Explore tweets tagged as #Angular19
Rendering on the server side with Angular 20!. #Angular #JavaScript #SSR #ServerSideRendering #WebDev #Programming #Coding #Angular19 #Angular20 #IncrementalHydration
0
0
1
2 months ago, I built a blog website using #Angular19. It has both a frontend for readers and an admin panel for content management. Here's how it works 👇.#Ionic #QuillJS #WebDevelopment #BloggingPlatform
6
2
10
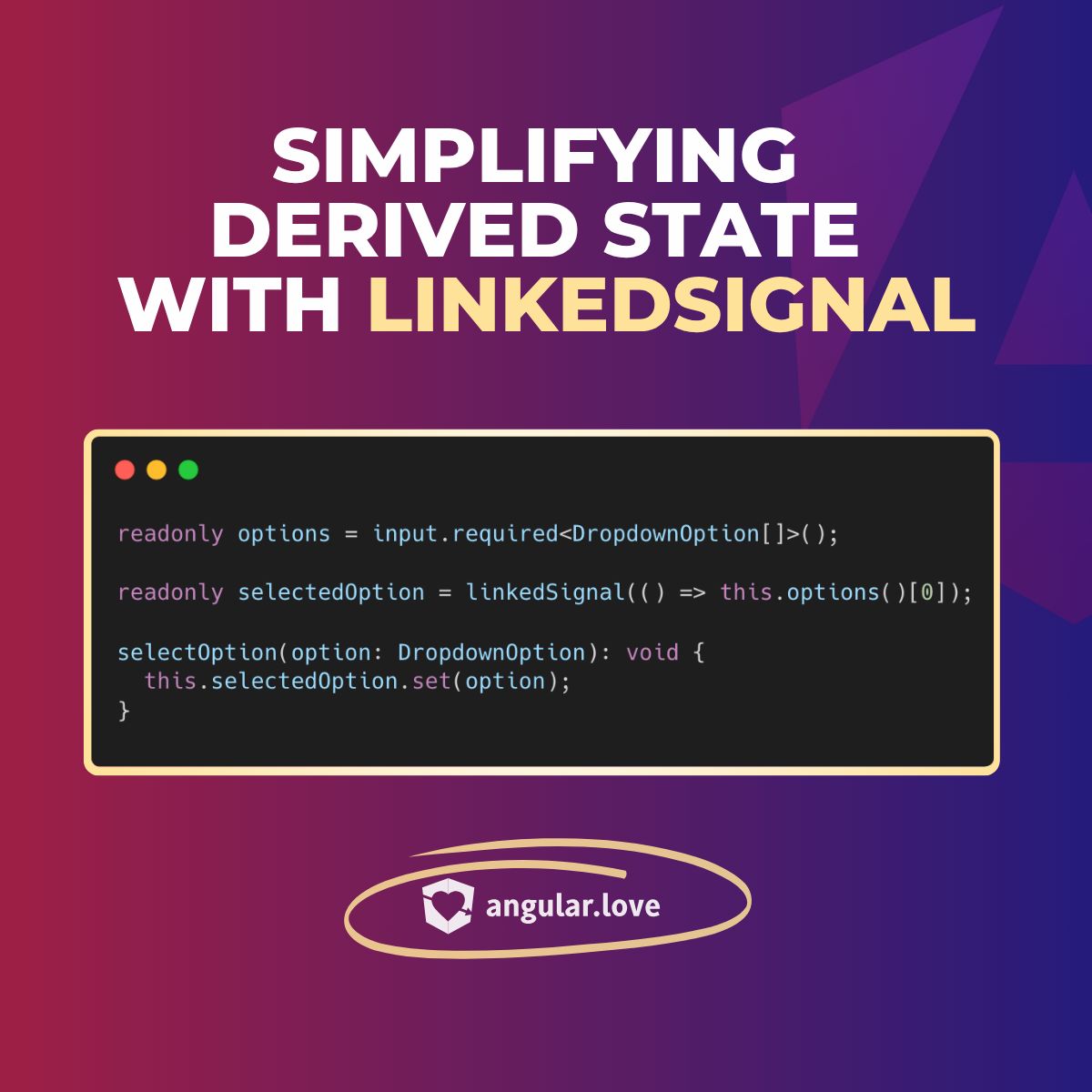
A powerful tool for derived state introduced in #Angular19 👉 inkedSignal!. It’s a function, similar to computed, but with one major difference:.💡 linkedSignal is writable, meaning it can hold and update state that depends on other signals. This makes it ideal for scenarios
1
0
6
New in Angular 19 for template expressions: The typeof operator is now supported. #angular19 #angular #angularv19
1
14
86
