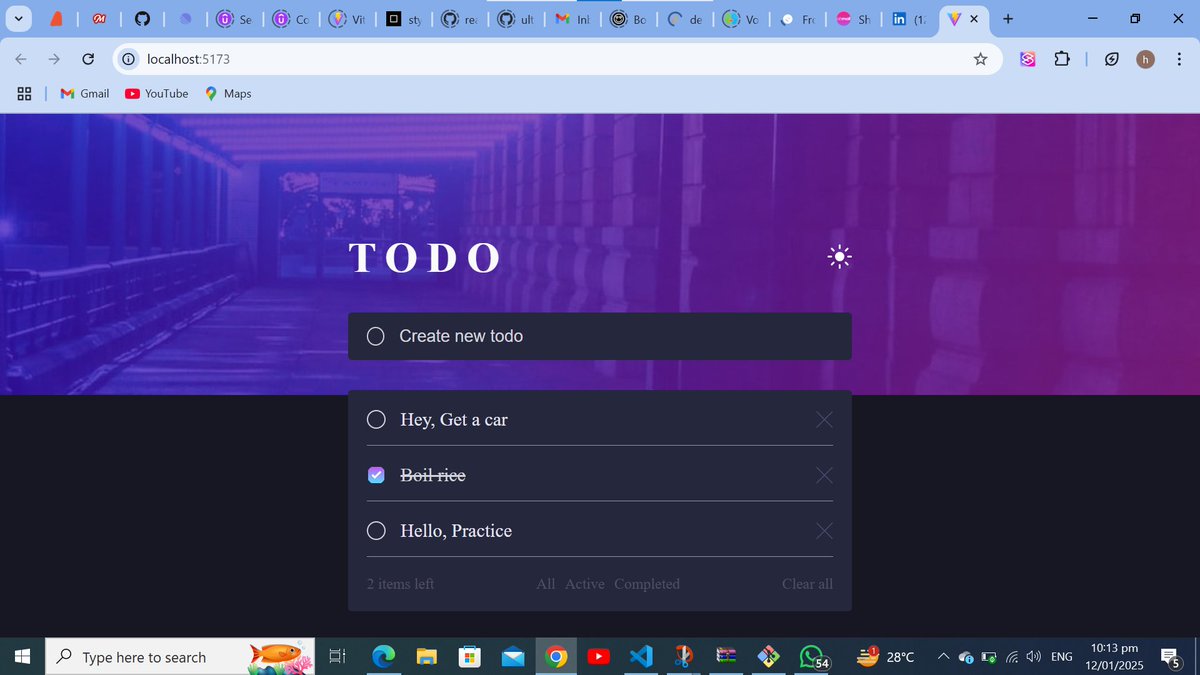
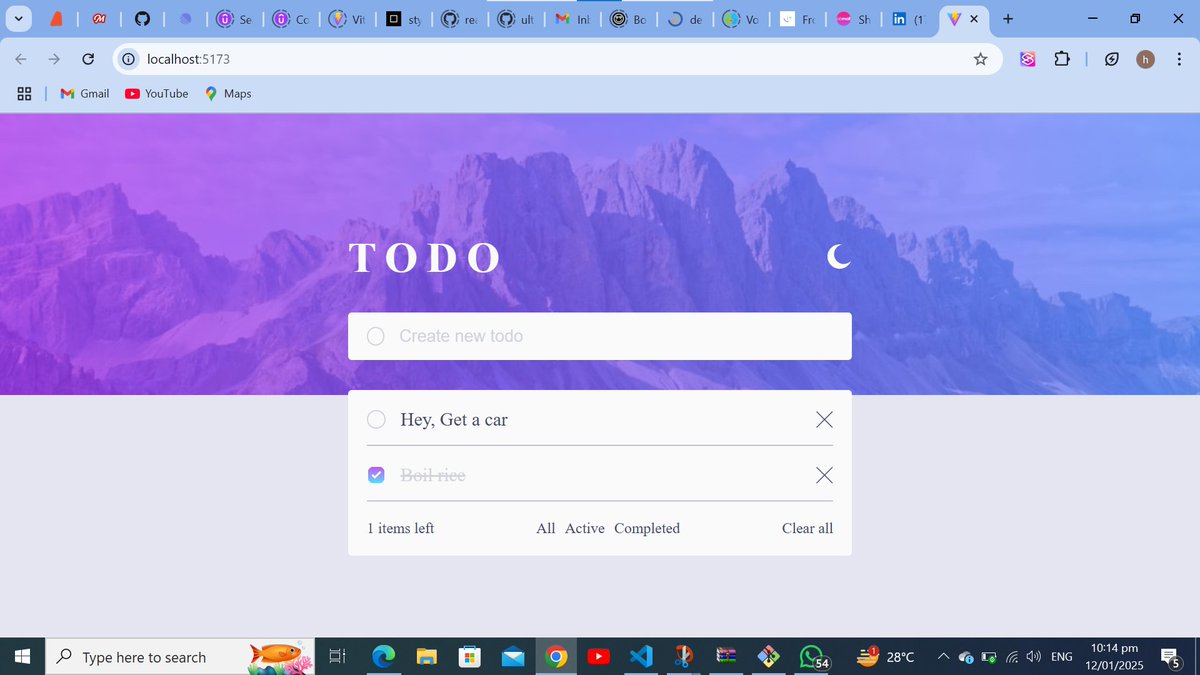
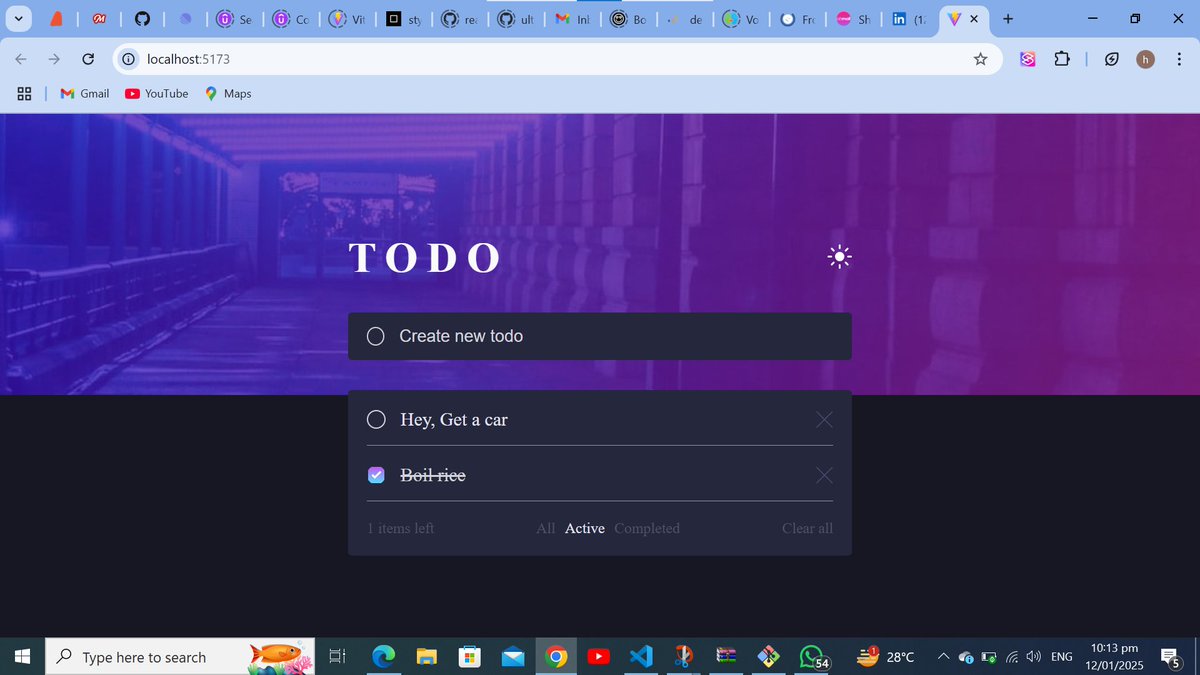
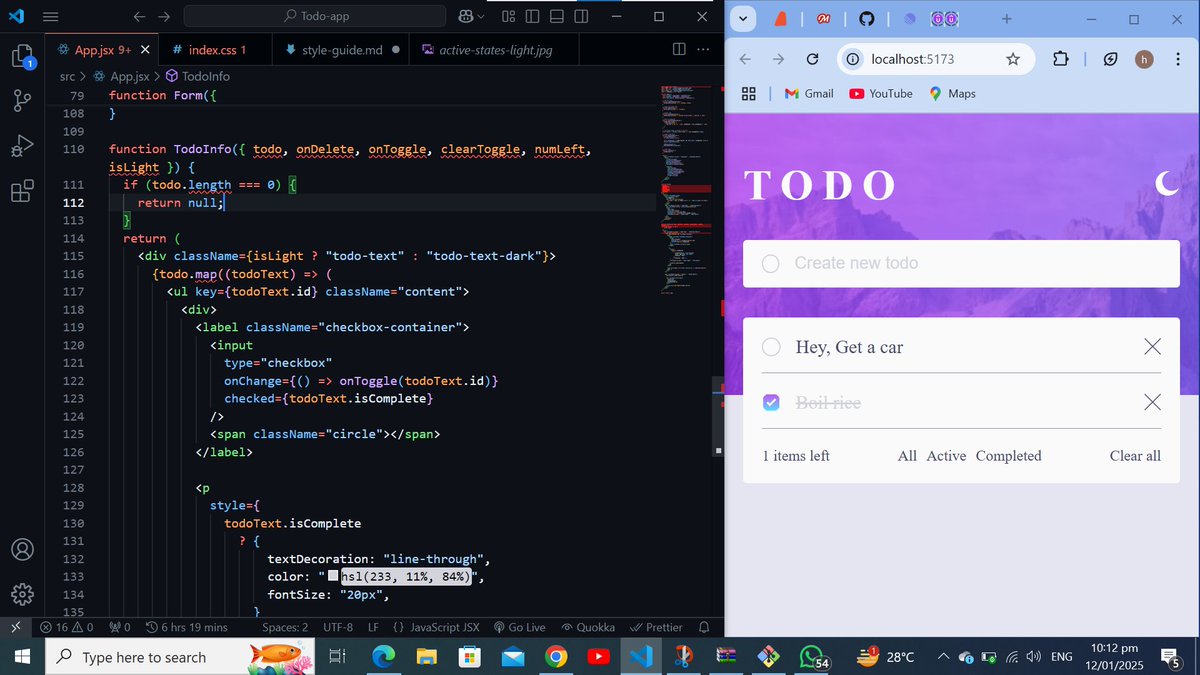
Day 12 of 30🥳. I will buy myself a cake after all of this, In Sha Allah. I worked on @frontendmentor Todo-app, I implemented almost everything I've learnt so far and I realized achieving dark mode with react is not hard, I used to do it with tailwindcss. #tech #100DaysOfCode
3
2
15
Good morning, team! ☕️ Today is day 3 of our front-end project for the St. Felistas Community Foundation. Our focus is on crafting a responsive and captivating UI/UX design. #GoodMorning #FrontEndProject #UIUXDesign #ResponsiveDesign #StFelistasCommunityFoundation
1
0
2
🌞 Good morning, team! ☕️.Welcome to day 2 of our front-end project for the St. Felistas Community Foundation! 🎉 It's a brand new day filled with endless possibilities, and I'm thrilled to have each and every one of you on board. #FrontEndProject #UIUXDesign #WebDevelopment 😊
1
0
2
Day 14 of #100DaysOfCode ."💡 Just built a light ON/OFF bulb on/off project using #JavaScript! Now I can control my lights with a click of a button Easy, fun, and totally 🔥.#HTML5 #bulb #FrontendDev #CSS #WebDev #FrontEndProject.Who knew coding could light up your life?
