Explore tweets tagged as #CodeVisualization
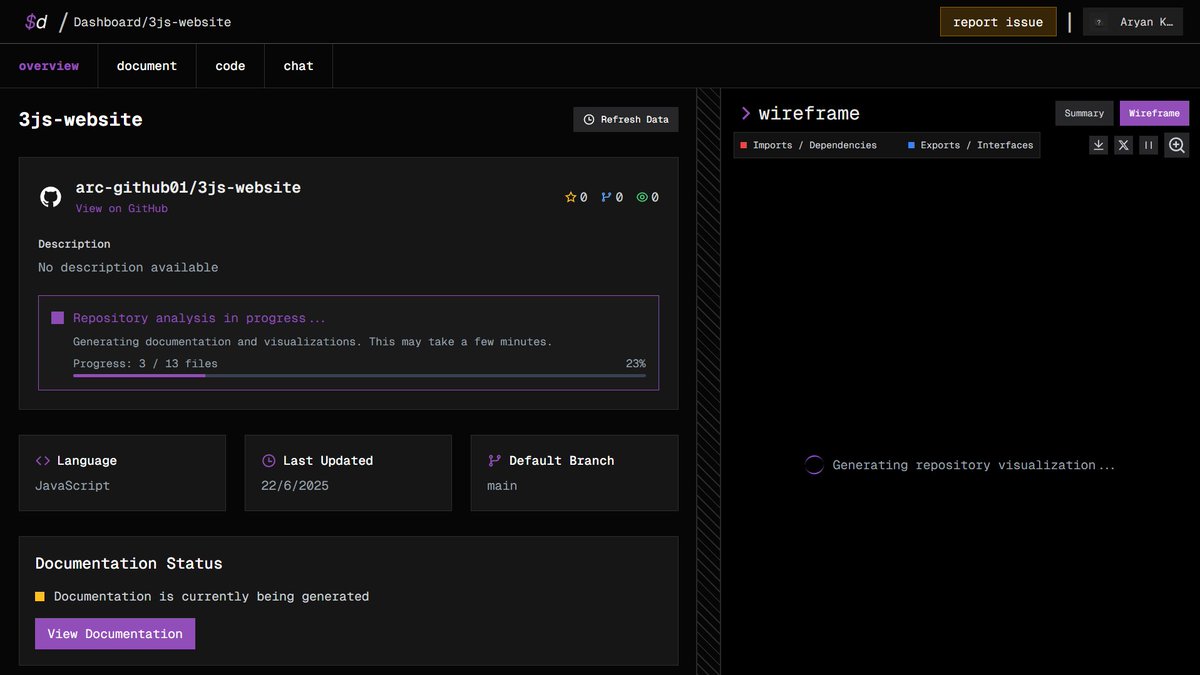
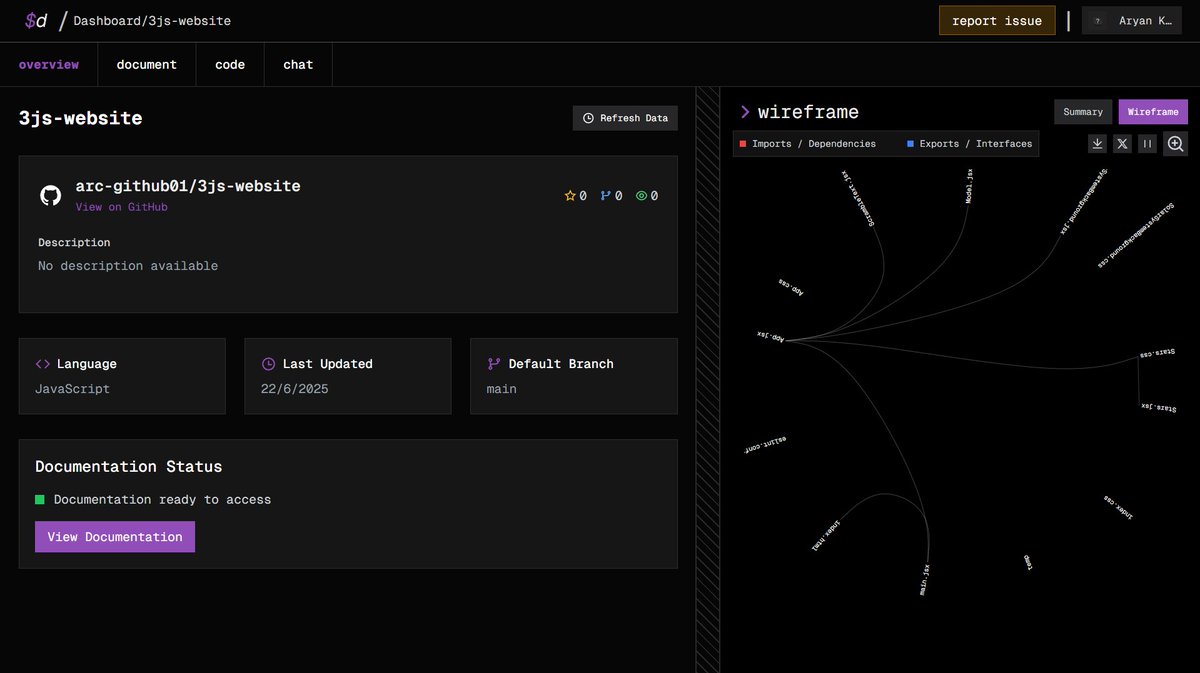
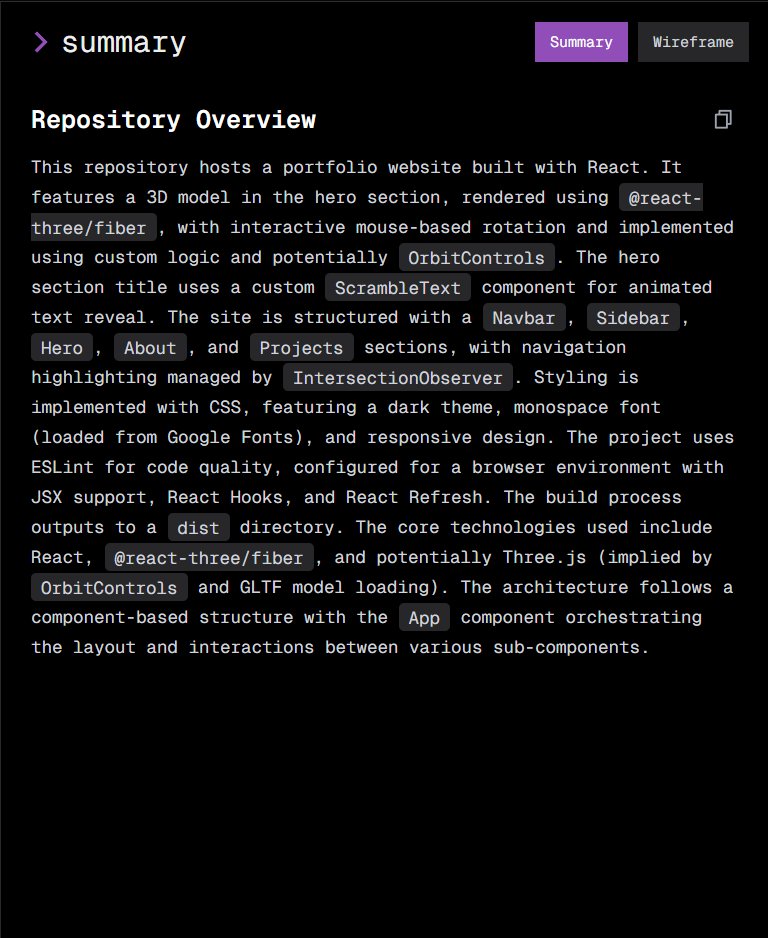
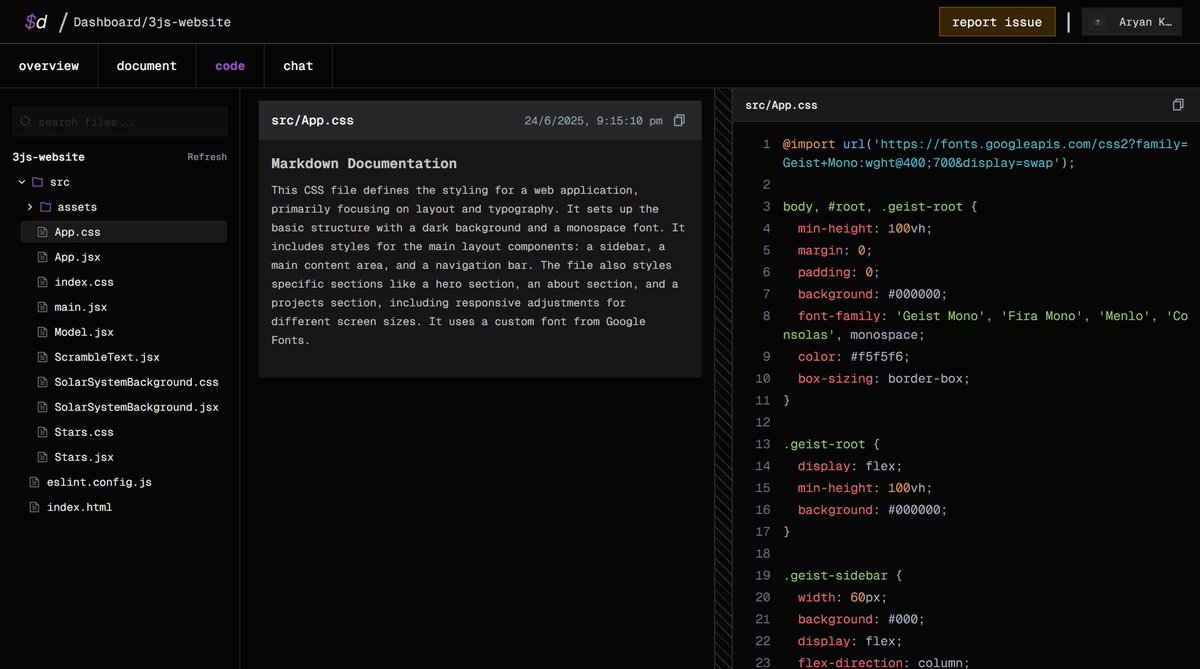
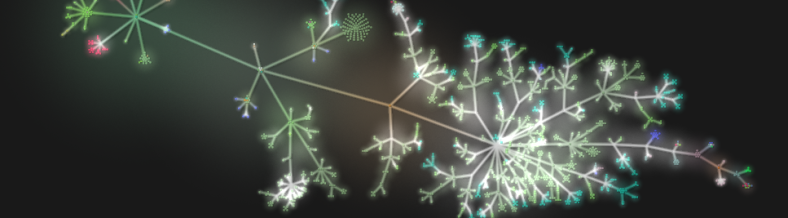
Used it for the first time today, am sure gonna use this forever. in awe!. Check out this visualization of the 3js-website codebase on DevDoq! #DevDoq #CodeVisualization
0
2
6
For enterprises tackling complex systems, visualizing code & data with graphs is a game-changer! 😎. 📊 Gain clarity, streamline debugging, and optimize large-scale projects. CodeGPT's AI-powered insights help your teams master complexity. #EnterpriseTech #CodeVisualization #AI
0
0
4
Revolutionizing Code Viewing: From Ladder Logic to FBD.#CodeVisualization #LadderLogic #FunctionBlockDiagram #Programming #SoftwareDevelopment #TechInnovation #CodingTips #Automation #EngineeringTools #SoftwareSolutions