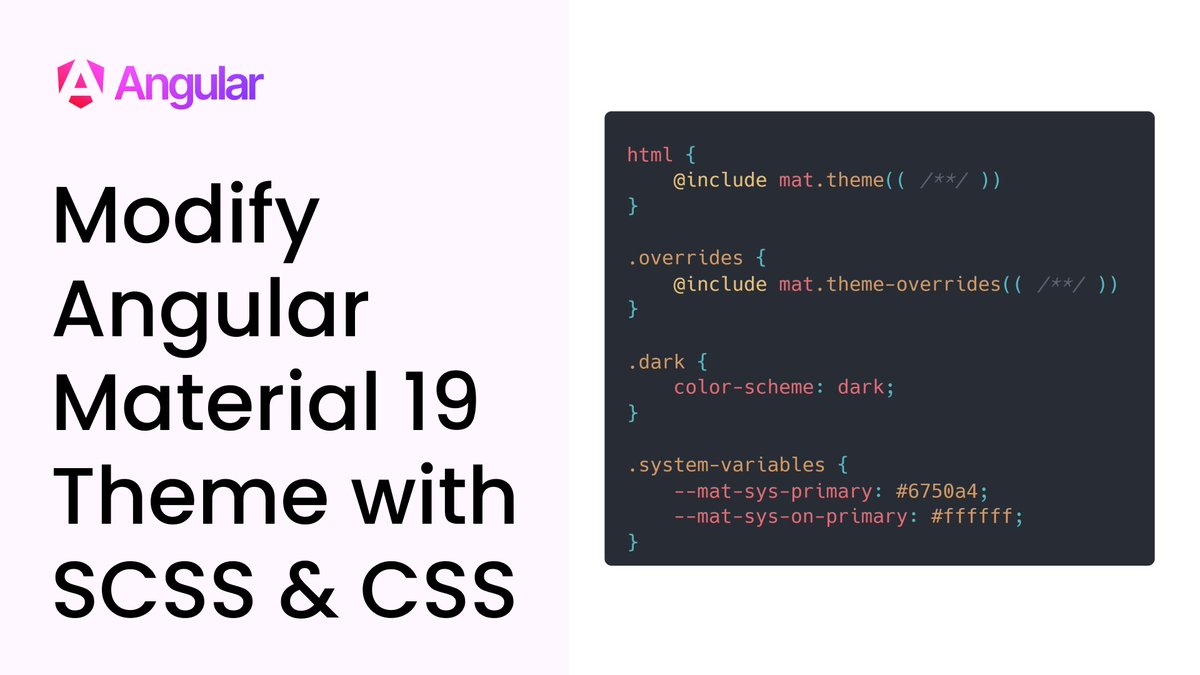
New video is up now. Video link in 1st comment. #Angular #AngularMaterial #Angular19 #AngularMaterial19
2
4
22
This setup gives the owner full control of his blog — no CMS needed. Just #Angular19 + #Ionic + #QuillJS.Simple and Fast. #SoloDev #FullStackDev #BlogDev
0
1
6
Ready to learn about the new linkedSignal primitive in Angular? Check out my latest YouTube video where I explain how to use linkedSignal effectively with a practical example. 🚀. #angular #webdev #angular19
0
0
0
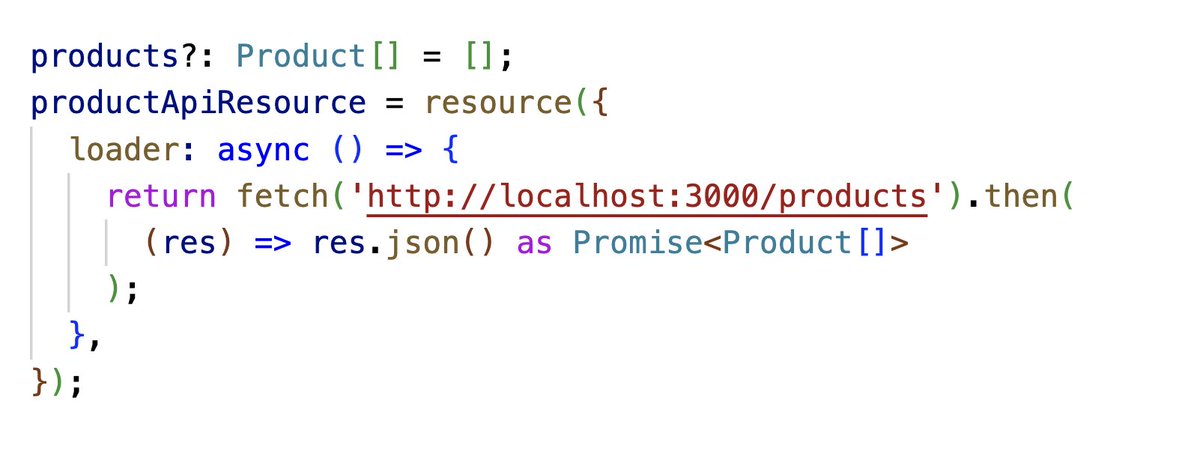
There are two new ways to load data in Angular 19. They are as follows,. 👉 The resource API.👉 The rxResource API. The loader function of the resource API returns a promise, while the loader function of rxResource returns an observable. #angular #angular19
0
2
3
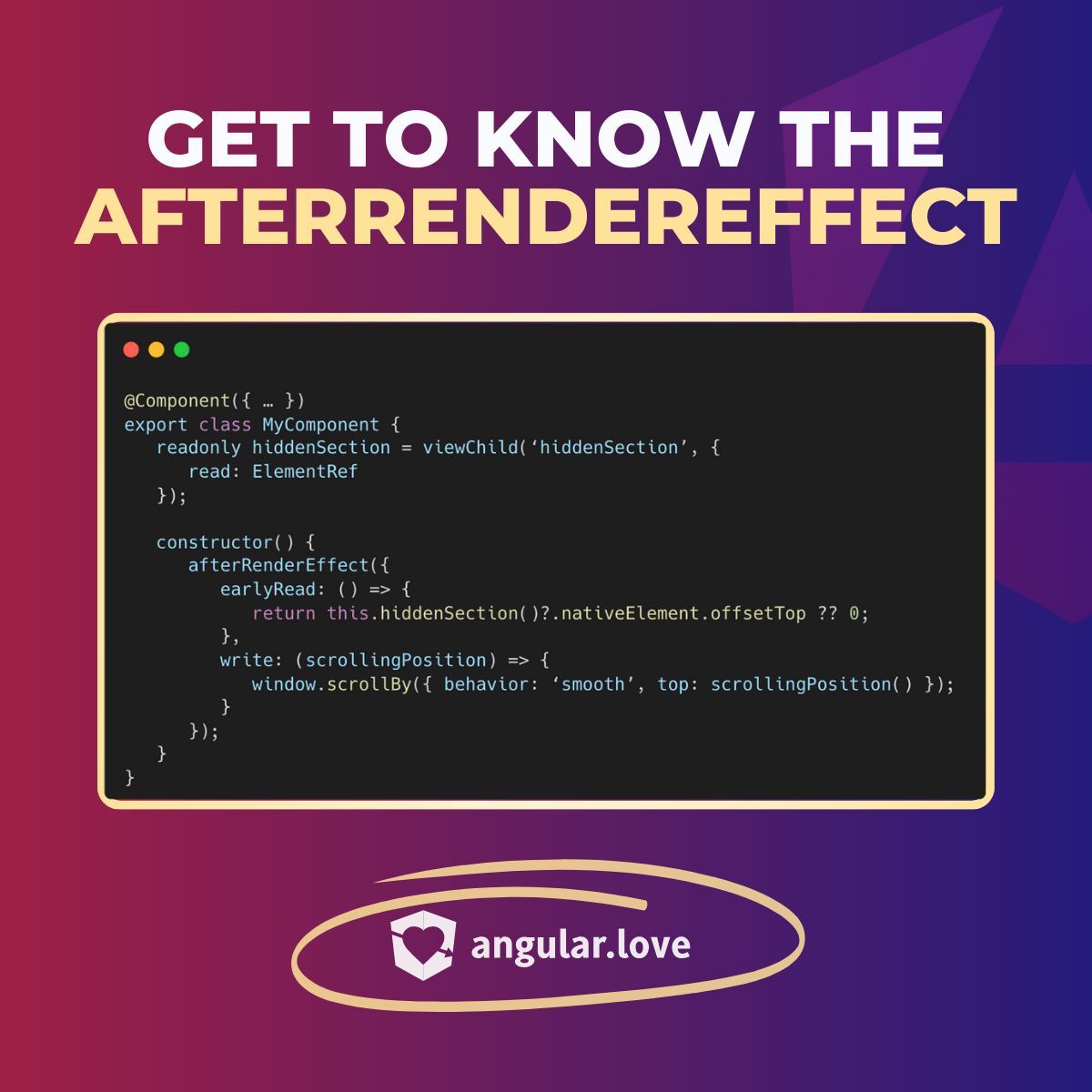