1
1
2
FIrebase🔥 based Contact-app project:-.checkout project on:- #codingjourny #webdevelopment #frontendproject #coding #frontend
0
0
1
Zuan Education Offers A Frontend Course That Takes You From Beginner To Expert. With Our Course, You'll Learn Everything You Need To Succeed.Visit Website: #frontendproject #frontendprojects.#frontend #FrontendDeveloper #frontenddeveloperjobs
0
0
0
Redesigned #UI : is your birthday lucky?. Check if your birthday is lucky or not. ( You create your own luck btw <3 ). Created using : #HTML, #CSS, #JavaScript. Live Demo : Github : #DEVCommunity #FrontEndProject . How's it? 👀
1
0
3
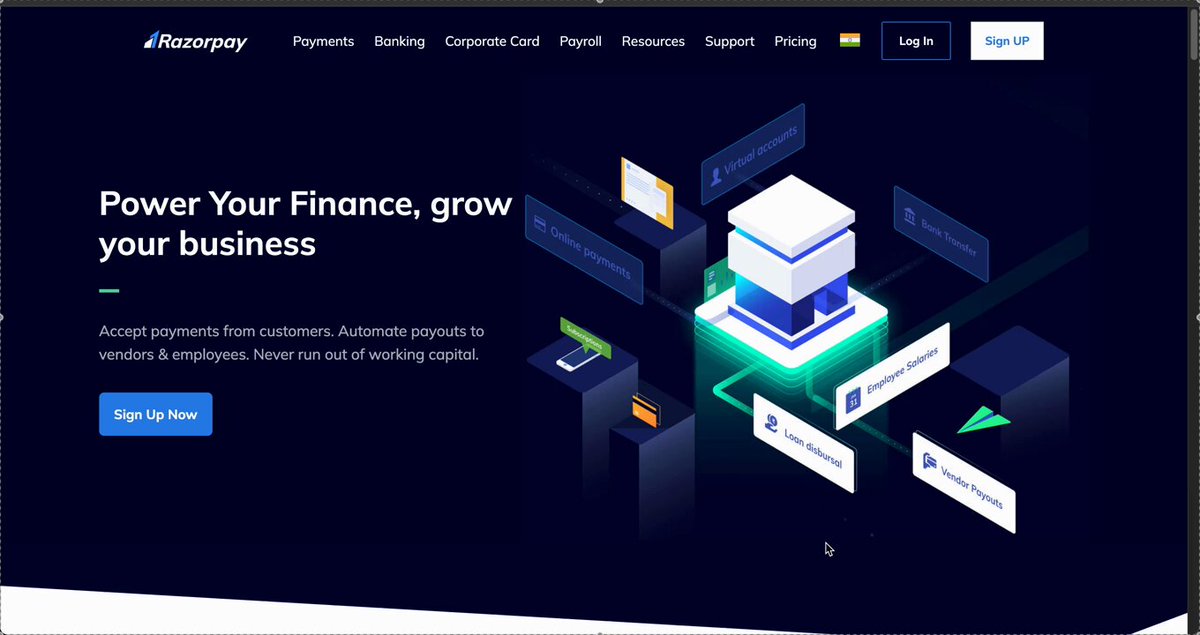
So today I completed my project where I learned Tailwind CSS by making RazorPay clone . Things I learned -.How to use Media Queries and How to use animation efficiently in Tailwinds CSS. #tailwindcss #frontendproject #frontend #frontenddeveloper #webdevelopment #webdev
0
0
0
Just created a simple Figma design for my frontend project! Let me know what can be changed. Please provide your feedback. #figma #frontendProject #webdeveloper #designing #ui
0
0
5
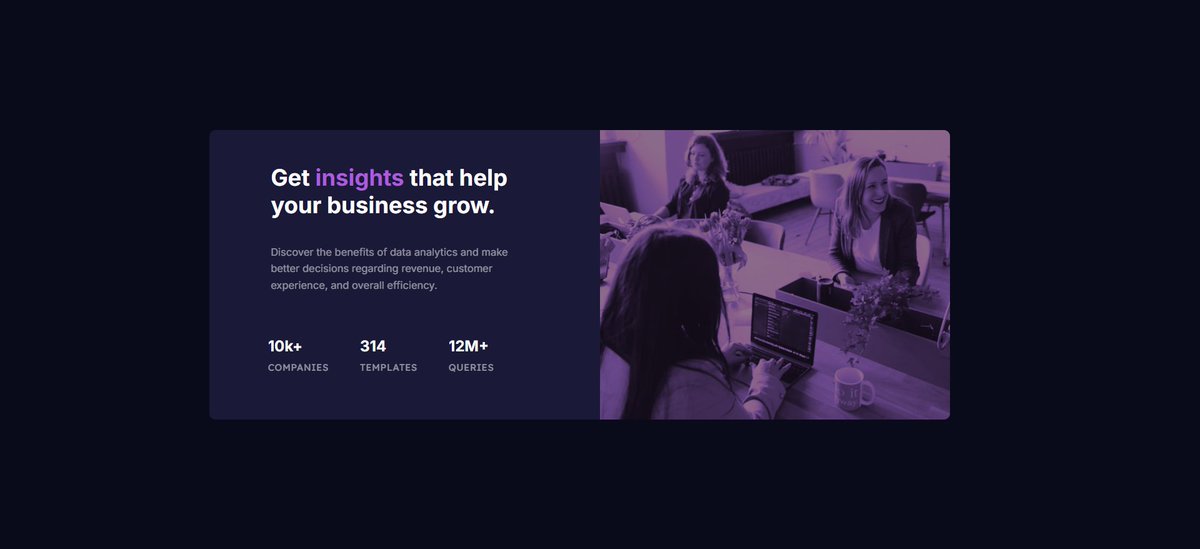
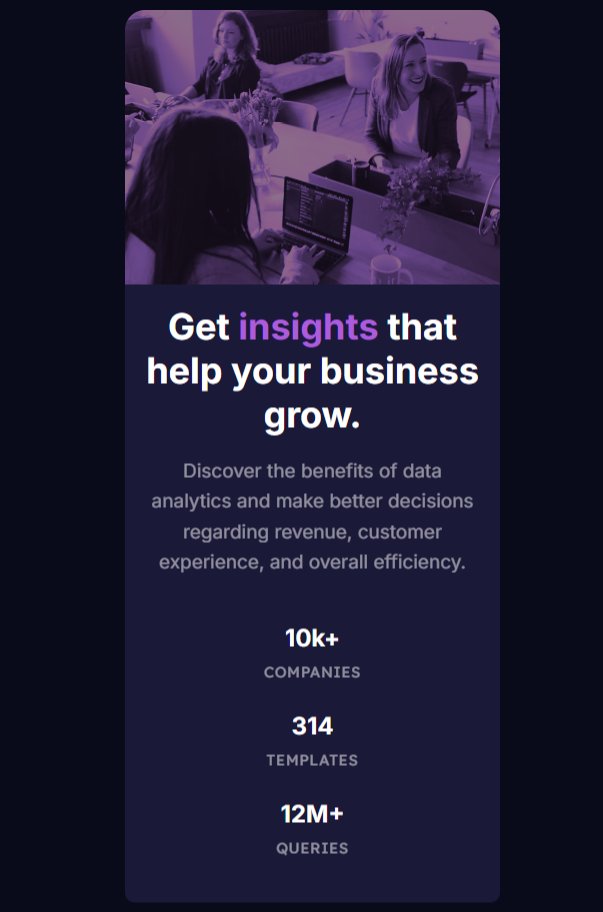
