Explore tweets tagged as #CSSChallenge
📍📍ATTENTION CSS📍 📍. CSS Vacation Challenge〽️ . 1️⃣ Create a Website for CSS .2️⃣ Build an Exams Allocation System. 📅 Present on 10th Jan 2025 .💡 Work solo or in teams .🏆 Prizes & certificates for all participants! . Details & registration link coming soon. #CSSChallenge
2
4
13
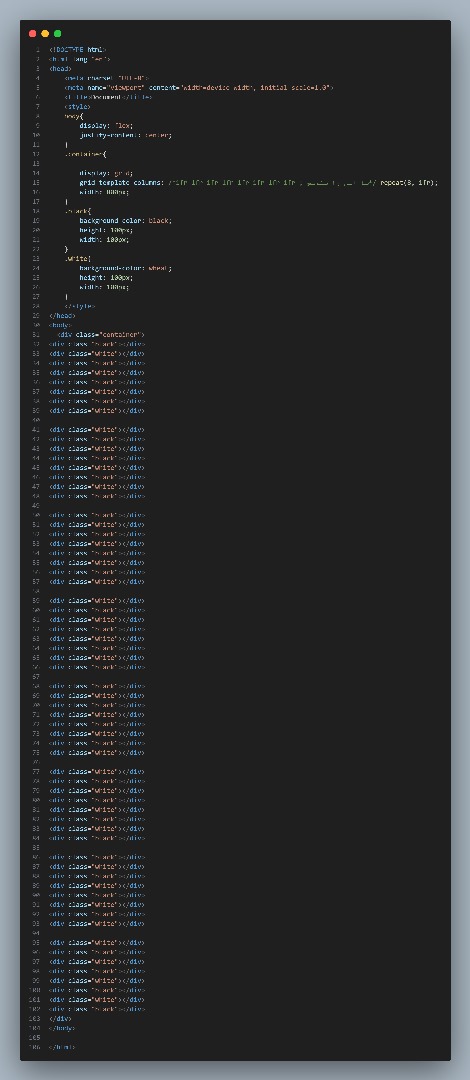
Built this entire chessboard layout using only HTML & CSS divs! .Learnin, growing, building– proud of the process. @Wajiha_Niazi.@CodeToInspire.#CodeToInspire #CSSChallenge #WebDev #WomenInTech
