Explore tweets tagged as #CSSStyling
🚀 Day 2 of #100DaysOfCode .🎨 Pixel Art Generator. 🎯 Progress: Defined the layout, colours, and button appearances. 💡 Learning: Hands-on experience with CSS styling techniques. 📌 Thoughts: Monospace fonts <3. #PixelArtGenerator #WebDevelopment #CSSStyling
0
0
6
🚀 Day 17 of #100DaysOfCode: Designed a coding webpage with HTML and CSS. Added attractive styles with a lovely color palette. 💻🎨. Improving web design, one project at a time! 👨💻🚀 #WebDevelopment #CSSStyling 🌟🌐
2
2
3
Mastering padding in css. #CSSPaddingMastery #WebDesignSkills #CSSStyling #FrontEndDevelopment #CodingTips #CSSTricks #WebDevelopmentSkills #CSSPaddingTechniques #CSSDesign #MasteringCSSPadding
0
0
0
Adding CSS in react . #ReactStyling #cssinreact #reactdevelopment #frontenddesign #reactcss #webdevelopment #reactprojects #stylingcomponents #reactcode #CSSStyling
0
0
0
🚀 Day 6 of #100DaysOfCode .🎨 Pixel Art Generator. 🎯 Progress: Worked on the index.js file & modified the UI. 💡 Learning: More CSS styling like box shadows & JS logic. 📌 Thoughts: Gonna invest a whole lot more in learning JS!. #WebDev #CSSStyling #CodeNewbie
2
1
4
Styling with CSS Classes 🎨 . Here's a simple example of styling a functional component using CSS classes. How do you organize your styles in your React projects? Share your tips! #CSSStyling #ReactDesign #WebDev
1
0
0
Nested elements divide elements into subsections and aid developers in CSS styling. The <div class="outer-div"> is used to group together two <div class="inner-div"> elements; each containing.a <p> element. #NestedElements.#CSSStyling.#HTMLDiv.#WebDevelopment.#HTML.#CSS
1
0
0
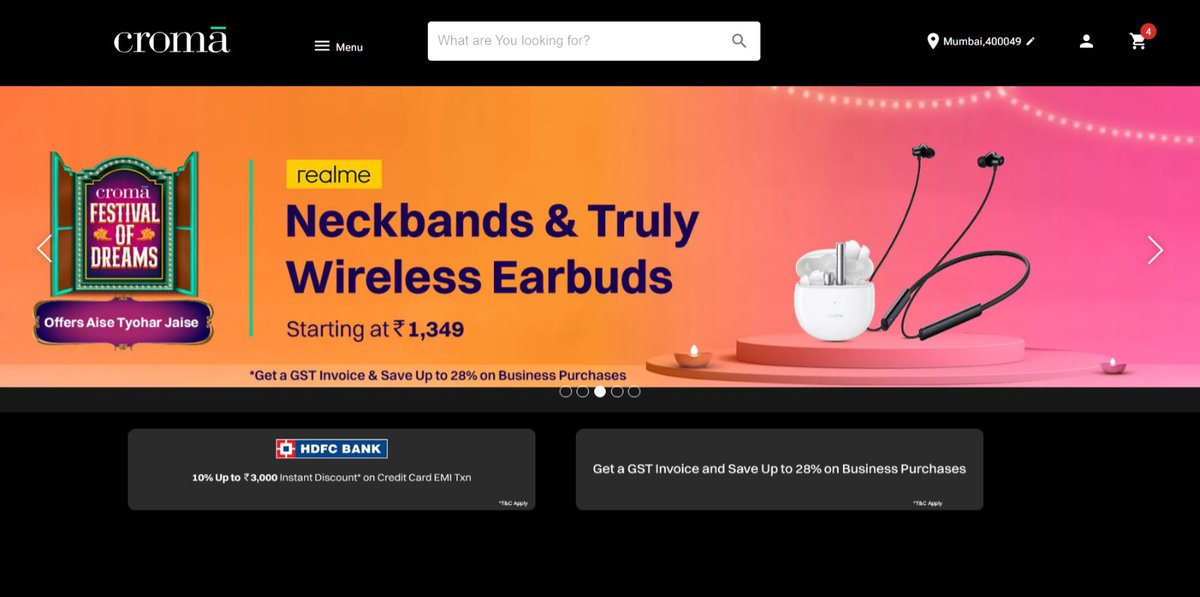
Design a Sleek Product Card with HTML & CSS | Web Development Tutorial.#HTMLCSS #WebDesign #FrontendDevelopment #ProductCardDesign #ResponsiveDesign #WebDevelopment #CSSStyling #EcommerceDesign #LearnCoding #WebDevTutorial #UserInterface #CodingForBeginners #UIUXDesign
0
0
4
Heading tag size. #HeadingTags .#HTMLHeading .#webdevelopment .#frontenddev .#webdesign .#htmltags .#CSSStyling .#CodeSnippet .#htmlelements .#seo
0
0
0