0
0
0
This is a tool that visually demonstrates how JavaScript code executes step by step. #JavaScript #Coding #Programming #CodeVisualization #LearnToCode #DevTools #CodeExecution #SoftwareDevelopment #JSForBeginners . #commentme #followme #likeme #readme . #drylikov . #Thread🧵⬇️
1
1
1
Master the art of dissecting and visualizing Lead Code challenges with ease. This tutorial guides you to spot crucial elements and devise straightforward strategies for achievement. Ideal for budding developers! #LeadCodeJourney #CodeVisualization
0
0
0
Stuck in code chaos? Embrace AI-powered visualization for clearer architecture, dependencies, and logic flows. Build smarter, not just cleaner! Start today. #AITools #CodeVisualization #SoftwareDevelopment
0
0
0
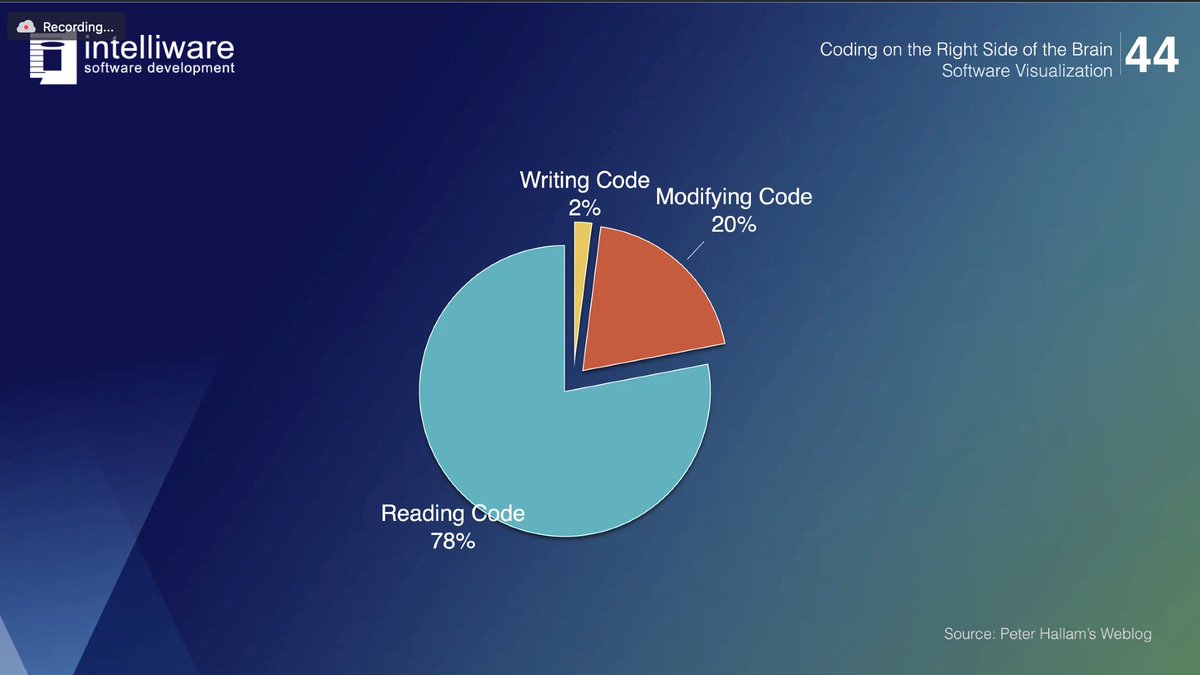
Couple takeaways from today's @WomenWhoCodeTO event with @bcholmesdotorg: . As developers, we spend most of our time reading & understanding code. #CodeVisualization and diagramming architecture can help us better understand existing software and find solutions
1
1
4
1/2.Expand your data analytics horizons with these 3 must-read books! 📚✨ . #ProblemSolving #keySkillset #FreeAccess #SkillDevelopment #CommunitySupport #CodeVisualization #dataanalyticsBooks #LearnItYourWay #LearnBeyondTheBoundaries #growth #CareerGoals #corporate #developers
0
0
3
Large code bases with millions of lines of code can present both technical and cognitive challenges for users. #CodeVisualization software eliminates visual clutter while still preserving valuable information. Learn more about SMART TS XL.
