Explore tweets tagged as #Flutterweb
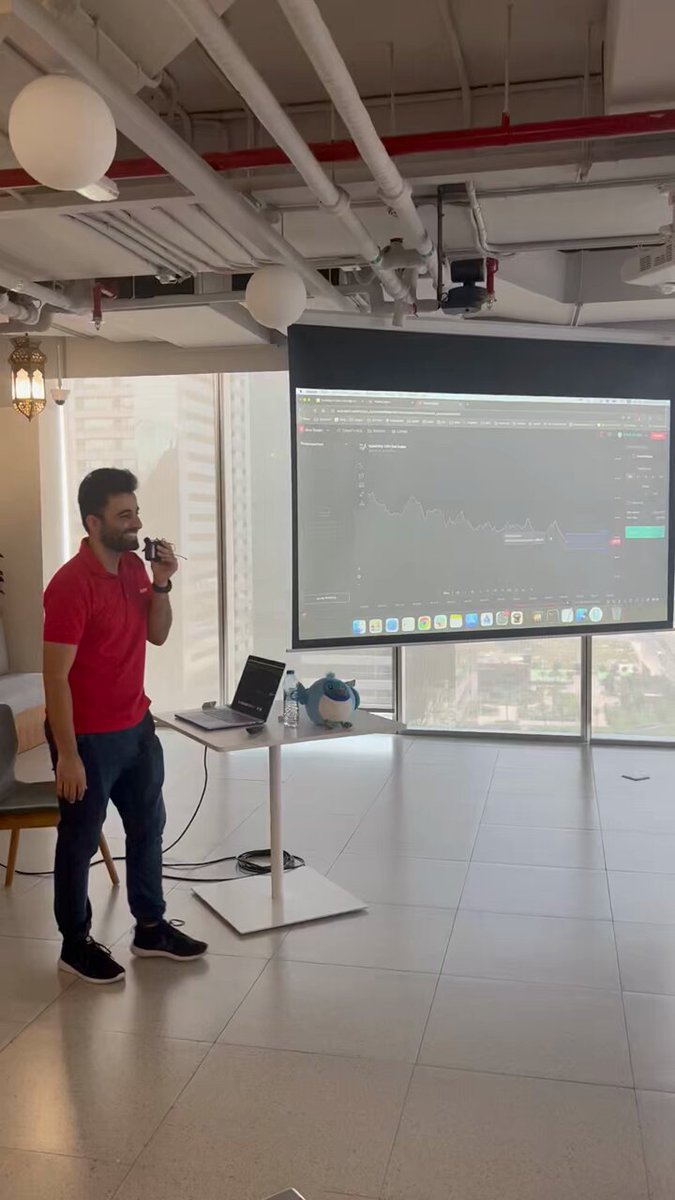
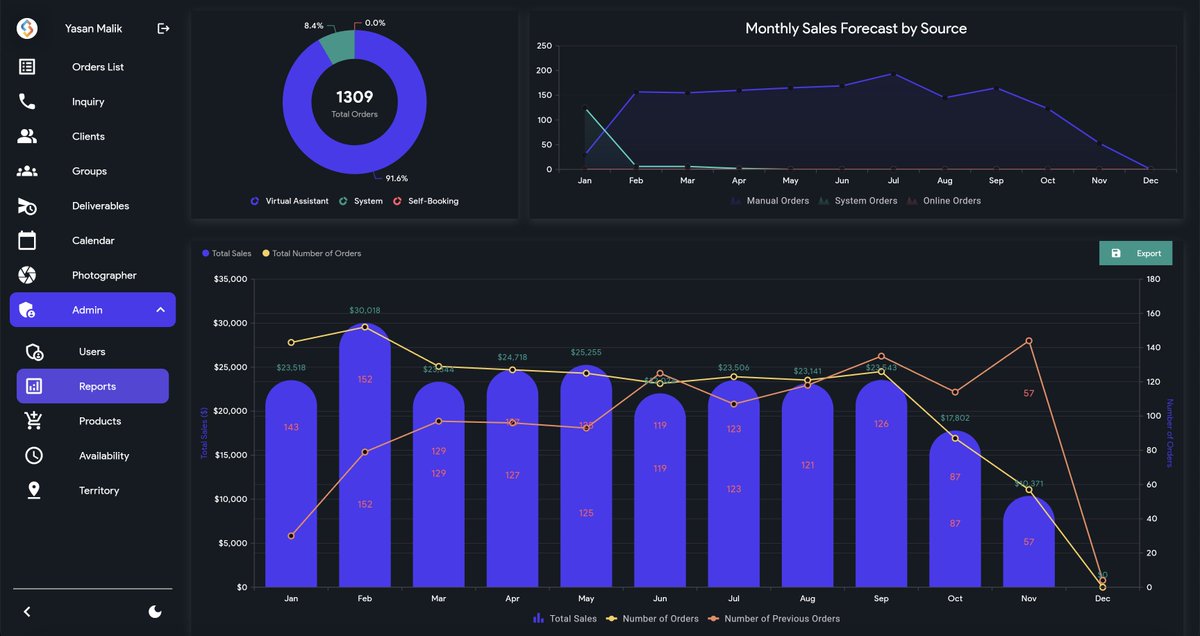
As a first speaker, Ramin Vakili shared how they built an impressive chart📈 package using #FlutterWeb💙. #FlutterDev #FlutterUAE #FlutterDeriv .@FlutterDev @Derivdotcom
1
4
20
Flutter Web still isn’t perfect, but it’s come a long way. I’m using it for real products now. Never thought I’d say that in 2020. 😅 . #FlutterWeb
0
0
1
🚀 Deploy your full-stack Flutter web app with Vercel & GitHub Actions!.Set up a GitHub Actions YAML workflow, add the snippet, configure Vercel project secrets, and voilà,.push to your branch, and it builds & deploys automatically!.#FlutterWeb #CICD
1
1
6
I started working on my portfolio website with #flutter over the weekend. #flutterdev .#flutterweb.#portfolio
5
3
48
If you’ve built something with #FlutterWeb, what improvements, tools, or techniques helped you the most to make it better?
10
1
48
See this BEAUTIFUL native application? It's not "native". It's a #FlutterWeb #PWA. I "traditional" native desktop apps. I also love the browsers security sandbox, instant updates, and skipping app stores. #WebFTW – well done @SuperlistHQ !
9
13
173
Thanks @gdg_nd for awesome #DevFestDelhi2023. I had an amazing experience as a speaker and I am sure other speakers and attendees enjoyed it too!. Sharing a small glimpse with amazing people!.#Devfest #Flutter #Flutterweb
2
5
45
8月も気付けば終盤戦!!!😎. 昨日は転職ナイトがアツかったですね!🔥💪. 来週は個人開発発表会と玉村さんのFlutterWebの発表があります。Flutter大学メンバーは要チェックです。. #Flutter大学
0
