
Aryan Kumar
@aryankumar_dev
Followers
26
Following
27
Media
11
Statuses
19
MERN Stack Developer | https://t.co/u9nJOmlRyQ - Computer Science, Chandigarh University | 1 Year Industry Experience | React | Node.js | MongoDB | Open to Opportunities
Joined May 2022
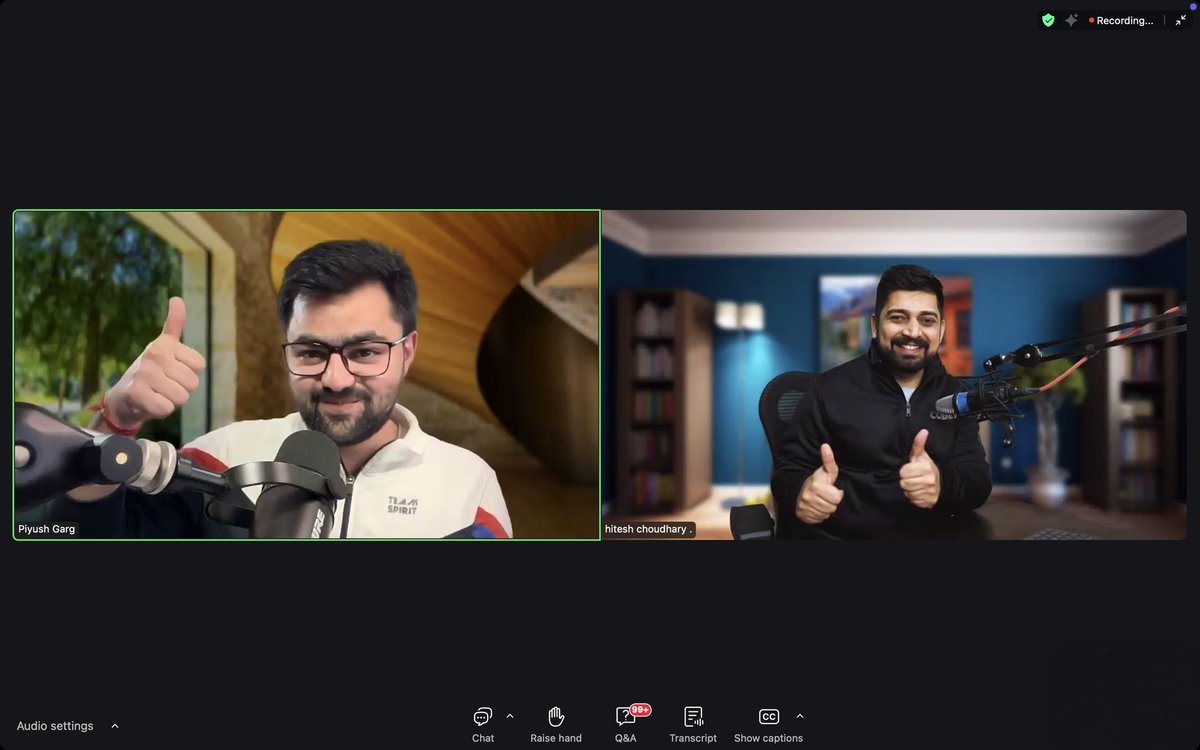
💻✨ Amazing paired programming session in ChaiCode Cohort with @Hiteshdotcom & @piyushgarg_dev!. Live coding was a game-changer. 🚀🌐 Grateful for the guidance! 🙌. #WebDevelopment #ChaiCodeCohort #PairedProgramming
1
0
26
Just launched my personal developer portfolio!.Check it out 👉 Built with the MERN stack 💻.Open to feedback, projects, and collaborations!.#WebDev #Portfolio #MERN #React #JavaScript.
aryankumar-portfolio.vercel.app
Self Developed personal website build with React.js
0
0
0
🚀 Big update on PrepYatra!.Just launched PrepYatra Interview Buddy — your AI-powered guide for interview tips, job queries & career motivation. Built using Gemini AI. Learned a lot integrating AI into my site 💻. Excited for more!.#AI #GeminiAI #PrepYatra #InterviewBuddy
0
0
3
Check out my latest article: 🚀 Mastering Prompting in Generative AI — Garbage In, Garbage Out! via @LinkedIn.
linkedin.com
In Generative AI, the first rule you must understand is: ❗ Garbage In, Garbage Out (GIGO) If you give the model a bad prompt, or wrong format, you will get garbage output. ✅ Correct format + Clear...