Day 10 of showing #frontendproject. I created the stats preview card from frontendmentor using CSS. github:live: I am currently looking for an #internship role as a frontend developer
0
0
1
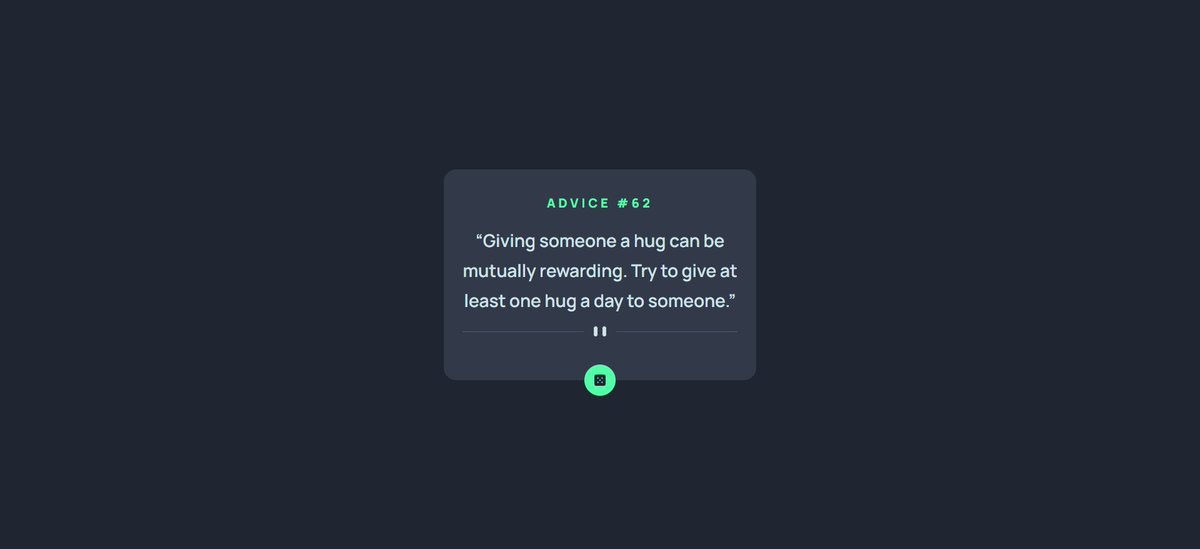
Day 11 of showing #frontendproject.I created the advice generator app from frontendmentor using CSS. first time mapping through a json file. github: live: I am currently looking for an #internship role as a frontend developer
0
0
1
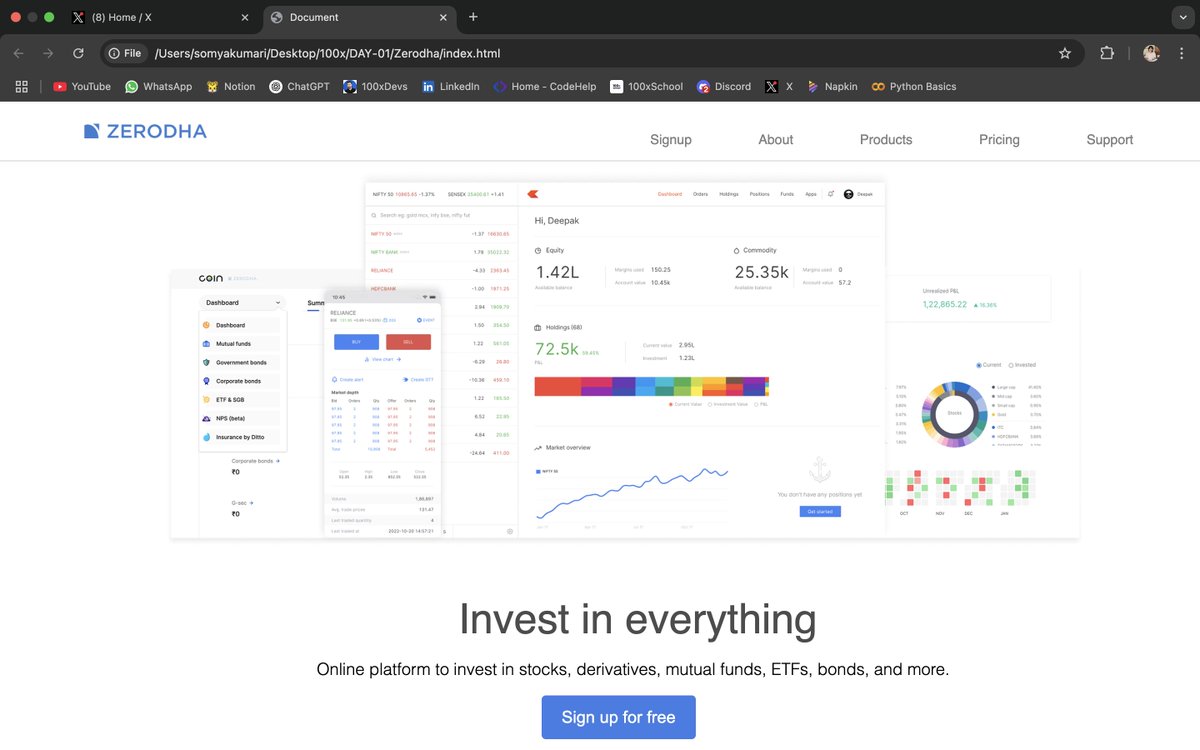
I built this Zerodha UI Clone. Tried to keep the layout clean, minimal, and true to the original. Tell me how this looks. 😁.@kirat_tw.#Zerodha #100xSchool #FrontendProject
2
0
7