0
0
1
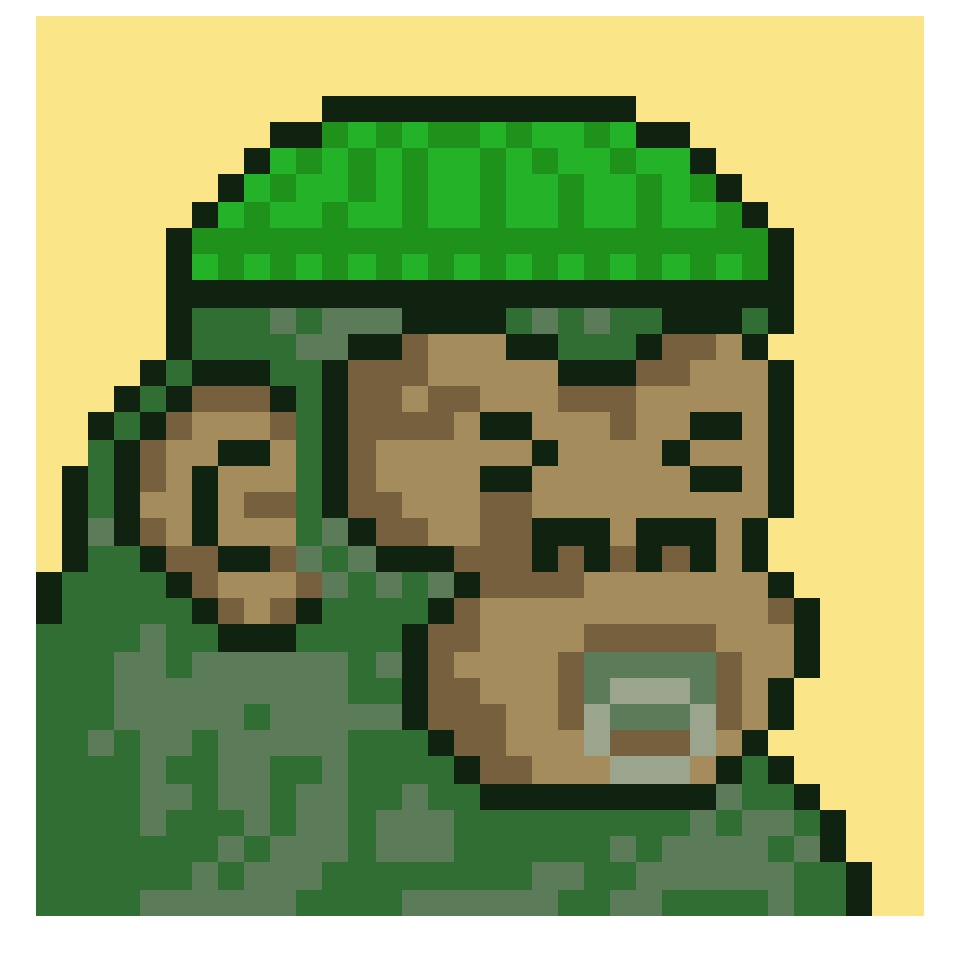
Got a challenge thrown at me by a friend: a CSS face-off to recreate NFT pixel art. Check out our entries and pick the winner! 🎨 Let's settle it with a profile pic bet. Who's your pick? 🏆 #CSSChallenge #PixelArtBattle. Entry A. Entry B.
2
2
4
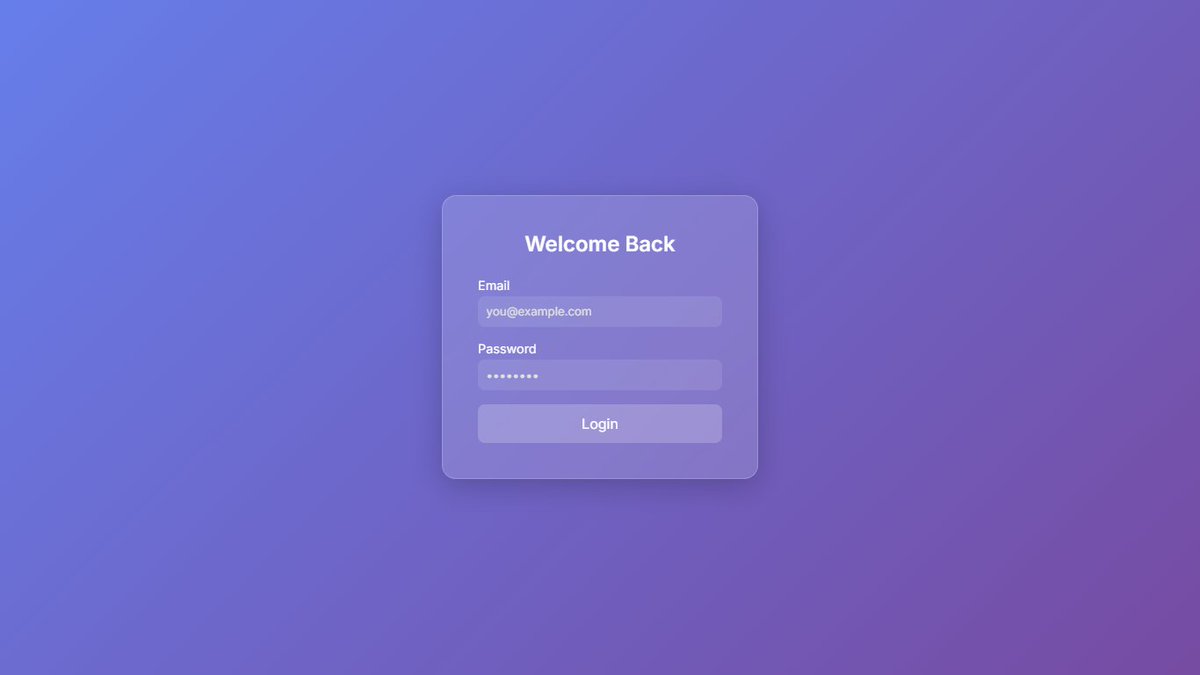
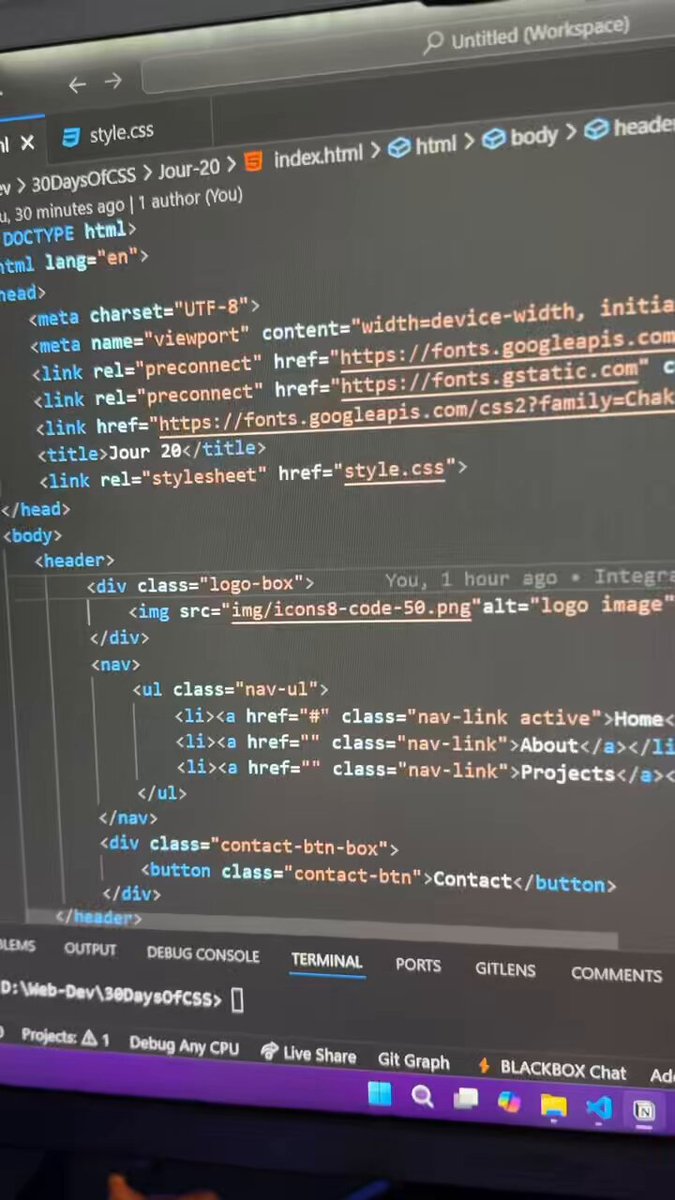
Jour 20/30 : Mini projet (Page accueil d'un portfolio). Chaque jour, je partage un concept essentiel du CSS dans mon parcours d’apprentissage du CSS. Aujourd’hui, je crée une page d'accueil d'un portfolio. - Code dans mon profil GitHub. #CSSChallenge #30DaysOfCSS #LearnCSS
0
0
0
Take the HTML/CSS Animation Challenge at and learn how to use pseudo-elements (::after) and pseudo-classes (:hover) to create an animated underline dynamic effects. #html #css #100DaysOfCode #CodeNewbie #CSSChallenge
0
2
9
Advanced CSS artists, ready for a challenge? Learn to build a 3D sphere using transforms, then make it spin with animation. Test your skills, elevate your CSS game. #CSSChallenge #3DAnimation #CodingSkills. Challenge: Support:.
