Explore tweets tagged as #CSSMediaQueries
Responsive design means your site looks great on phones, tablets, and desktops. Use CSS media queries to adjust layouts. Visitors love mobile-friendly sites! . #ResponsiveDesign #CSSMediaQueries #WebDevTips @chriscoyier @rachelandrew @kevinpowell
0
0
1
Responsive Web Design Benefits.▸ #ResponsiveDesign #WebDesign #DevelopmentTechnique #UserSScreen #Uncategorized #LowerBounceRate #CssMediaQueries #ChangeStylesBased #ExcellentUserRetention #IndependentWebDeveloper
0
0
0
Is it just me or is everyone else also trying to dodge the media queries part of their CSS? 😂. #css #cssmediaqueries #cssmediaquery #css3 #responsive #responsivedesign #responsivewebdesign #mobilefriendly #webdesign #webdevelopment #divi #wordpress #wp #elegantthemes #html
0
2
1
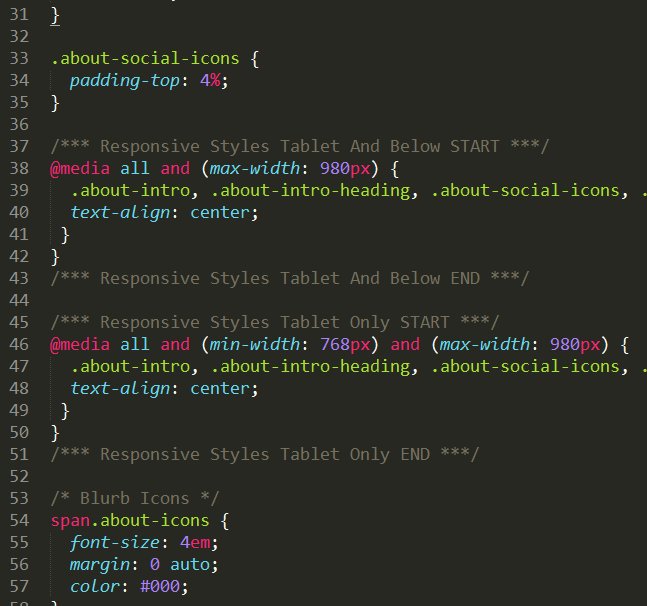
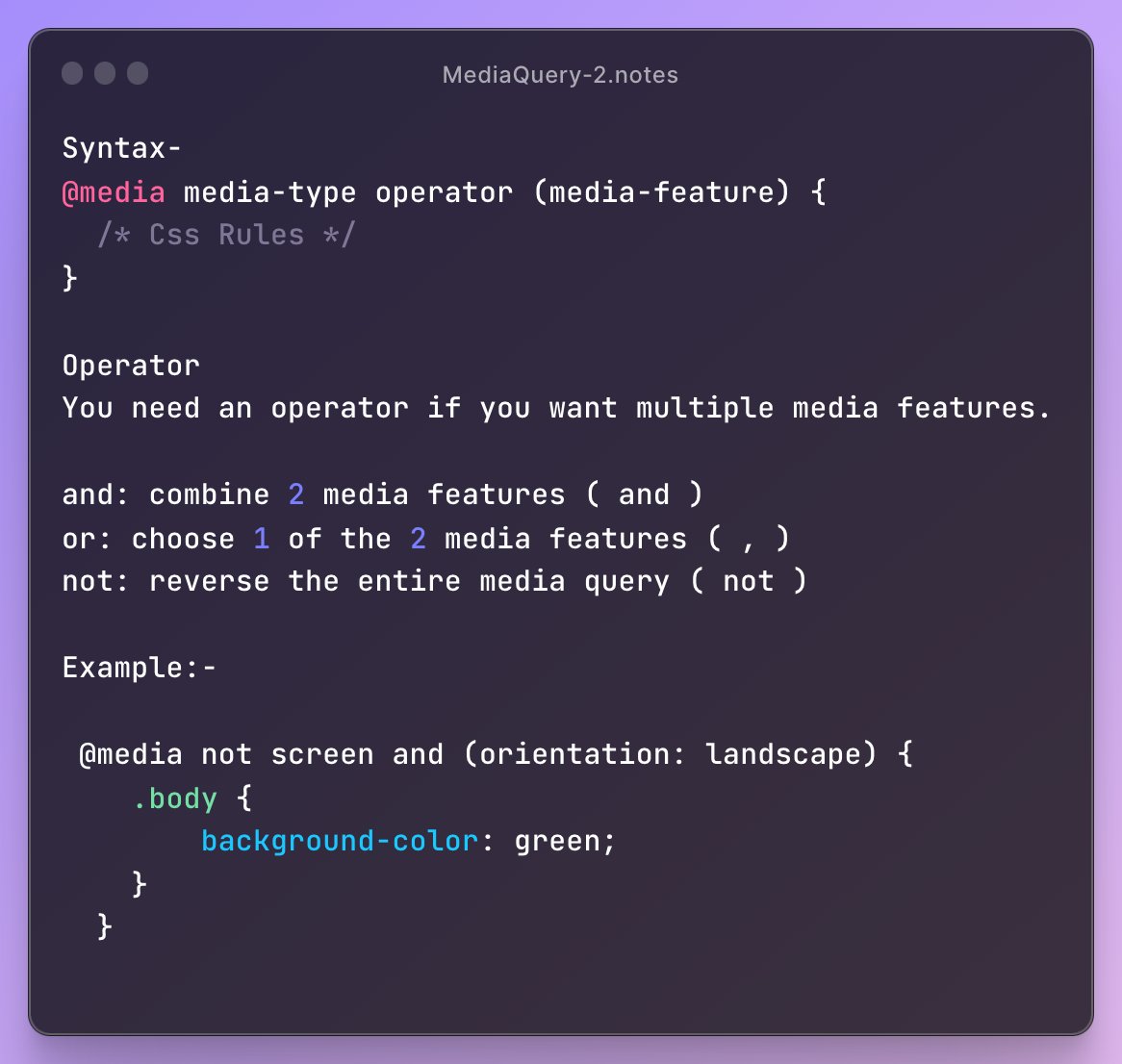
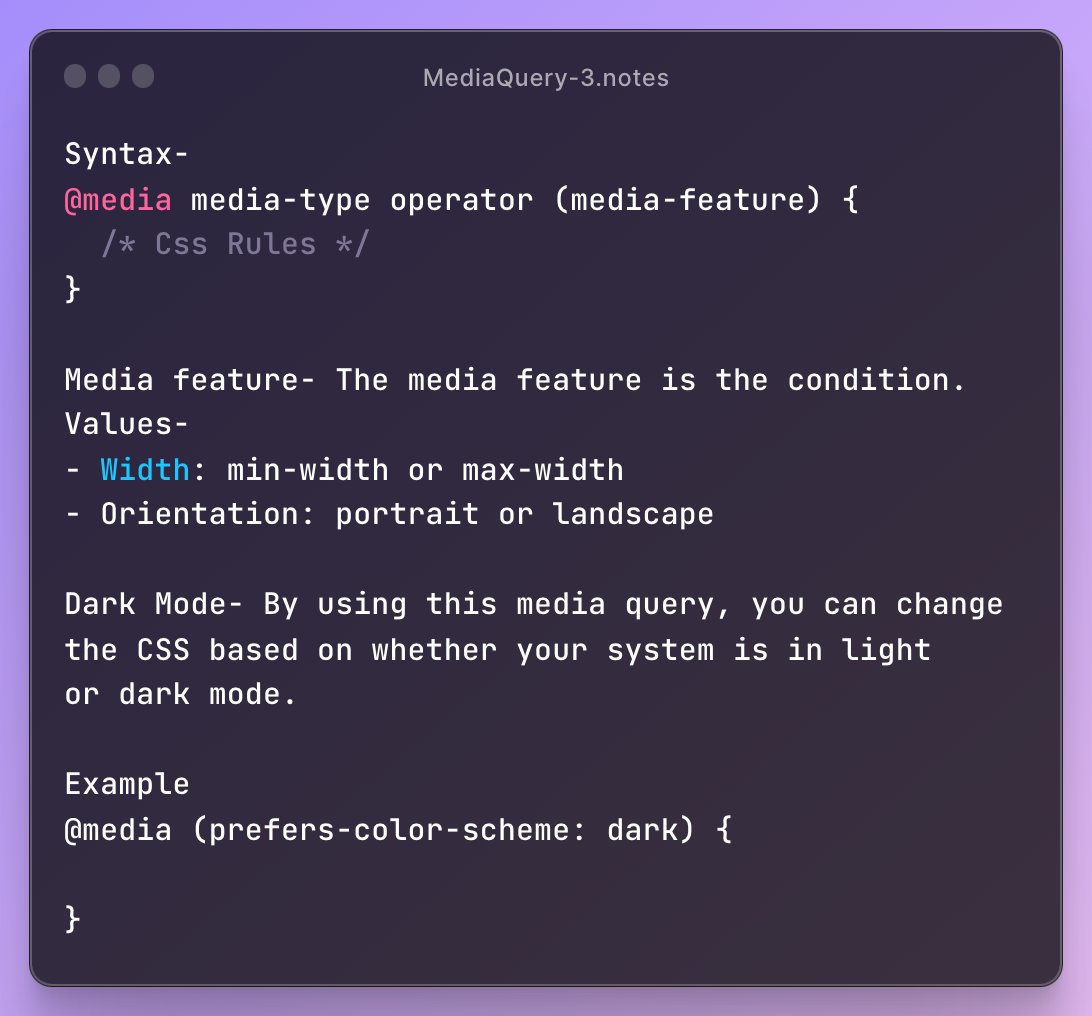
Mastering CSS media queries? Here's your cheat sheet for responsive design.#CSS #CSSMediaQueries #ResponsiveDesign
2
1
14
Apply CSS Media Queries:. ENSURE RESPONSIVE DESIGN WITH CSS MEDIA QUERIES!. Use media queries to adapt your design to different screen sizes, devices, and orientations. #CSSMediaQueries #ResponsiveDesign
