OhmJS
@_ohmjs
Followers
302
Following
18
Media
21
Statuses
68
A library and language for building parsers, interpreters, compilers, and more. 🗣 https://t.co/sdnZLYWSgp 🦋 https://t.co/qYpz8Ol01g
Everywhere
Joined July 2021
We're still looking for more sponsors! If you or your company can help fund this effort: Since 2017, my work on Ohm has been unpaid. Your sponsorship helps the project be sustainable, ensuring that I can maintain and improve Ohm for many years to come!.
github.com
I'm the lead developer of Ohm (ohmjs.org), a user-friendly parsing toolkit for JavaScript and TypeScript. I also created the Ohm Editor, and the interactive visualization for understanding and ...
1
0
0
Thanks to a generous contribution from @Shopify, we've secured enough funding to make further progress towards production-ready Ohm+WebAssembly support! Thank you Shopify for funding open source. ❤️.
github.com
#503 covers the initial investigation into WebAssembly. Due to funding limitations, that work was scoped to a 6-week effort. This issue is about the next phase: productionizing the current prototyp...
1
1
4
If you dig Ohm and are interested in WebAssembly, check out this book by @dubroy (co-creator of Ohm). You'll learn Wasm (the instruction set and module format) by building a compiler for a small programming language. It's also a great way to learn Ohm!.
Excited to announce the official launch of our online book, WebAssembly from the Ground Up! 🎉. It's the book we wish we'd had 3 years ago. No messing with tools and frameworks. It's a hands-on guide to the core of Wasm: the instruction set and module format. Link below. 👇
0
0
2
Just been told that is currently down. Sorry about the disruption!. We're working on a fix, but in the meantime, if you need to access the docs you can find them here:
ohmjs.org
Ohm is a parsing toolkit for JavaScript, consisting of a library and a domain-specific language. You can use it to parse custom file formats or quickly build parsers, interpreters, and compilers for...
1
0
3
RT @alexwarth: If you're a fan of @worrydream's Inventing on Principle, check out Seymour, a live programming environment I made with @sake….
0
16
0
Still one of my favourite things built with Ohm —. Shadama by @yoshikiohshima et al is a live programming environment for particle simulation. It compiles to GLSL shaders and runs in the browser via WebGL.
1
3
18
I really want this poster and am really tempted to make a version of the Ohm grammar (ohm-grammar.ohm). Hmmm and I have a long flight coming up soon 🤔.
finally got my hands on the pascal railroad diagram poster. this is based on an original jef raskin design, as ruined by steve jobs. between this and my (repro) 1969 cobol poster, i now believe i am in possession of all extant visually appealing PL posters. is there another?
1
1
9
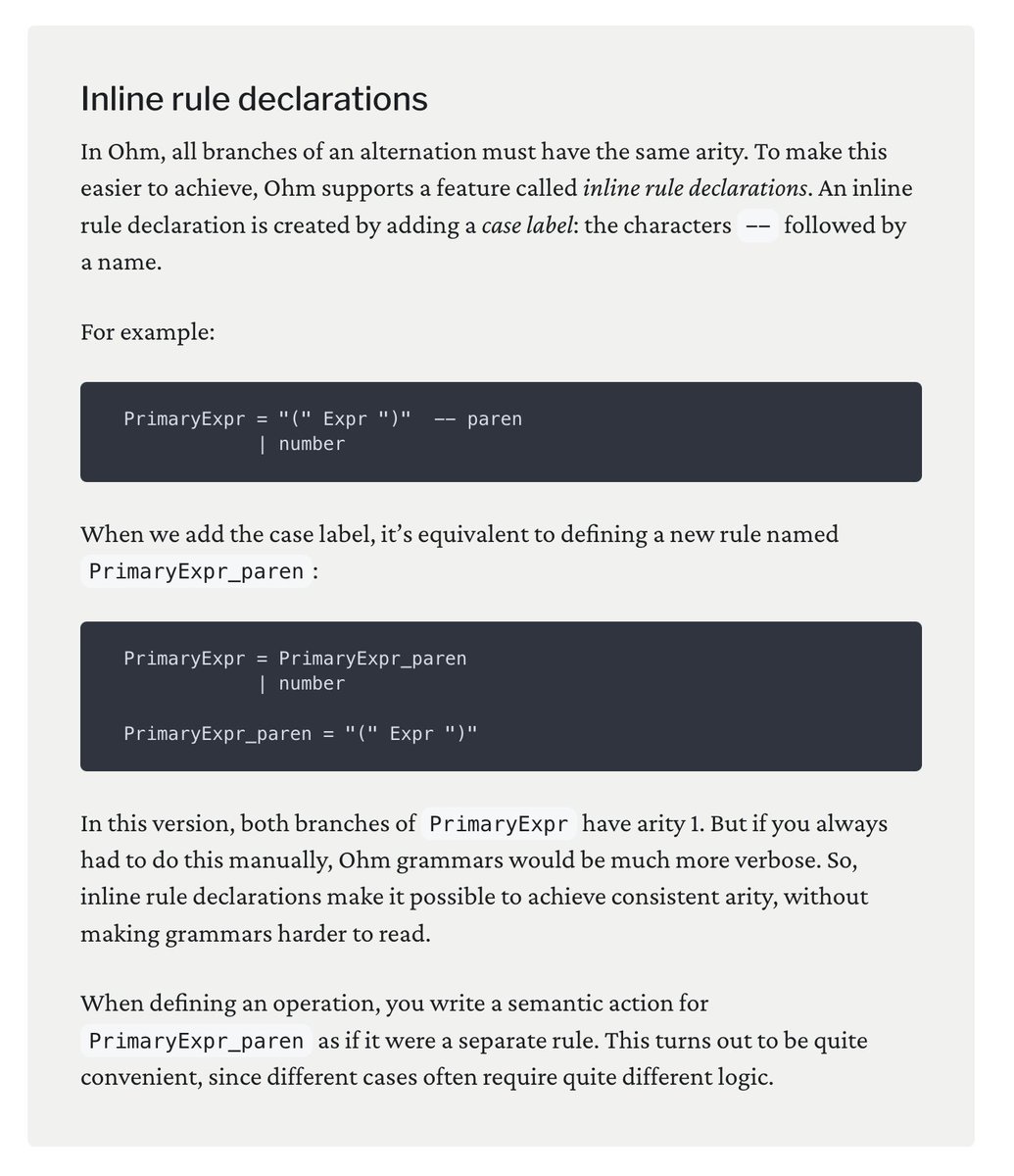
In @WasmGroundUp, we teach you how to compile a simple programming language down to WebAssembly. (using Ohm, of course). Here's a section on inline rule declarations, part of a new draft of Chapter 3, "A Calculator Language".
1
3
7
👀.
Maybe the @_ohmjs editor will be available in VSCode in the future. 👀. (still some work to get there!)
0
0
5
RT @dubroy: Weeknotes: Week 12.→ Updates on @_ohmjs, @WasmGroundUp, and my little bytecode interpreter project. ht….
0
1
0
Thanks to some hard work from @andrewelgert, we now have Ohm grammars for modern versions of JavaScript (ES2015+). Give 'em a spin and let us know how they work for you! .
0
1
5