2
5
Big thanks to everyone who joined us today for the amazing event organized by #GDGDallas! 🙌Your energy and enthusiasm made it an unforgettable experience!💙.Let's continue to learn, grow and innovate together #FlutterWeb #KeyboardEvents #Actions #GDGCommunity #flutter
0
1
7
One more experiment with #FlutterWeb & vanilla #Navigator2. Controlling the selected bottom navigation bar tab using the browser address bar 🚀 No package, no nested navigation involved. @FlutterDev
Controlling the modal route visibility and content using the Browser address bar with #FlutterWeb and vanilla #Navigator2 a.k.a Router API (no navigation package) . Source code: @FlutterDev
2
4
49
Feeling nostalgic and a bit bored 🥱, I created a new portfolio inspired by Windows XP!. It features a retro BIOS loader, the Luna theme, and even a custom mobile version. Take a look and relive the past. #flutter #flutterdev #flutterweb #flutterportfolio
2
5
21
Controlling the modal route visibility and content using the Browser address bar with #FlutterWeb and vanilla #Navigator2 a.k.a Router API (no navigation package) . Source code: @FlutterDev
📣 @FlutterNFriends attendees! Soon you will receive email to pick your workshop session. 💌 Choose my session if you're up for a challenge! We will see how to use Navigator 2.0 with the MVVM approach in an opinionated app architecture design—without any state management,
2
6
52
I'm building you a Flutter Web Mastery course! If you have the time, please help me decide what to include. #flutter #flutterweb
2
6
33