0
0
0
Day 7 — PrepYatra Progress 🚀.Worked on the homepage UI, built components, designed layout with Bootstrap, and refreshed CSS skills. Solid frontend session revising design principles and structure. PrepYatra frontend is starting to shape up! 💻 #PrepYatra #WebDev #Frontend
0
0
0
🧭 PrepYatra - Day 5 & 6.Started frontend dev 🚀.✅ Built Register.jsx & Login.jsx.🔐 Added Protected Routes.🧠 Learned:. React Components.useState.Routing logic.🔌 Created an apiClient to manage all API ops in one place 💡. #PrepYatra #ReactJS #LearnInPublic #BuildInPublic
0
0
0
Just joined GenAI Cohort 2 by @Hiteshdotcom & @piyushgarg_dev via @ChaiCodeHQ ☕️.Already mind blown! 🤯.In the first lecture itself, I realized –.AI ≠ magic.It’s just next-token prediction ⚙️.Excited to dive deeper into the world of #GenAI! 🚀.#GenAI #AI #Learning #ChaiCode
0
0
25
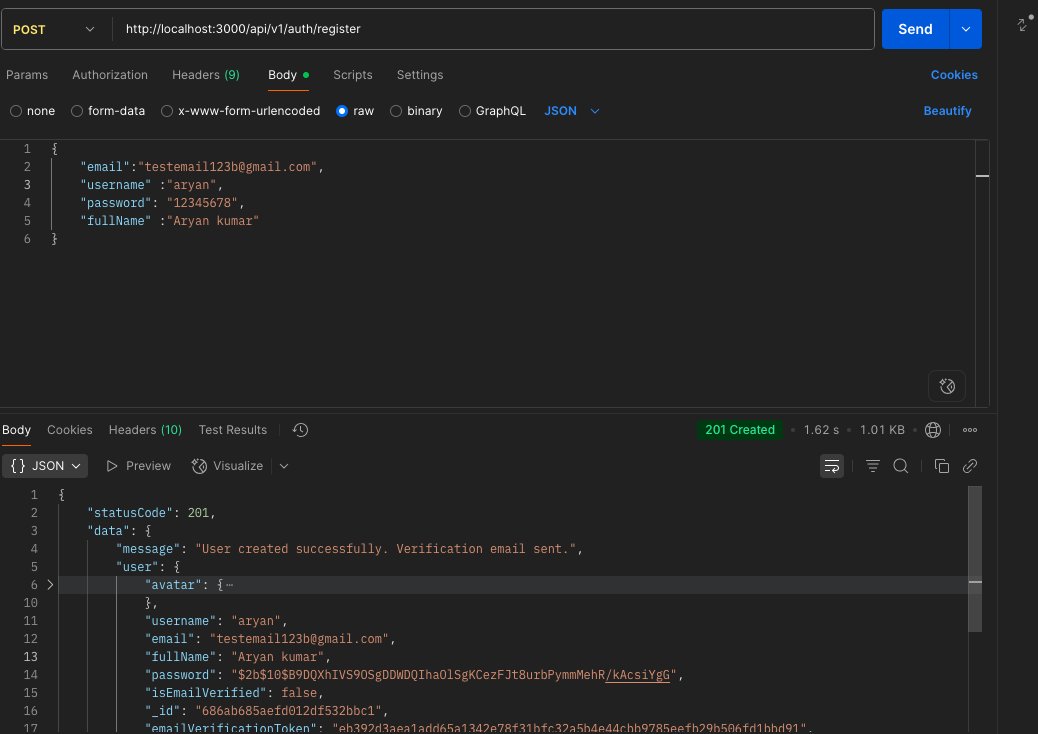
🚀 Day 4 of PrepYatra.✅ Tested all backend routes and DB connections.Learned:.JWT Auth.Cookies & body-parser.BcryptJS for passwords.Excited to start frontend tomorrow!.#mernstack #NodeJS #BackendDev #JavaScript #PrepYatra
0
0
1
🚀 Day 3 of #LearnInPublic – Building Prep Yatra.Today’s backend progress:.✅ Built models, controllers & routes.✅ Added Prep Logs to track study time.✅ Created Recruiter DB.✅ Added Course DB.Brick by brick, Prep Yatra is coming together 💻.#BuildInPublic #NodeJS #MERNStack
1
0
1
Day 2 of my #LearnInPublic & #BuildInPublic journey — building PrepYatra 🔥. ✅ Setup utils:. api-error.js.api-response.js.async-handler.js.✅ Built user auth:. Register.Login.Logout.Forgot Password.✅ Learned JWT & password decryption. #Day2OfCode #PrepYatra #WebDev
0
0
1
Job hunting is chaotic. You apply. You forget. You lose track. That’s why I’m building PrepYatra — a personal job application tracker for students & job seekers. ✅ Track apps & interview stages.✅ Top 50 role-specific questions.✅ Log your prep. #LearnInPublic #PrepYatra
0
0
1
Teleportation through JavaScript.Learn how JSON serialization & deserialization resemble human teleportation in the digital world! 🌐✨.Big thanks to @Hiteshdotcom and @piyushgarg_dev sir for their guidance! 🙏.{ by Aryan Kumar } .
teleportationofhuman.hashnode.dev
Types of Memory 1. Stack Memory Stack Memory are Small in Size , It is faster , we store primitive data here , it works in Last In, First Out (LIFO) manner 2. Heap Memory Heap Memory are Large in...
0
0
1
Array in Javascript in 2 min.{ by Aryan Kumar } from @hashnode .
arrayinjavascript.hashnode.dev
Types of Data in Javascript Primitive Data Type In primitive data type we store actual value of data (ex- String , number , boolean , undefined etc) Non Primitive Data Type Non Premitive Data type...
0
0
4
🚀 Just published: "Master Grid in 2 Min"! Unlock the power of CSS Grid Layout for responsive designs. Read more: Mastering CSS Grid Layout System. #CSS #WebDevelopment #Design #Technology.
gridmaster.hashnode.dev
GridMaster
0
0
2
🚀 Completed Week 2 of my web dev journey in ChaiCode Cohort by @Hiteshdotcom & @piyushgarg_dev! 💻✨. This week, I learned:. PRD (Product Requirements Document) 📋.HTML.CSS Basics 🖌️.Flexbox 🌟.Excited to keep leveling up! 🌐💥. #WebDevelopment #ChaiCodeCohort #LearningJourney
0
0
7
Done with my first class in Chai Code Cohort by @Hiteshdotcom & @piyushgarg_dev 💻✨ sir!. Learned Zoom’s behind-the-scenes, protocols, internet jargon, and DNS servers. 🌐💛. Best part? Starting with how the web works—game-changer! 🙌. #WebDevelopment #ChaiCodeCohort
0
1
22