Lokesh Yadav
@designerlokesh
Followers
211
Following
1K
Media
30
Statuses
4K
Technology Lead, Developer, Application Architect, Experience Engineering @PublicisSapient
Gurugram, Haryana
Joined June 2009
RT @vikash21: Was amazing to see 7k+ audience in the workshop for Building web performance culture for large scale teams at @react_india .C….
0
2
0
RT @depthsHQ: "Hacktoberfest don't give swag anymore. 😢". Say no more. If you can finish the #30DaysOpenSource Learning Challenge, you'l….
0
265
0
RT @Kaperskyguru: Great Backend Engineers start with the basics of backend engineering. I have covered the basics on my all-in-one resourc….
0
1K
0
🚀 Kicking off the #EngineeringNext2023 Summit with @saileshraghavan! He set the stage for two days of insightful discussions on #GenerativeAI, diverse engineering, and more. Get ready for a knowledge-packed journey! 🌟 #TechSummit #GenAI #Engineering @PubSapientIndia.
0
0
0
🚀 Excited to experience #EngineeringNext2023 Summit! Join me for two days of cutting-edge tech insights, including Generative AI, multidimensional engineering, and more. Let's shape the future together! 🌟#GenAI #publicissapientindia
0
0
1
RT @addyosmani: Tip: Want to load your (LCP) hero image sooner? Try <img fetchpriority=high> to boost its priority ⚡️. @ChromeDevTools now….
0
185
0
RT @theskindoctor13: India has become THE FIRST COUNTRY IN THE WORLD to land at the Moon's south pole. Hello @nytimes, now WE are the ELIT….
0
12K
0
"Just had an insightful weekend diving into the fundamentals of accessibility! 🌟 Specifically, I focused on mastering the art of avoiding incorrect use of ARIA. A small step towards creating inclusive and user-friendly web experiences. #AccessibilityMatters #WebDevelopment"
0
0
1
RT @iam_chonchol: Hurry! Giveaway time 🎁. Struggling with CSS? . I've got you covered with my 'Ultimate CSS Cheat Sheet' ebook. Want a co….
0
264
0
I'm attending React Advanced Conference 2023 - get your free remote ticket and join me there with 10k other engineers and 60+ great speakers.#ReactAdvanced.
1
2
2
I'm attending React Advanced Conference 2023 - get your free remote ticket and join me there with 10k other engineers and 60+ great speakers.#ReactAdvanced.
0
0
0
RT @addyosmani: Accessibility tip: in a few clicks, DevTools can suggest & apply more accessible colors for low color contrast text. Love u….
0
256
0
RT @addyosmani: The CSS :is() pseudo-class is useful for writing repetitive selectors in a more compact form: by @a….
0
550
0
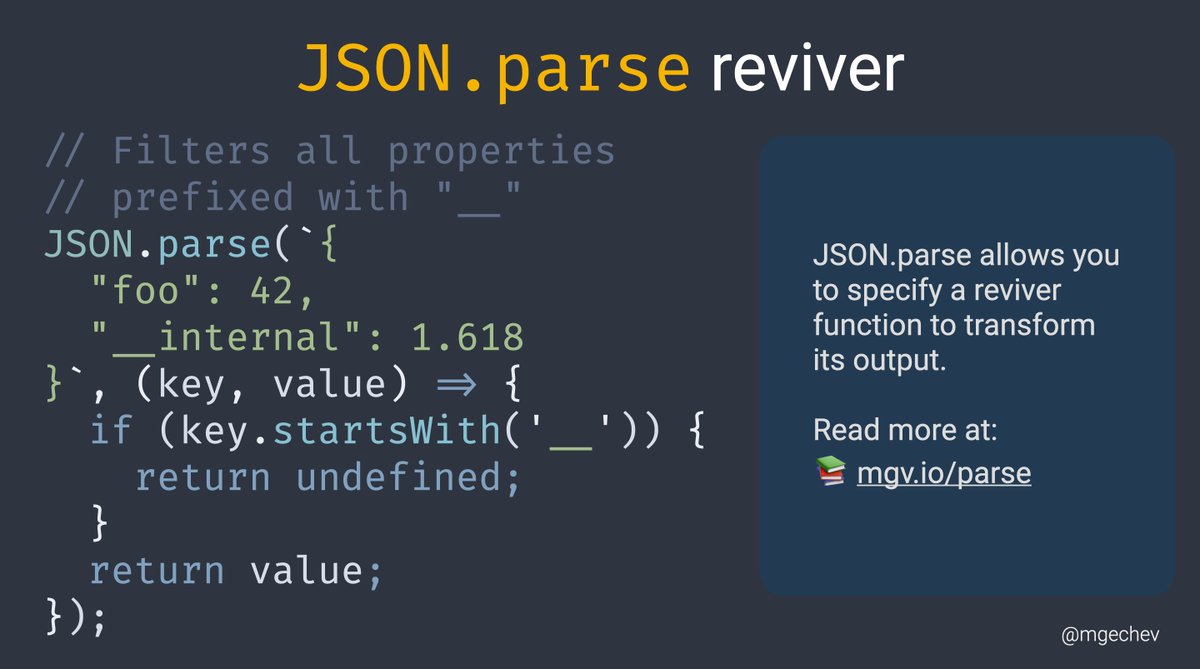
RT @mgechev: JavaScript tip: you can pass a second param to JSON.parse to filter values from the output ✨
0
190
0