0
1
18
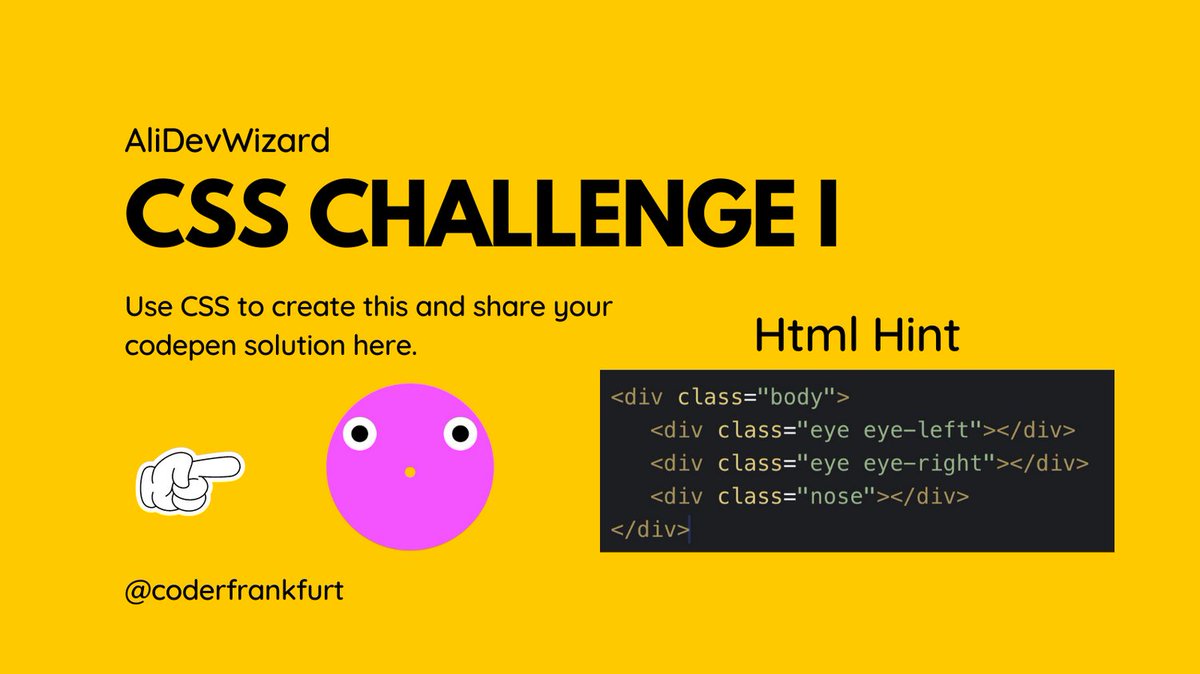
I made this shape using only CSS. Can you do it too? Check out my shape and share your solutions. #csschallenge #codepen #webdesign
0
2
8
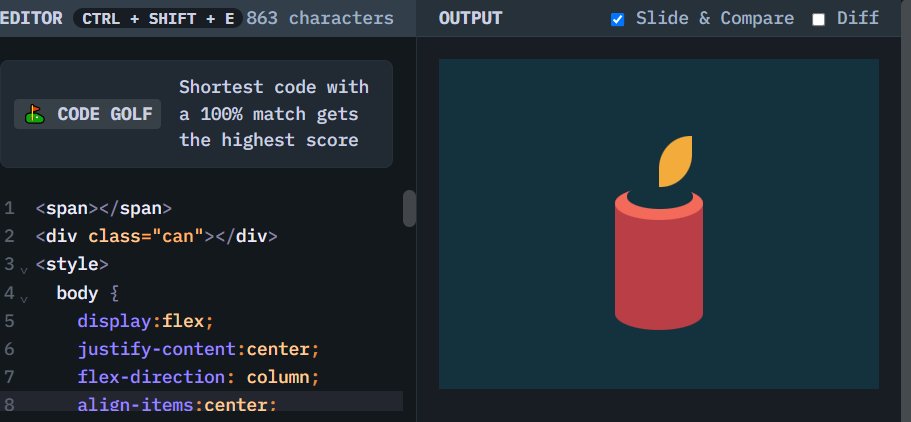
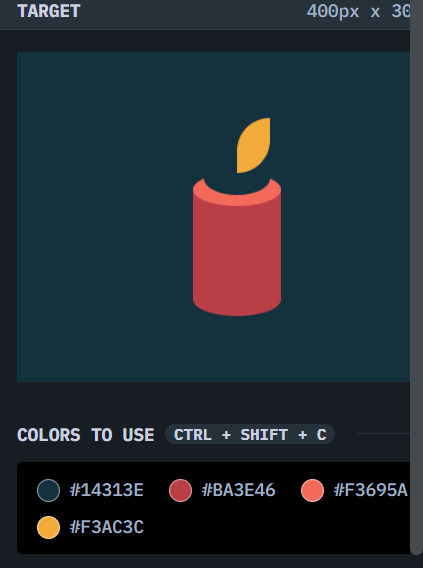
Just had a blast playing CSS Battle! It's a platform where I could unleash my creativity and hone my CSS skills. Loved the challenges and the friendly community! #CSSBattle #CSSChallenge #WebDevelopment. output with code and target
0
2
8
📘 QUIZ TIME!.Think you know your web basics? 🤓.What does the “C” in CSS stand for?.Type your answer below and let’s see who’s got it right! ⌨️👇. #DoviLearn #TechQuiz #CSSChallenge #WebDevelopment #DigitalSkills #LearnAndGrow #UpskillToday #CodeLife