0
0
0
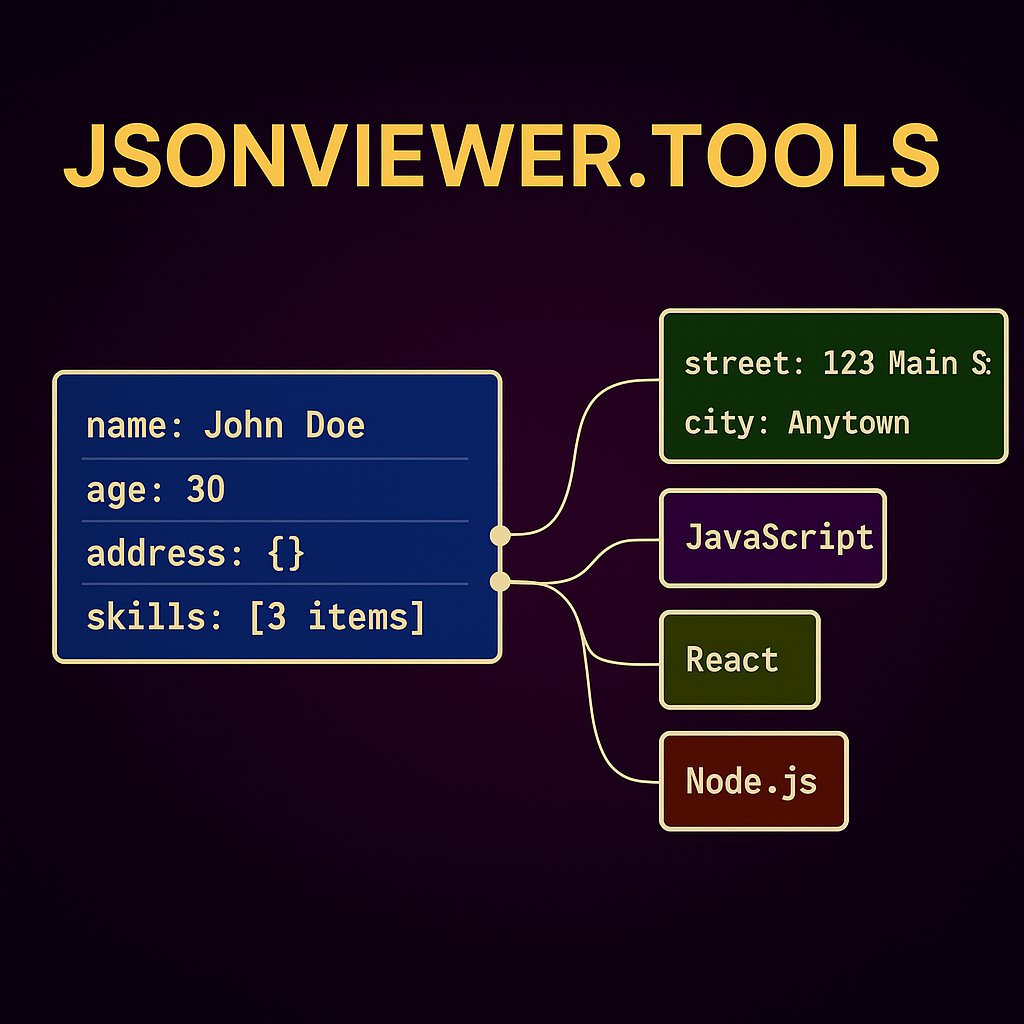
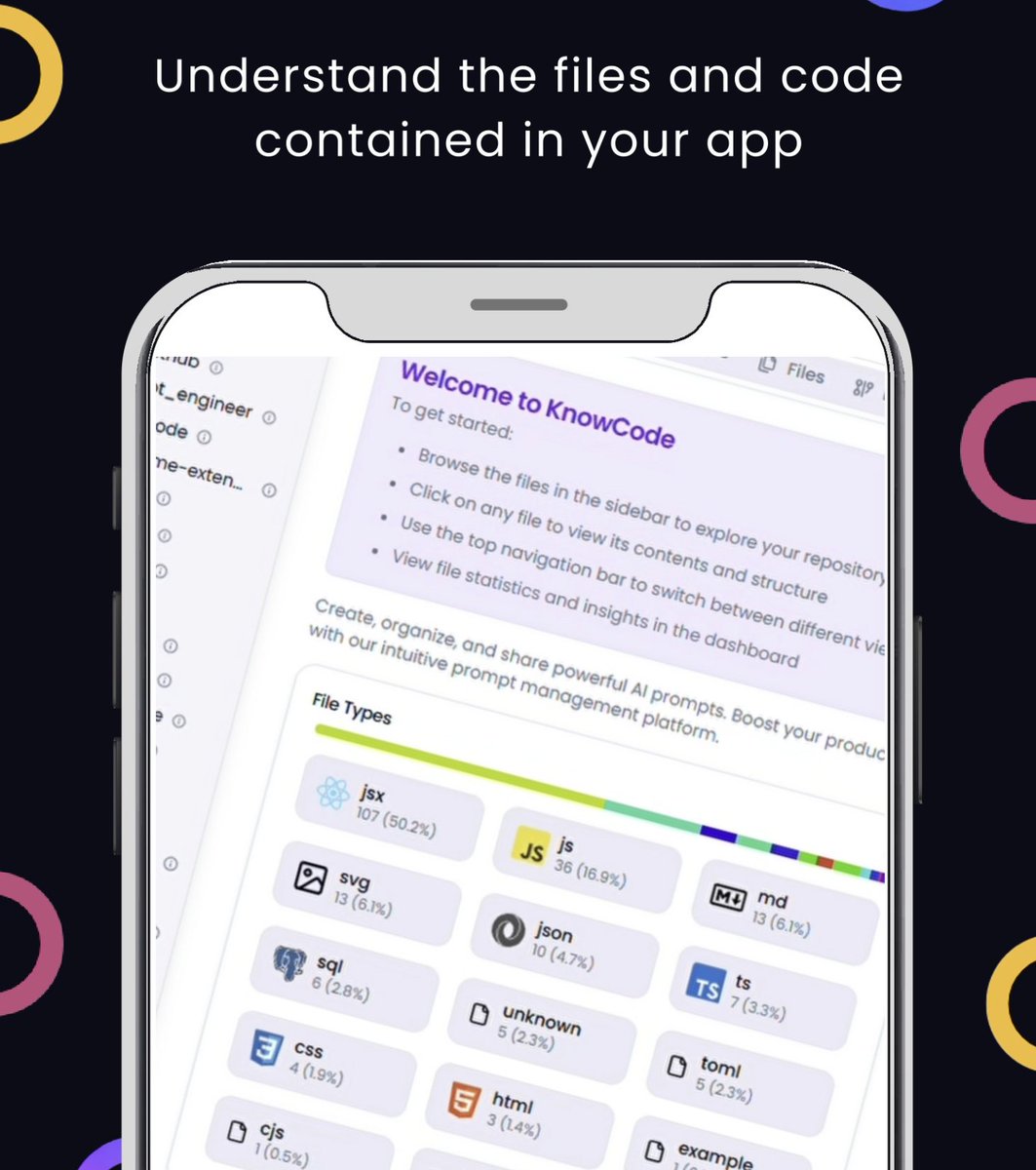
KnowCode generates an interactive visualization of your codebase architecture, enabling precise debugging, clear documentation, and scalable deployment. #DevTools #CodeVisualization #BuildWithConfidence
0
0
1
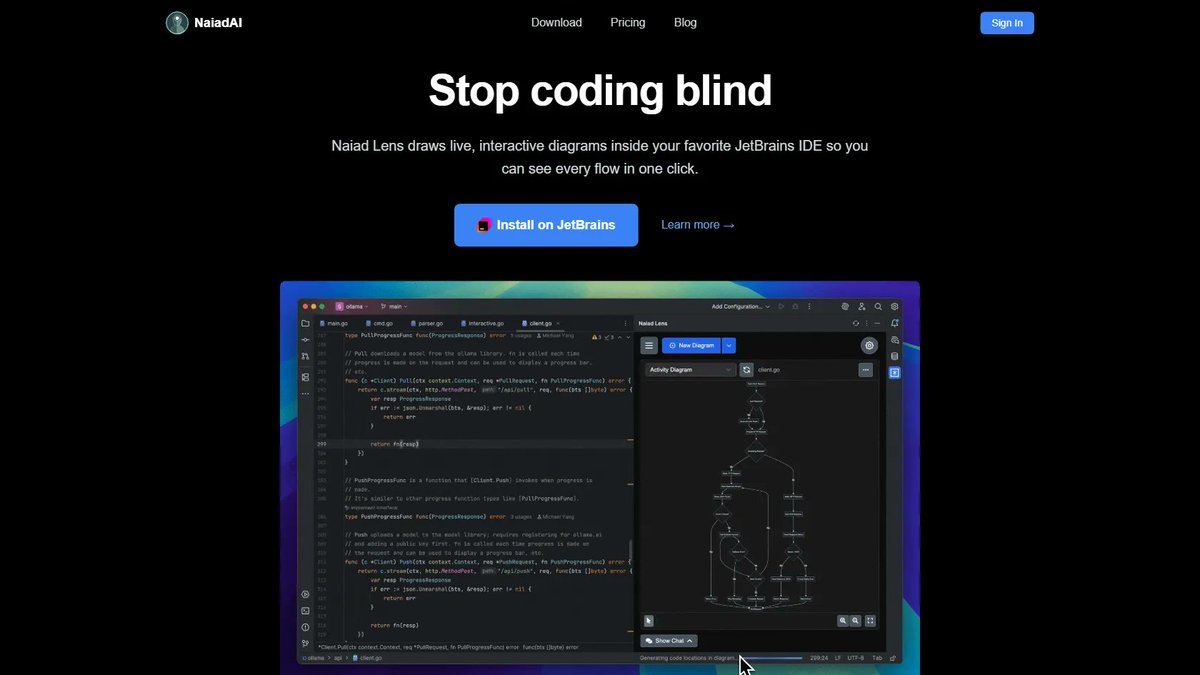
1/ Struggling to navigate complex codebases? NaiadAI brings live, interactive