0
0
1
Day 10-11/100: Responsive CSS | The #CSSFlexbox & #CSSMediaQueries . Now, I decided to make Some Projects with HTML/CSS only before going to start JavaScript. I have an idea to “**Make an A4 Size Resume Page**” that will be responsive too. #100DaysOfCode #WebDev #CSS #HTML
0
2
5
Interested in learning Web Development? Subscribe to Dev Dreamer for cool tips and tricks! - #css #cssmediaqueries #webdesign #coding #webdeveloper #developer #webdevelopment #web #coder #webdesigner #technology #ui #website #design #tech #development
0
0
2
completed Responsive card projects thanks to @yesdavidgray for this awesome tutorial!.#html #css #webdev #webdesigner #womenwhocode.#womenintech #programmer #cssmediaqueries #100daysofcoding
2
1
8
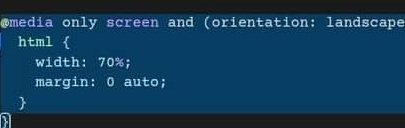
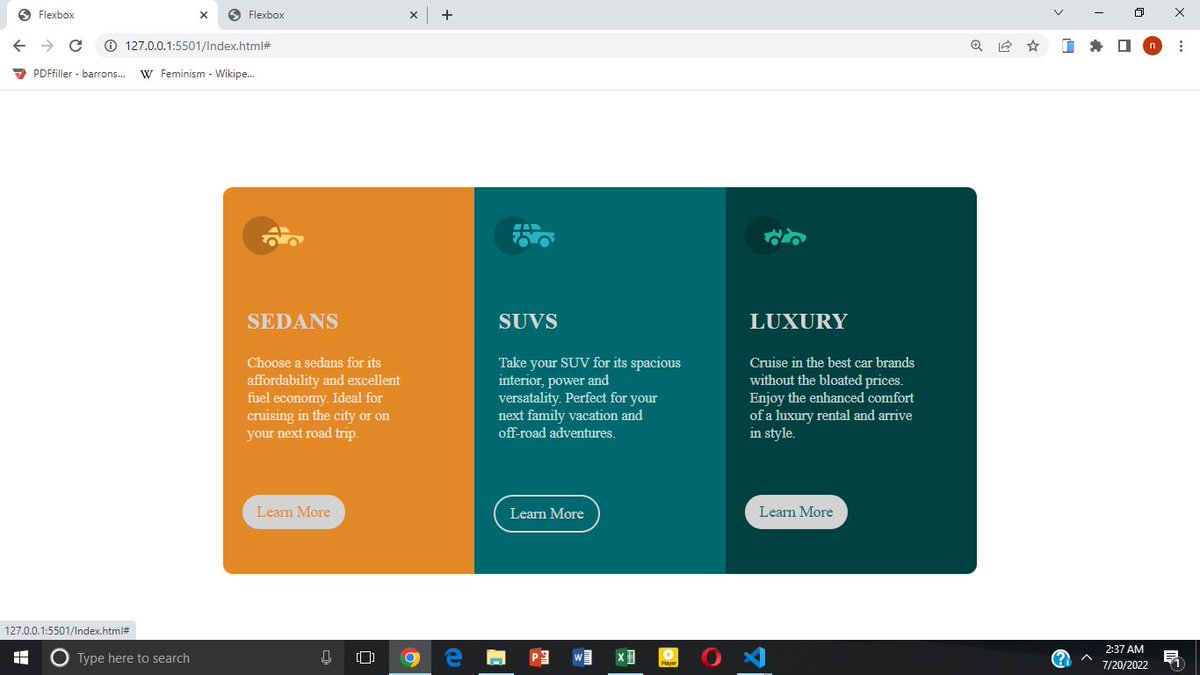
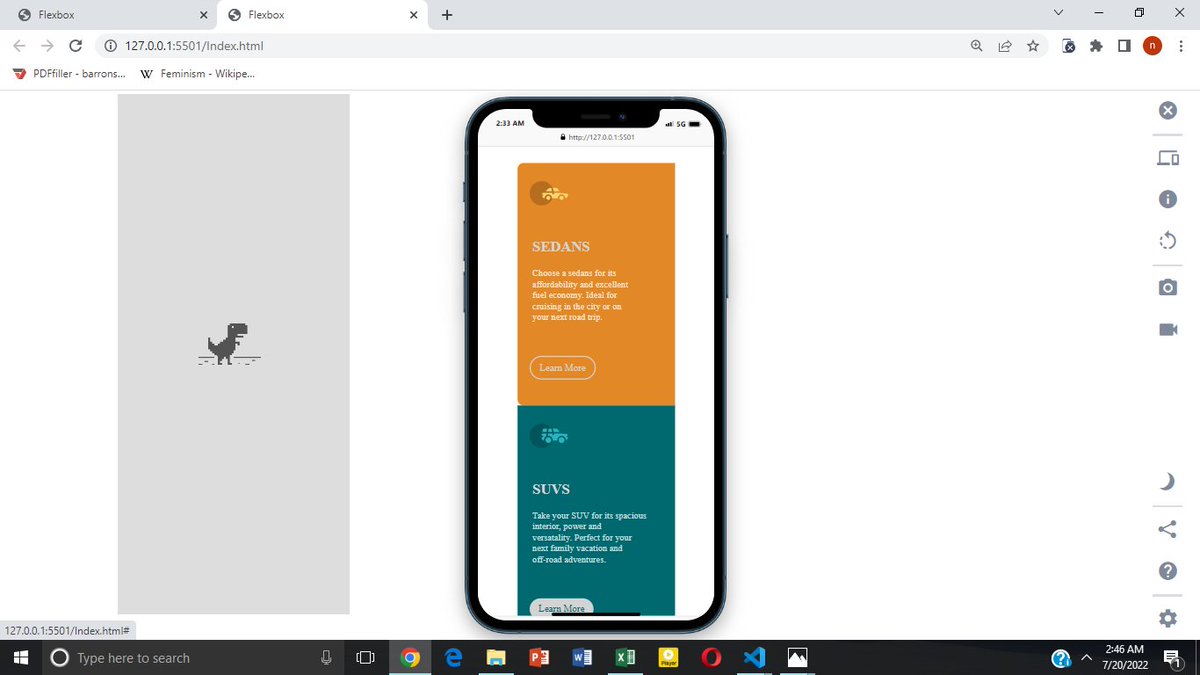
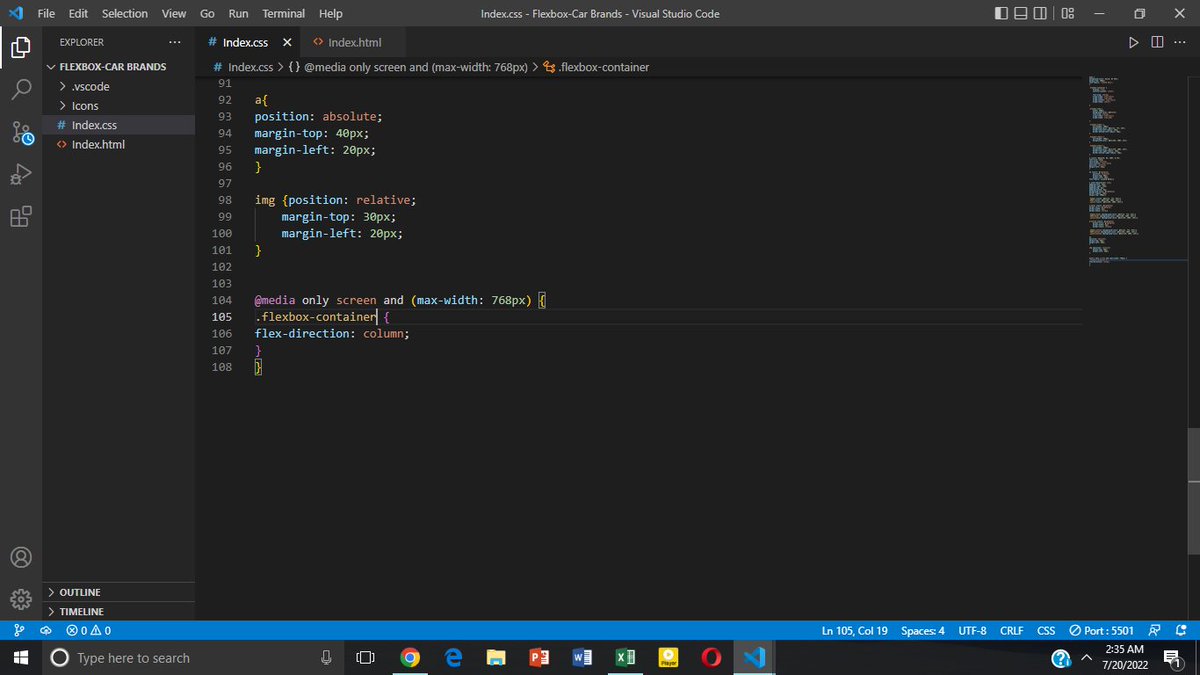
Been facing little glitches with my media query commands on the stylesheet. So I decided to practise with the works I've done in the past. So here's is one. #Day28.#100DaysOfCode.#MediaQueries.#CSSMediaQueries.#FrontendEngineering
0
0
8
