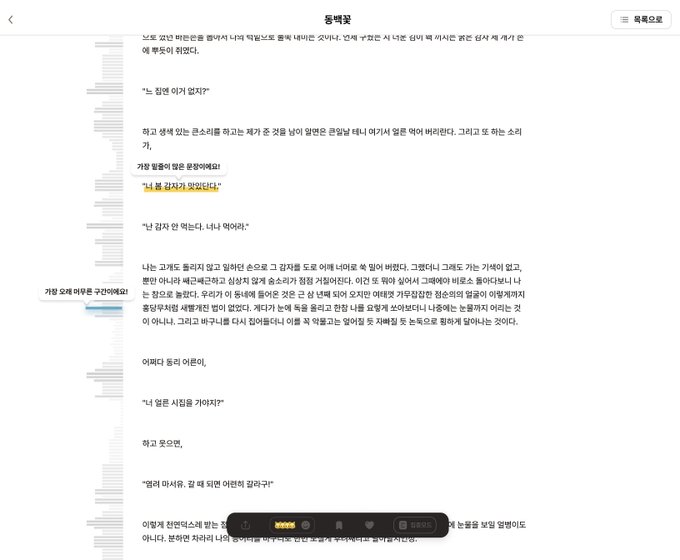
이거 구현이 처음 생각했던거보다 쉽지 않음... 글은 viewport width 따라서 스크롤 길이가 자유자재로 달라져서 단순히 웹사이트 히트맵 그리듯이 top에서 스크롤 몇퍼센트에 얼마나 머물렀는지 기록하는거론 측정이 안 되고 글자 단위로 해당 글자가 viewport에 얼마나 들어와 있었는지 체크해야 함
1
38
64