diagrams to JetBrains IDEs, letting you visualize flows in Java, Python, Go, and more—right where you code. Jump from diagram nodes straight to the r.#halotool #codevisualization
1
0
0
Debunking the myth: AI doesn’t replace learning, it accelerates it. KnowCode shows you why your code works, so you can build with intention, not imitation. #DevTools #CodeVisualization #BuildWithConfidence
0
0
1
🚨 Day 10 of 100 Days, 100 Innovations!. 📜 Introducing: Atikin CodeChronicle 🚀. 👉 Scrollable timeline of your repo → see key changes & code evolution as a documentary!.Code’s story → visualized. 🕰️. #AtikinVerse #CodeVisualization #100Days100Innovations #AtikinTools
0
0
2
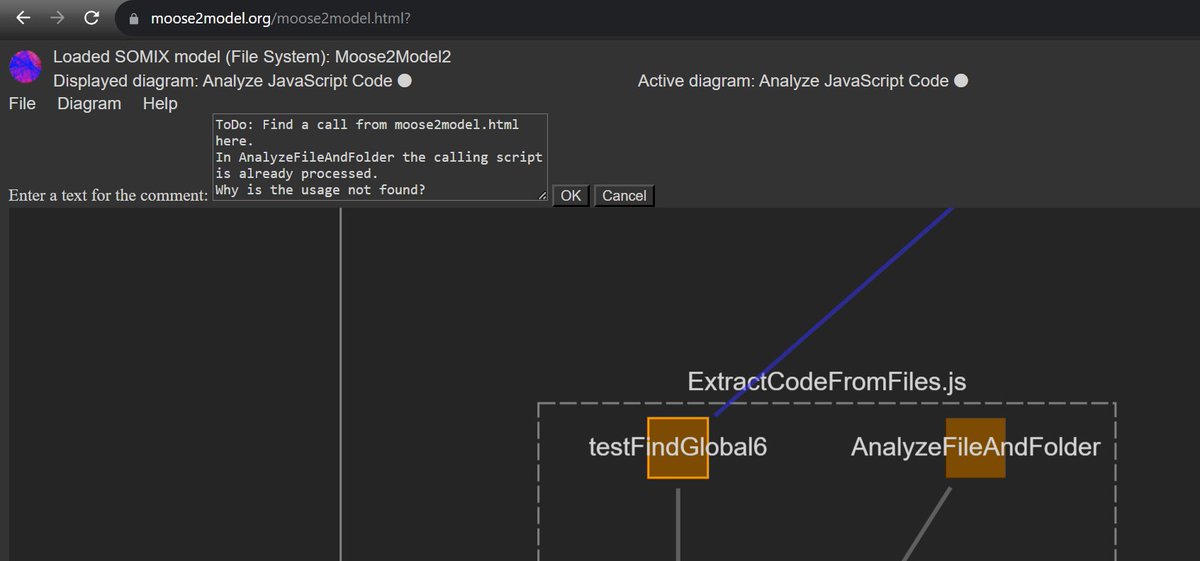
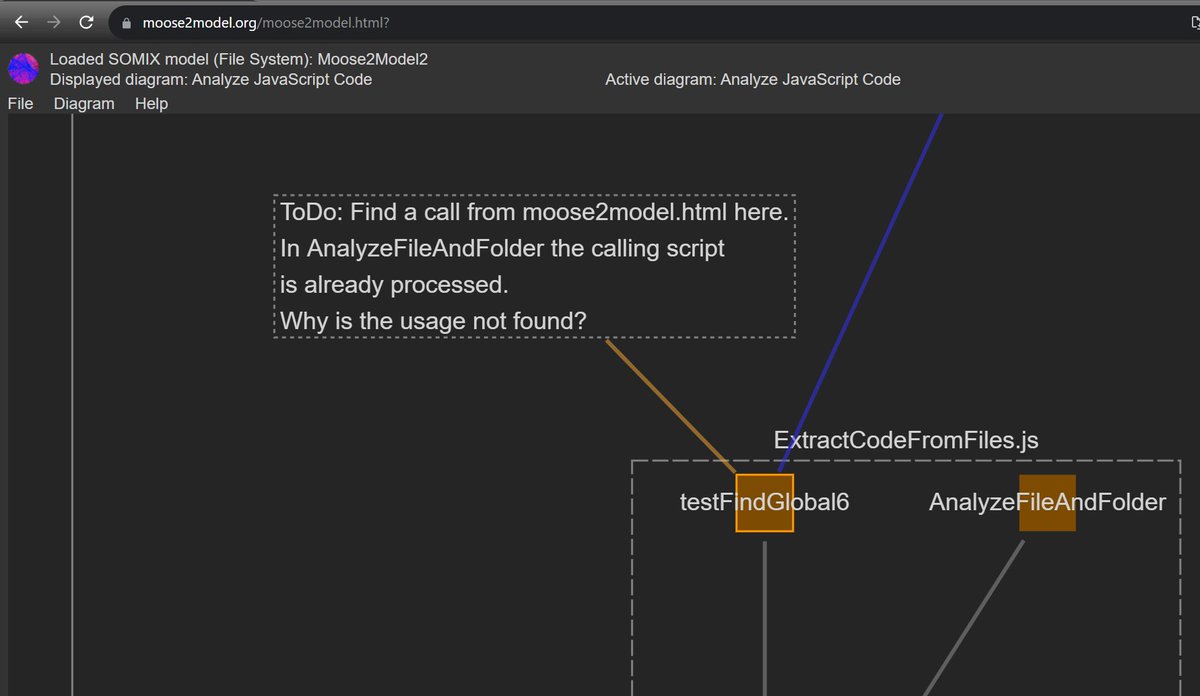
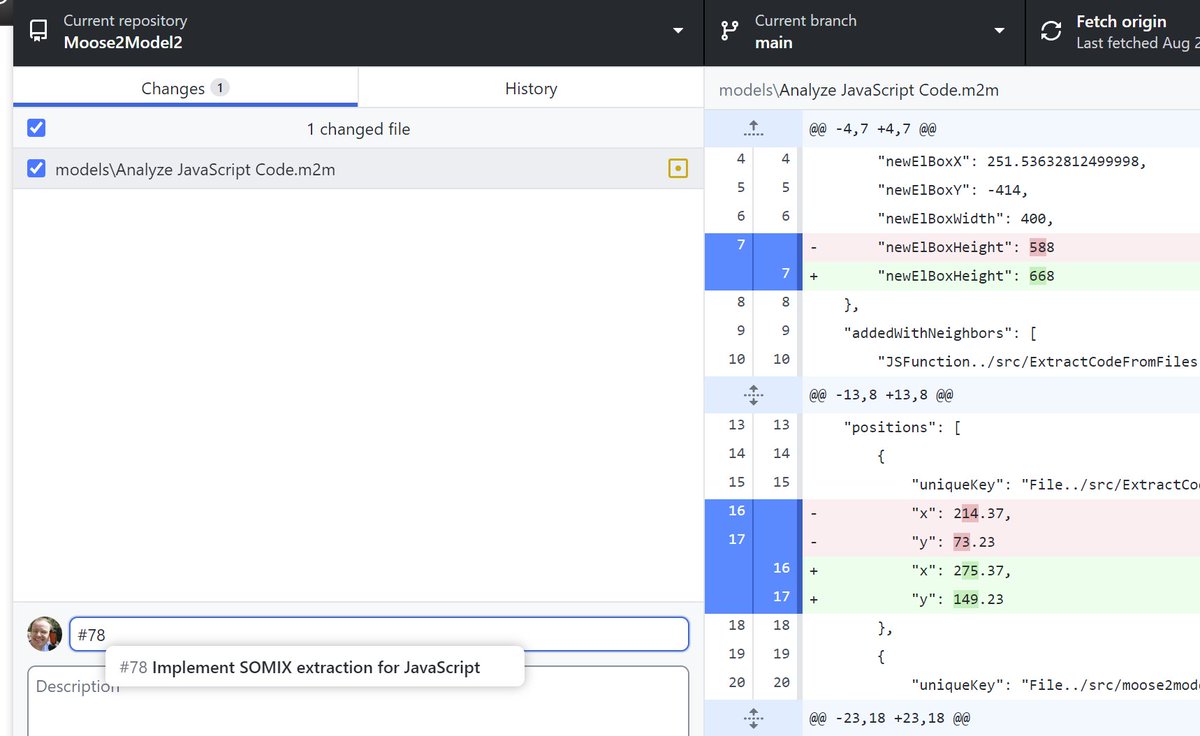
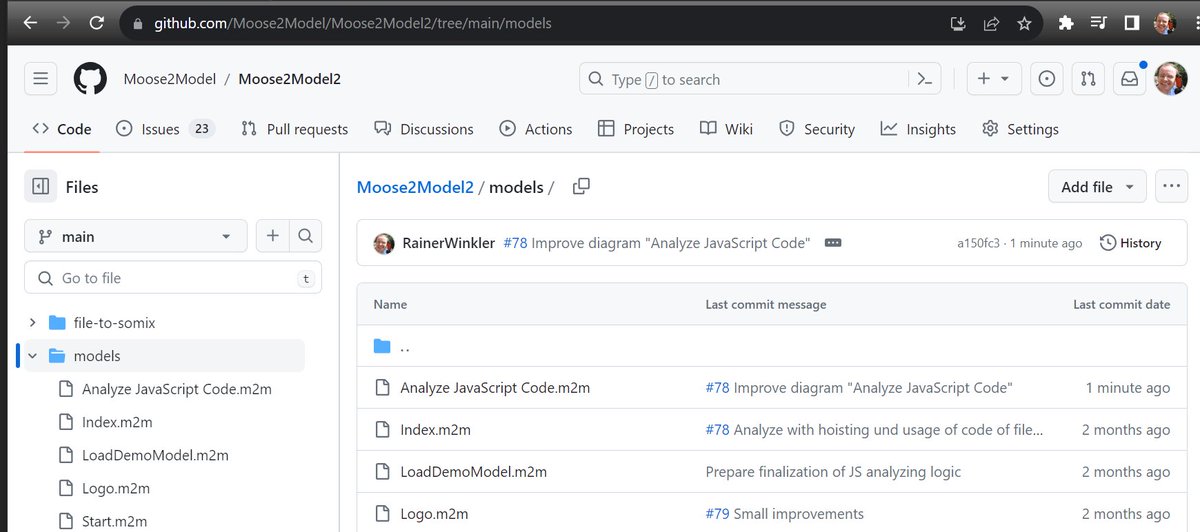