0
0
0
🎤✨ Day #68 of the 100 Days CSS Challenge! Created a fun audio recording animation that activates on click! 🎶💻 Check it out for a seamless visual experience! #CSSChallenge #WebDevelopment #Animation
1
1
2
🌟 100 Days CSS Challenge - Day #52 🌟. Dot Wave: I feel like I go into hypnosis if I stare at it too long. 🤯✨ Created this mesmerizing effect using pure CSS & JavaScript. Check it out and let me know if it gives you the same vibe! #CSSChallenge #WebDesign #Animation
1
1
5
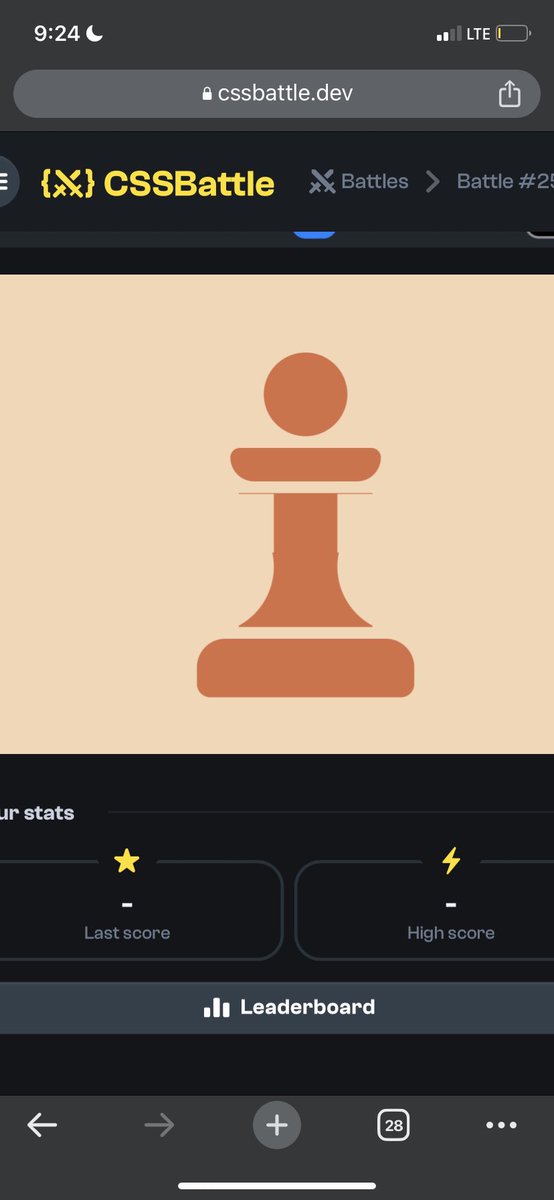
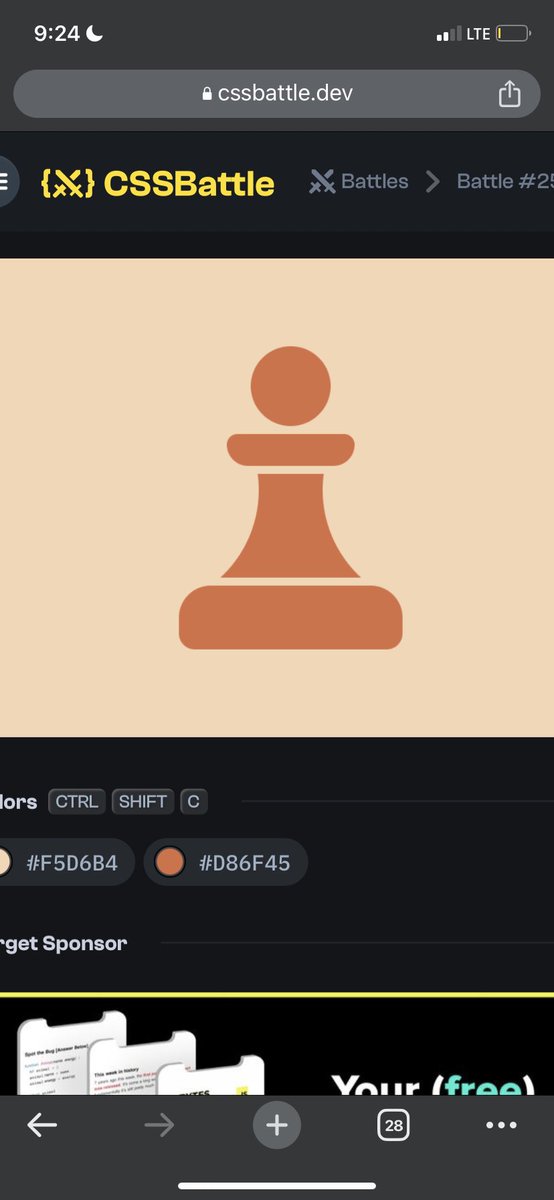
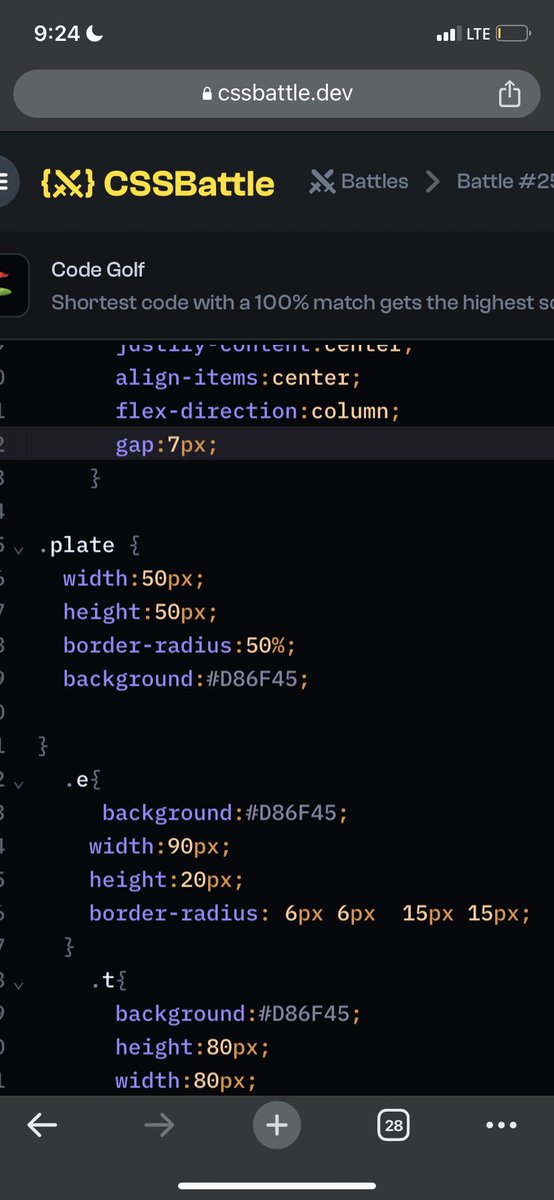
I was trying to sharpen my css skills with #CCSBattle I did this in less 30 minutes it was a bit technical but I think I was close and I did it with my phone which was more challenging #CSSChallenge #webdevelopment
1
1
4
"Day 33 of #100DaysCSS: ☀️ It's a sunny day in my latest CSS creation! What else could appear in the sky—birds, planes, or maybe even Superman? 🦸♂️ #CSSChallenge #WebDesign #100DaysOfCode"
0
1
2
"Day 34 of #100DaysCSS: 👋 Saying 'Hello' with a fresh text animation, but this time, SVGs are the star of the show! 🎨 What kind of animation will you create? #CSSChallenge #SVG #WebDesign #100DaysOfCode"
0
1
2
🎨 #100DaysOfCSS Day 47: Pixel Art! 🎨.Today, I went retro with some classic pixel art using just CSS. It’s amazing how much detail you can create with tiny squares!.#CodeArt #CSSChallenge #PixelArt #FrontEndDev #WebDesign #CodeNewbie
0
1
3