Discover how to create responsive designs without media queries using the powerful CSS min() function! This simple trick will transform how you handle responsive padding and spacing in your layouts. #csscalcfunction #responsivewebdesign #cssmediaqueries #mediaqueryincss #cssclamp
0
0
0
Your site should look good on every screen. A quick visual of how responsive design works in the frontend world. #ResponsiveDesign #FrontendFlow #CSSMediaQueries #CodeSmart #AIVisual
0
0
0
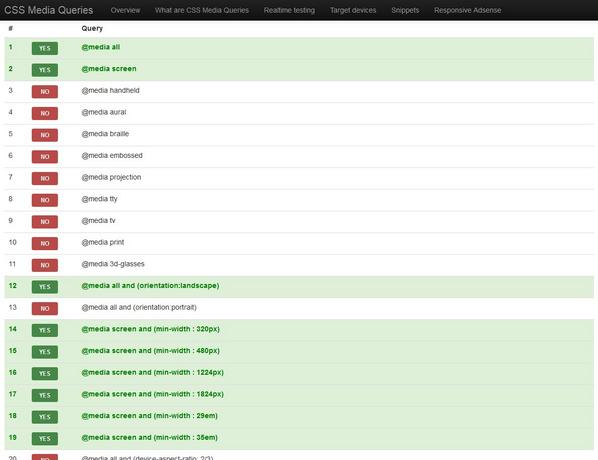
Quite handy! http://t.co/nW0fzq43dx shows you all the media queries that your browser does/doesn't match (and more). http://t.co/lCzK9C5M9O.
