ちょこきなこ@ゲームUIブログ「ゲームアプリのUIデザイン」
@UI42796360
Followers
2K
Following
1K
Media
324
Statuses
2K
ゲームUIを紹介する特化ブログをゆるーく更新中(2019/1/12~)!ゲームUIに興味を持つ人が増えればいいなー。 #UI #ゲーム #ゲームUI
Joined March 2019
他のゲームのUIデザイナーさんってどんな勉強してるのか気になる。集合知利用したい。.#ゲームUI
3
46
336
FF9、結構忙しいのにカードゲームを優先してくれる人が一定数いる。FF9の世界の中だと誰が作ったことになってるんだろう。明かされない気もするけど、それはそれで作る側の手を離れ、デュエリストたちの魂が受け継がれた感あって、勝手に感動してる。 #FF9
0
0
3
はてなブログに投稿しました.「ファイナルファンタジーIX(FF9)」ゲームプレイ上の注意喚起のメッセージの中に「高速モード」について触れている ユーザー目線に立ったメッセージ - ゲームアプリのUIデザイン #はてなブログ #FF9 #ゲームUI.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「ファイナルファンタジーIX」(以下「FF9」)のゲーム起動直後に表示される、プレイ上の注意喚起のメッセージを紹介します。基本的には定型文な…
1
0
2
はてなブログに投稿しました.「トライブナイン」再開するエリアに合わせてタイトル画面の背景も変わるデザイン - ゲームアプリのUIデザイン #はてなブログ #トライブナイン #ゲームUI.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のタイトル画面のデザインを紹介します。バリエーションが多く、没入感を高める効果があるようにも感じました。丁寧に作られている…
0
1
6
与ダメ演出の紹介です。それはそれとして、一般的に与ダメ演出の担当ってあるんだろうか.はてなブログに投稿しました.「トライブナイン」与ダメの表示がxyz軸を基準にデザインされている - ゲームアプリのUIデザイン #はてなブログ #ゲームUI #トライブナイン.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」の与ダメのアニメーションをご紹介します。取り上げられることは少ないし、いざ作ろうと思うと悩みそうな部分かな、という印象です…
1
27
101
ライティングの種類が多いけど、どうやって設定してたんだろう.「トライブナイン」会話パートのライティングが丁寧で没入感の高いデザイン - ゲームアプリのUIデザイン #はてなブログ #ゲームUI #トライブナイン.
appgameui.hatenablog.com
#container { width: 100%; } #box2 { float: right } こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」の会話パートのデザイ…
0
0
6
グラフィティの大体の位置が分かるの、とても助かります!.「トライブナイン」グラフィティがあるエリアがどこからでも確認できるのが便利 - ゲームアプリのUIデザイン #はてなブログ #トライブナイン #ゲームUI.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のマップ機能をご紹介します。グラフィティという探索要素をサポートしてくれる機能が実装されています。 探索が楽になるデザイン…
0
0
1
マザー2みたいにバトルをスキップする機能ー.「トライブナイン」TAKE DAWN機能(バトルスキップ)が便利!シンボルエンカウント式RPGのソシャゲで採用されてる例は初めて見たかも - ゲームアプリのUIデザイン #はてなブログ #トライブナイン #ゲームUI.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のバトルスキップの機能をご紹介します。雑魚敵のバトルをスキップできる便利な機能です!結果的にユーザー体験のデザインに寄った…
0
1
3
バイブコーディングやってみたので記事にしてみました。興味を持つきっかけになれば。. 10分で完成!UIデザイナーがAIを利用したバイブコーディングにチャレンジ!夏休みの自由研究の第一歩に! - ゲームアプリのUIデザイン #はてなブログ.
appgameui.hatenablog.com
こんにちは、ちょこです! 今回は「バイブコーディング」という単語を知ったので、試しにやってみました。 そろそろ夏休みに入りますし、自由研究にいかがでしょうか? 以下、ざっくりしたステップと所要時間です。慣れてる方なら1分かからないかもしれません。 1時間目:バイブコーディングって何?(0:01) 2時間目:まったくの初…
0
0
11
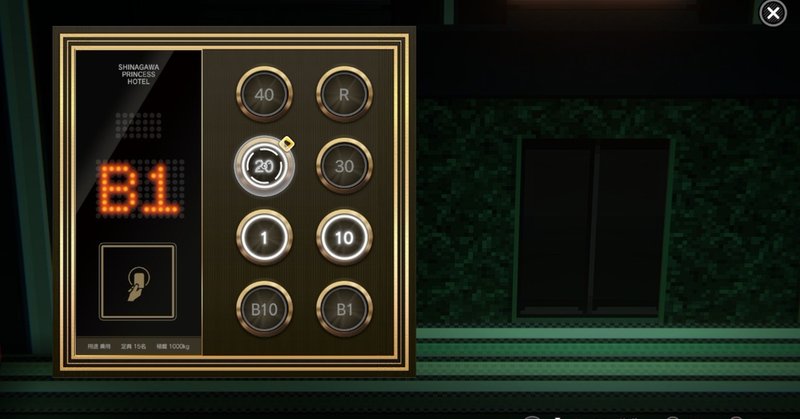
今回の記事を作成するにあたり、エレベーターの操作盤のUIを調べるなどして勉強にもなりました。.「トライブナイン」エレベーターを操作する時の専用の画面が丁寧に作られてた - ゲームアプリのUIデザイン #はてなブログ #ゲームUI #トライブナイン.
appgameui.hatenablog.com
こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のエレベーターの操作パネルのUIをご紹介します。現実のデザインを丁寧に取り入れ没入感を高めつつ、不必要な情報を省いたデザイ…
1
3
11
はてなブログに投稿しました.「トライブナイン」難易度下げて挑戦できるデザインのコツ - ゲームアプリのUIデザイン #はてなブログ #ゲームUI #トライブナイン.
appgameui.hatenablog.com
#container { width: 100%; } #box2 { float: right } こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のバトル敗北時に難易…
0
0
4
はてなブログに投稿しました.「トライブナイン」プラットフォームやデバイスによってUIの見た目や挙動にどのような違いがあるか比較しました - ゲームアプリのUIデザイン #はてなブログ #ゲームUI #トライブナイン.
appgameui.hatenablog.com
#container { width: 100%; } #box2 { float: right } こんにちは!ちょこです! このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです! 今回は「トライブナイン」のSteam版とiO…
0
0
6
「トライブナイン」始めました。.体験版触った程度でストーリー詳しく知らないけど、「プレー」の表記は通常スポーツに使うので、この時点でなにか仕込んでる感(通常、ゲームは「プレイ」表記。画面内のゲーム画面も「プレイじかん」表記。※コナミ系は「プレー」で例外) #トライブナイン #TRIBENINE
2
0
16