AfterRenderEffect is a powerful hook introduced in #Angular19 🔥 . It combines the capabilities of:.👉 effect - it runs on every source signal change,.👉 afterRender - it’s triggered after the DOM is fully rendered and on every change detection cycle. It is particularly useful
2
5
48
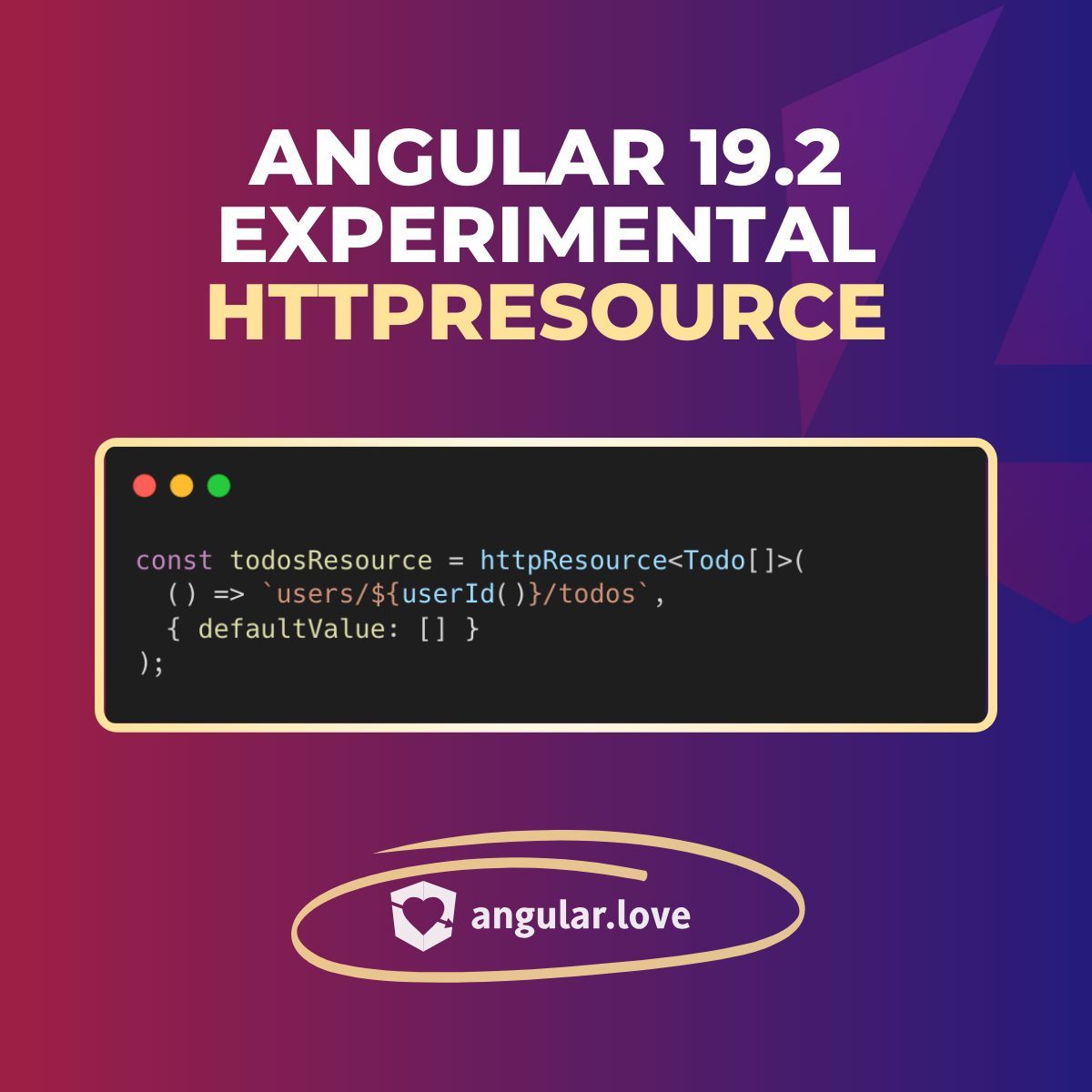
Angular 19.2.0 introduces experimental httpResource, making HTTP requests more dynamic than ever!⚡. Built on resource() from #Angular19, httpResource lets you declare dependencies on HTTP endpoints. It extends WritableResource with additional HTTP metadata fields like status,
2
10
54
💻 Explore the future of web dev with Pranav Kumar from Nagarro at #DevFestJalandhar 2024!.Let's learn about Angular 19: Powering the Next Generation of Web Apps. Stay ahead with #Angular’s latest features. 🌟. #DevFest #GDGJalandhar #Angular19 #jalandhar #chandigarh #Punjab
0
0
3