1
2
3
Responsive Design: Best for Viewing Website on the Mobile.Read More:- http://t.co/PahU8q8lWA.
#CSSMediaQueries
http://t.co/JQbN1GcLXf.
0
0
3
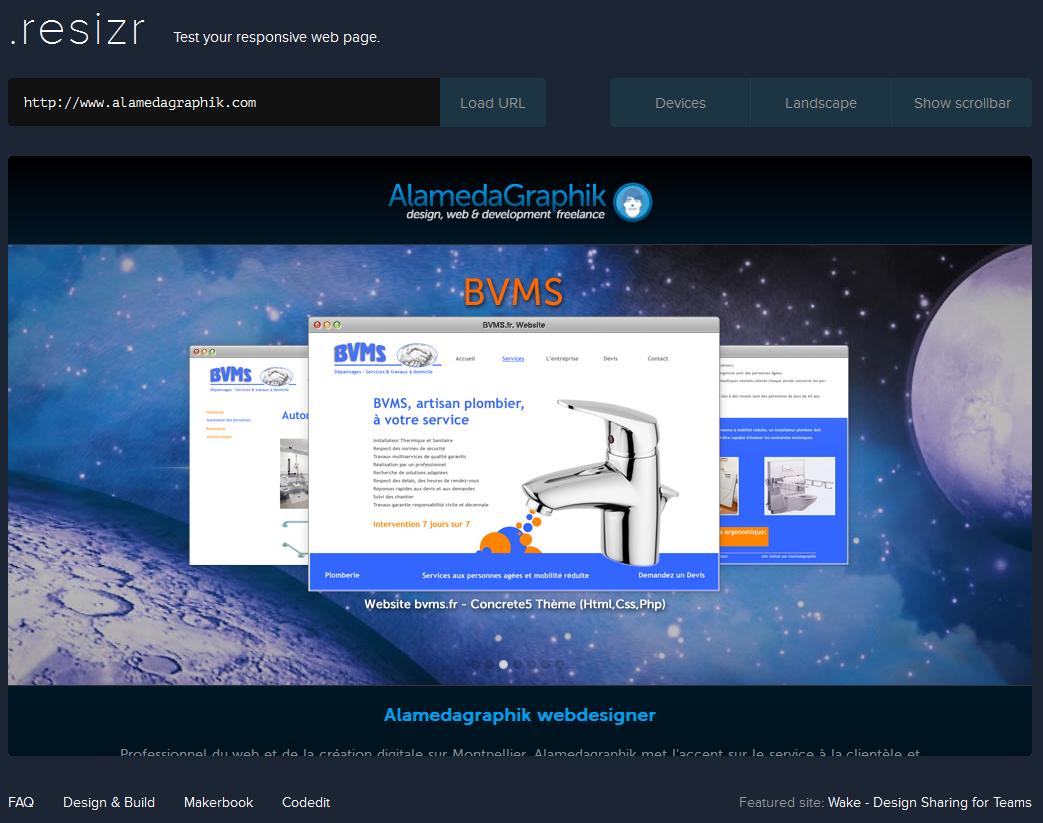
test the functionalities of a #RWD and #cssmediaqueries website, use resizr:. http://t.co/l5hgPJepOa
http://t.co/HqZ6lTW92Z.
0
0
0
Dynamic Web Development! Leveraging #JSON data, I've created a seamless experience for rendering fruit details on a web page Using #React. also Using #CSSmediaqueries and #Bootstrap, the design is not only functional but also #mobileResponsive. Check it out! #WebDevelopment
0
0
3
At the office, working on @deepwaverentals making important updates to the website. #cssmediaqueries #html5 #jquery
http://t.co/DE67i4tuIQ.
0
0
0