David Burles
@dburles
Followers
583
Following
1K
Media
50
Statuses
2K
Web application architect, educator, tinkerer, and developer. Hosts @graphqlmelb
Melbourne, Australia
Joined July 2013
Just published scoped-style-components for React. Scope styles natively. CSS-in-JS without the runtime!.
github.com
Lightweight React components for scoping styles natively. CSS-in-JS without the runtime! - dburles/scoped-style-components
1
1
1
Prevent module request waterfalls with one simple middleware
github.com
Utility for generating modulepreload link relations based on a JavaScript module import graph. - dburles/modulepreload-link-relations
0
0
1
RT @tmeasday: Yay! After many months of hard work, we've shipped @storybookjs 6.0! 🎈. Thanks to everyone in the community that has helped i….
medium.com
Production-grade component development
0
20
0
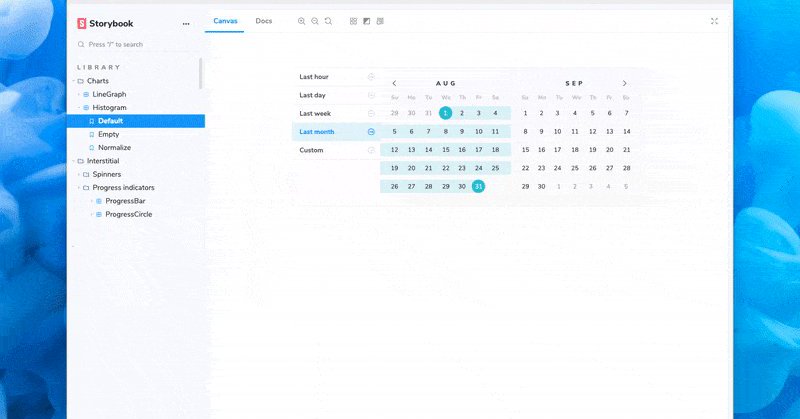
Here's a nice pattern to avoid mocking the dependencies of your components in @storybookjs by using React context to pass in container components
1
2
4
RT @jaydenseric: Just published to @npmjs find-unused-exports, a Node.js CLI and equivalent JS API to find unused ECMAScript module exports….
0
3
0
Introducing: 🌌 Mystical. A small CSS-in-JS library that produces atomised styles with a focus on constraint based design principals
github.com
🌌 A CSS-in-JS library for constraint based design - dburles/mystical
0
3
7
RT @jxnblk: I wrote about my years-long journey from OOCSS and utility CSS methodologies in Basscss/Tachyons to CSS-in-JS and Theme UI,….
jxnblk.com
Design engineer and aspiring indie game dev based in Brooklyn, NY
0
71
0
It's been a minute but I've gone and made a little something for Meteor again! 🥰 #meteorjs @meteorjs.
github.com
☄️Meteor and ⚛️ React example/base starter app. Contribute to dburles/meteor-react-base development by creating an account on GitHub.
1
2
10
RT @meteorjs: 📣New blog post: Meteor 1.9 (Node.js 12) and new Roadmaps!.
blog.meteor.com
Node.js 12, Meteor and Galaxy roadmaps, and more
0
16
0
RT @meteorjs: Introducing useTracker — React hooks for Meteor!. Thanks @Touvan, Yves Chedemois, and Human!.
blog.meteor.com
There are exciting changes happening in React, and we wanted to update Meteor’s React integration to match that excitement. React hooks…
0
21
0