Explore tweets tagged as #100daysofFlutter
Todo App using Flutter & Provider State Management. #flutter #flutterdev #flutterjobs #fluttercommunity #100DaysOfCode #100DaysOfFlutter
0
0
11
Flutter Car Parking App Part - 1. #Flutter #flutterdev #flutterapp #firebase #100DaysOfCode #100DaysOfFlutter #mobiledev #appdev
0
2
14
Day - 33/💯. Created a Unit-Converter Application.in #flutterdev . #100DaysOfCode .#100DaysOfFlutter.#dartlang #dart.#codinglife
1
0
7
A Simple Calculator App Using Flutter + Provider. #flutter #flutterdev #flutterapp #100DaysOfCode #100DaysOfFlutter #fluttercommunity #Coding
3
0
25
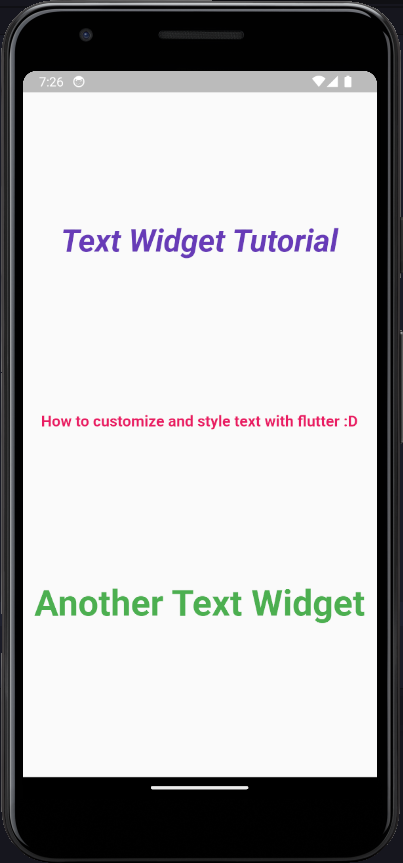
Day - 36/💯.Widgets:.Alert dialog.Text & Styling. #100DaysOfCode .#100DaysOfFlutter.#codinglife .#flutter #DART
0
0
4
Day 96 of 100. I wanted to optimise the compression logic today, but I really wanted to retry the new weighted carousel. I still didn't get it but I tried to replicate it with moderate success. #flutter #100DaysOfCode #100DaysOfFlutter #consistency #flutter #MobileDev
Day 95 of 100. On Flutter's YouTube channel, I saw a new CarouselView like the one Google photos uses. Today I tried implementing it but the weighted constructor isn't available so I revered all changes. #flutter #100DaysOfCode #100DaysOfFlutter #consistency #flutter #MobileDev
0
1
4
Day 84 of 100. Today I added the viewmodel and a listview for the images. I also splited the compression with the image selection. #flutter #100DaysOfCode #100DaysOfFlutter
Day 83 of 100. Today I implemented the file picker and file compression. I only tested the single file picker, and I still haven't thought of a UI for the app. I compress an image from 7.4MB to 567kb. With 50% resolution and 90% quality. #flutter #100DaysOfCode #100DaysOfFlutter
0
0
2
Day: 42/💯. Working with UI,.LoginView, .RegisterView with own for first time .By reading tutorials. It's difficult to do at first without watching video tutorials 😅. #100DaysOfCode .#100DaysOfFlutter.#flutter #dart
2
0
9
Day 87 of 100. Yesterday I forgot to mention that I swapped out file_picker for image_picker. Today I found out compression only works on jpg. So for other formats (except heic), I decoded the image, encoded as jpg, and then compressed. #flutter #100DaysOfCode #100DaysOfFlutter
Day 86 of 100. I have made UI changes today. But most importantly, I created a class called image data. The image data contains the resolution, quality, and image file. The images in viewmodel is now a list of image data instead of file. #flutter #100DaysOfCode #100DaysOfFlutter
0
1
4
Day 83 of 100. Today I implemented the file picker and file compression. I only tested the single file picker, and I still haven't thought of a UI for the app. I compress an image from 7.4MB to 567kb. With 50% resolution and 90% quality. #flutter #100DaysOfCode #100DaysOfFlutter
Day 82 of 100. I did a lot of setup today. I added dependencies for flutter_svg, icons_launcher, get_it, flutter_super, flutter_image_compress, image_picker, and gallery_saver_plus. I also added some of the folders and a button. #flutter #100DaysOfCode #100DaysOfFlutter
0
1
3
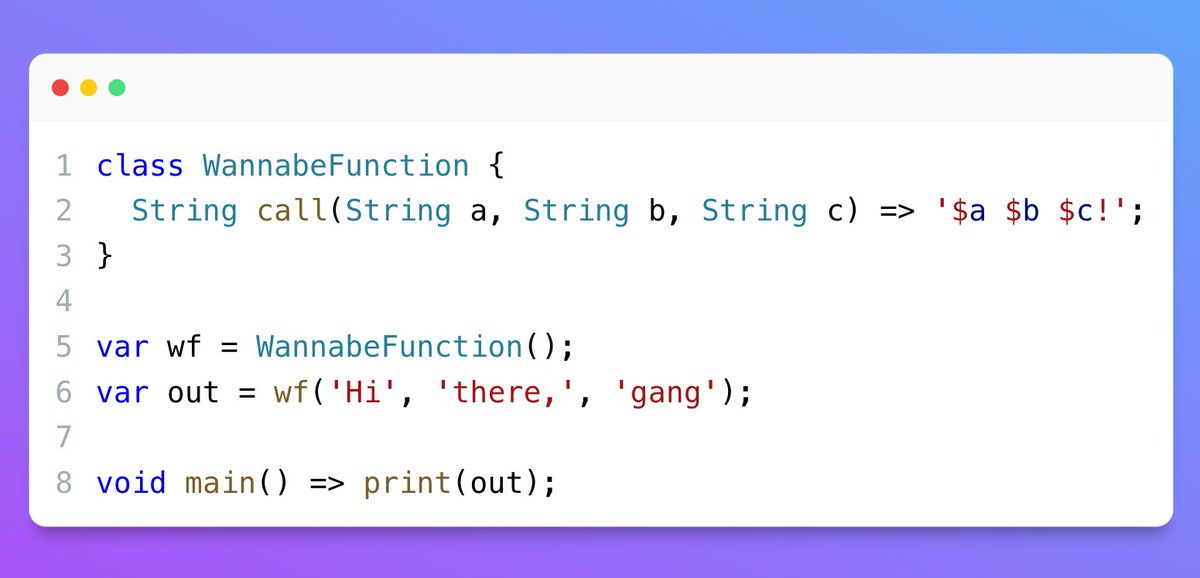
Hey #FlutterDevs,. Did you know that you can allow an instance of your Dart class to be called like a function? 🤔. 🧵👇. #100daysofflutter #Flutter #day89 @FlutterDev
2
1
11
Day: 37/💯. Solved 2 easy problems on #leetcode . Widget .Rich Text,. Working on an app;. #100daysofcodechallenge .#100DaysOfCode.#100DaysOfFlutter.#flutter #Dart
1
0
7