Braulio Diez {🍋}
@braulio_sl
Followers
3K
Following
9K
Media
1K
Statuses
22K
Desarrollador, perro viejo, soy uno de los fundadores de @lemoncoders nuestro sitio: https://t.co/rqsiKpZSCd, nuestro canal: https://t.co/xWxp8hT4DT
Spain
Joined December 2009
💡 Nuevo tutorial: Contenido anidado en Content Island.Aprende a:.✅ Modelar colecciones relacionadas.✅ Añadir datos conectados.✅ Consumirlos con Vanilla TS.✅ Integrarlo en Astro. 📽️ 4 lecciones paso a paso → #ContentIsland #TypeScript #Astro #HCMS.
docs.contentisland.net
Aprende a organizar entidades relacionadas en Content Island y a usarlo desde tus proyectos.
0
2
2
RT @0GiS0: ¡Hola developer 👋🏻! ¿Sabes qué son las Elicitations en Model Context Protocol? 🧠 Ya puedes usarlas en VS Code 💻 con soporte GA 🚀….
0
3
0
🚀 Seguimos mejorando Content Island 🏝️ (HCMS). Hoy toca: soporte multidioma 🌍.Ya puedes gestionar contenido en varios idiomas de forma sencilla. 📘 Tutorial paso a paso:. Muy agradecidos si RT 🙌.
docs.contentisland.net
Learn how to create a multilingual website with Content Island.
0
3
2
RT @0GiS0: Ya estoy preparando y revisando el contenido de mis clases para el Bootcamp de DevOps de @lemoncoders 🍋 Siempre actualizándolo….
0
3
0
Llevamos tiempo dándole vueltas en Content Island 🏝️:.¿Y si el theming lo gestionaras desde el HCMS?. Colores, tipografías… todo editable sin tocar CSS. Aquí una mini demo con cambios en tiempo real .🎥 #frontend #headlessCMS.
0
2
3
🚀 En @lemoncoders muchos nos conocéis por la formación. Pero también llevamos años desarrollando productos. A fuerza de repetir una fórmula que funciona, le pusimos nombre:. 👉 Rapid Development.Foco, velocidad y menos fricción para lanzar bien.
lemoncode.net
0
7
8
RT @lemoncoders: 🎉 Ya tenemos listas las novedades y el calendario de la XIX edición del Máster Front End Online Lemoncode. 📅 Aquí tienes t….
lemoncode.net
El próximo 6 de octubre arrancamos con la decimonovena edición del Máster Front End Online Lemoncode . En este post puedes ver las novedades que introducimos y la temporización del mismo
0
8
0
Ayer publicamos el tutorial gratuito Astro desde cero 🚀.Hoy ya tenéis disponible el repo con el código fuente (pasos 03 al 14), cada uno con su README y listo para arrancar. 🔗 🙏 ¡Muy agradecidos si RT!.
github.com
Contribute to Lemoncode/astro-desde-cero development by creating an account on GitHub.
0
8
11
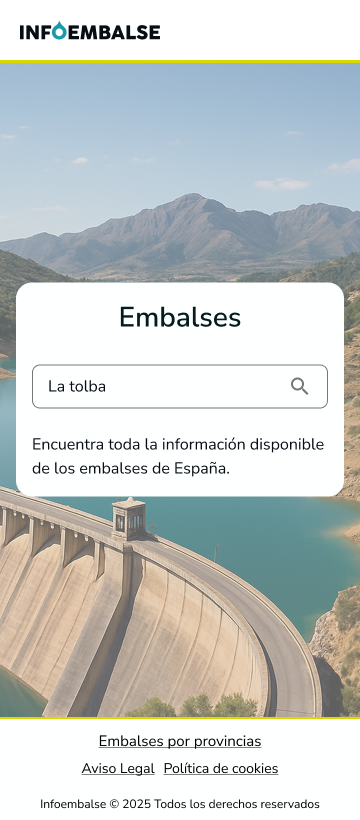
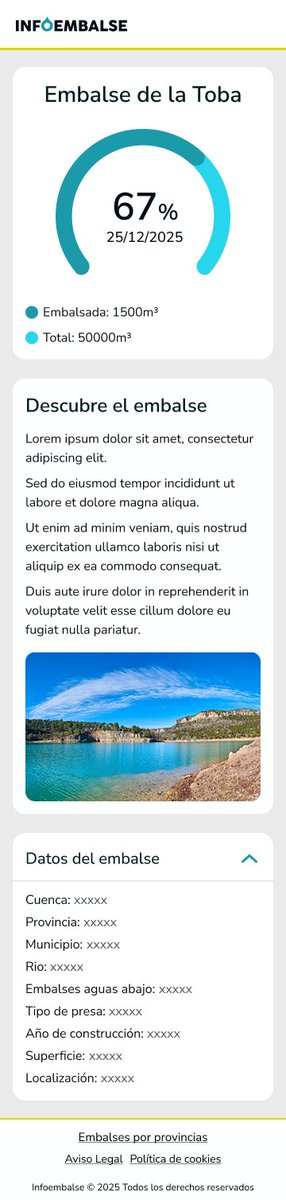
Antes de primavera los embalses estaban secos, pero con las lluvias empezaron a subir. Me enganché a pero en móvil no es muy usable🤳. ¡Reto ideal para TFM en @lemoncoders!.🌊 UI mobile-first.⚙️ Datos en tiempo real.🚀 MVP en marcha.¡Mil gracias si RT!🙏
1
9
9
🚀 Acabamos de publicar un módulo para integrar el Content Island API Client en proyectos Nuxt! ✨ Ahora es más fácil interactuar con el contenido de Content Island directamente desde Nuxt. 🔗 🙏 Muchas gracias a @paul_melero por su gran ayuda 💪.#nuxt.
npmjs.com
Content Island - Nuxt module. Latest version: 0.2.0, last published: 21 days ago. Start using @content-island/nuxt in your project by running `npm i @content-island/nuxt`. There are no other projects...
0
1
3
🚀 Acabamos de publicar nuevo curso gratuito. Aprende Astro desde cero en @lemoncoders. 🎓 14 lecciones (video + guía). 🧑💻 Layouts, rutas dinámicas, HCMS, SSR, React, Server Actions…. 👉 Empieza aquí:. RT muy agradecido 🙏.
0
10
10
RT @OpenSouthCode: En “Astro, un soplo de aire fresco” 🌬️✨ Braulio Diez (@braulio_sl) nos mostró cómo este framework combina lo mejor de to….
0
3
0
RT @lciniesta: Gracias a @lemoncoders y a los alumnos de su master frontend por su gran trabajo 🙏.
0
3
0