nino
@d151005
Followers
4K
Following
14K
Media
617
Statuses
1K
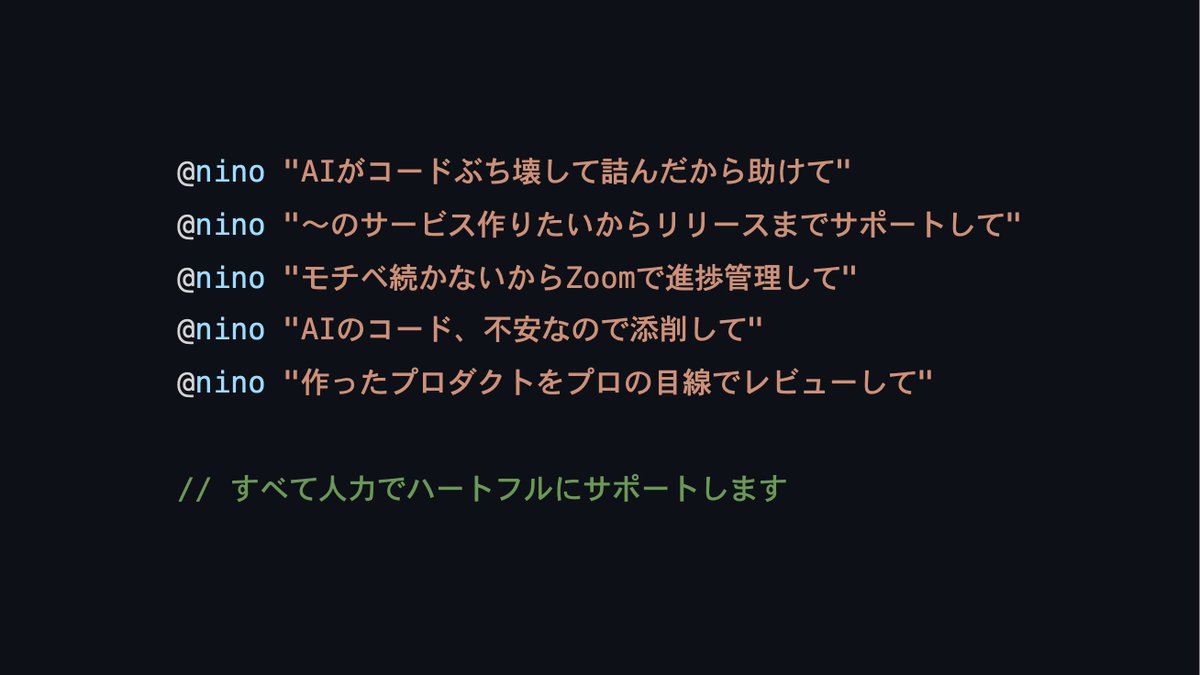
今ビギナーが抱える課題ってなんだろう?と考えた時. ◆ AIの回答やコードが正しいのか不安.◆ Agent をうまく活用できない.◆ Agentが詰んだら自分も詰む.◆ モチベが続かない. かなと思い、それを解決するtoC顧問はじめました。定員あるのでお早めに 😎.
1
0
8
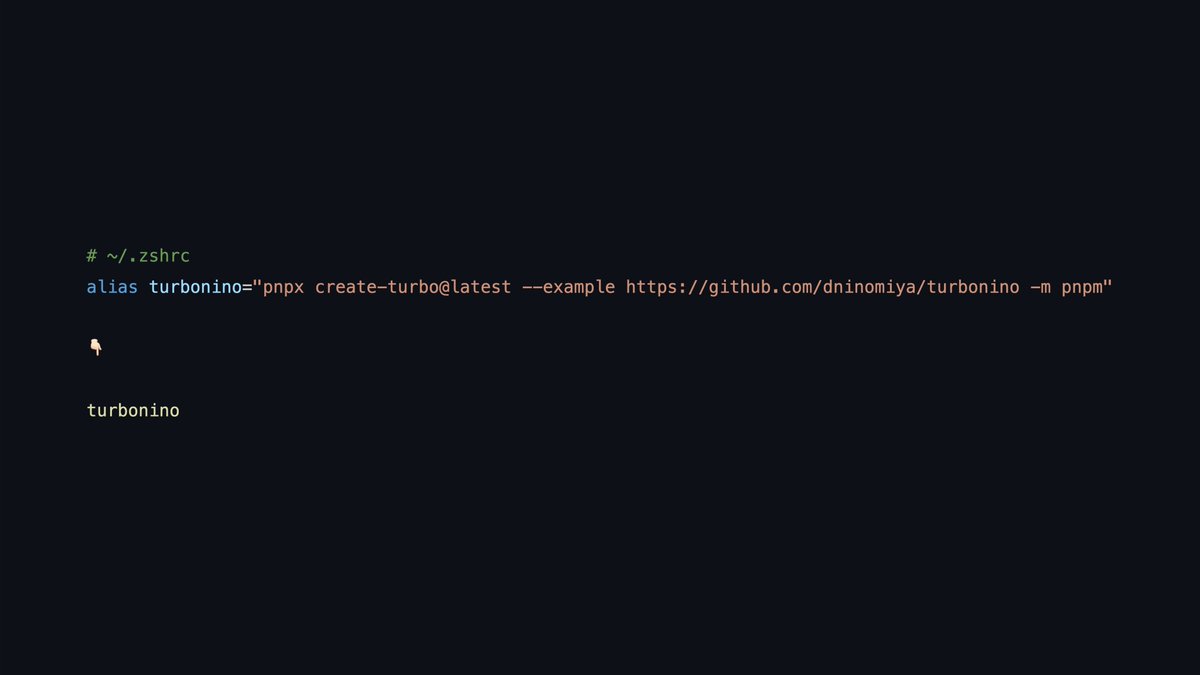
各公式ドキュメントをなぞってプリミティブに初期化しただけですが、以下の点は自分の色がついてます。. ◆ Cursor Rules.◆ ディレクトリ構成(shadcn風).◆ よく使うユーティリティ関数. 興味ある人は下記よりクローンして自分用作ってみてください。.
github.com
Contribute to dninomiya/turbonino development by creating an account on GitHub.
1
1
9
これ見てると Jest の方が Turborepo のキャッシュに馴染んでいるように見える. 🤔.
turborepo.com
Learn how to use Vitest in a monorepo.
1
0
1