The parsing logic for JavaScript is currently added to me. There are many small problems to be solved. Currently @RainerWinkler adds a comment to a method to keep an overview over the next steps. The change in the diagram generation is commited. #javascript #codevisualization
0
1
1
Code visualization with Gource: After all the writing, testing, debugging and adding and removing lines and lines of code it's nice to be able to look back and visualize all your hard work 🤓 #gource #codevisualization
0
0
1
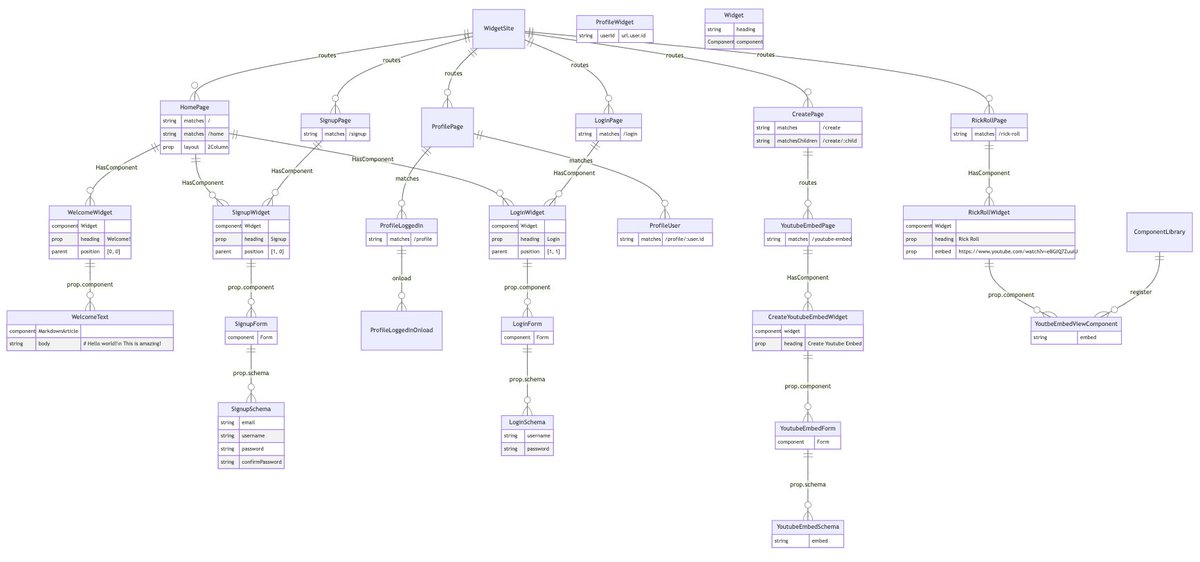
Been interested with the idea of creating a website / component tree with props from an Entity Relationship Diagram using MermaidJS. Using react json schema forms and component serialization. Here's a rough example. #CodeVisualization #NoCode @reactjs
0
1
1