#ngSnack 💡 Learn how to trigger HTTP calls conditionally using httpResource() in #Angular19. Never heard of httpResource? Check out my full video to get the full picture 👇. 👉 Full-size Video on YouTube -
1
4
69
What is LinkedSignal, and how to use it? ✨ . Read the article -> . #Angular19 was an amazing release and shipped great features. One of them is the LinkedSignal. In summary, LinkedSignal functions similarly to the computed function but with a key
0
1
4
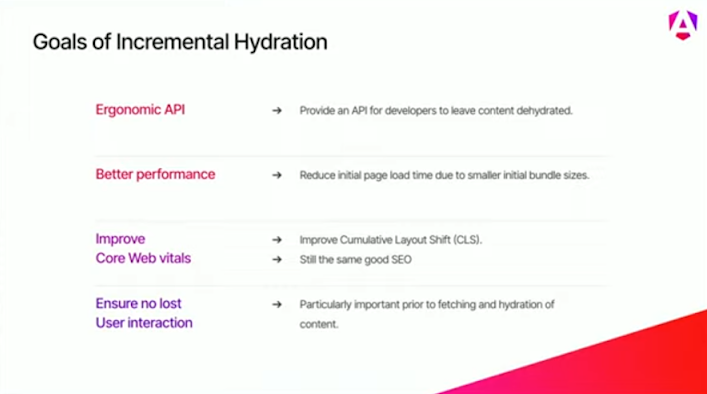
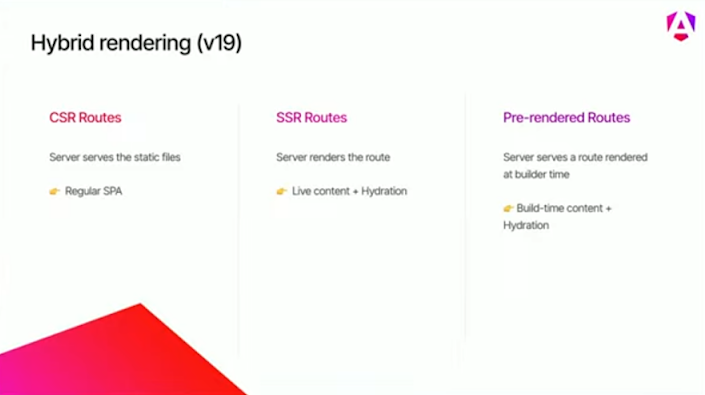
#Angular19 is so packed with new features and DevX improvements, we couldn't cover them all in one episode! Join us as we dive deep into incremental hydration and SSR in Angular 19 with Jessica Janiuk. #ngconf.🍎 🟢
0
4
16
Have you ever struggled with layout thrashing in your #Angular apps? 👨💻 . The new #afterRenderEffect hook in #Angular19 could be the solution you've been looking for. It combines the power of effect and afterRender to optimize DOM operations and prevent layout issues. 👉 This
1
3
16
Angular 19 is live! 🎉. Time to update and explore the latest features. #Angular #Angular19 #WebDevelopment #AngularFramework #Developers #WrapPixel
0
1
3
With #Angular19 just around the corner, we couldn’t resist asking Google Developer Expert @AlexOkrushko about his most awaited feature in an upcoming version🎯. Now it’s your turn:. 💡 What’s your most exciting feature in Angular 19?. Write in the comments👇
0
3
7
Had a blast last week with the @angular community in Bonn at the @ngdeconf #ngde2024 ❤️. Next week I will talk about #InitialLoadPerformance and the updates on #SSR in #Angular19 in Berlin at the Angular Days @JS_Days ❤️. Join me and use this code to get 15% off: AlTh_JSD_224
1
1
11