Stephen Cooper
@SCooperDev
Followers
2K
Following
2K
Media
146
Statuses
2K
Senior Developer @ag_grid Sharing things about Typescript, Angular and React✍️ Christian Father of 4
London
Joined November 2014
This release has to be one of the greatest step forwards we have ever implemented! Really proud of what we have managed to achieve here. Re-working our internals means we can now tree shake from a single bundle, greatly simplifying the path to minimal bundles.
🚀 AG Grid 33 is out now! Highlights include: . ⬇️ Up To 40% Smaller Bundle Size .AG Grid 33 modularizes the grid which allows you to import only the modules you need for the features you're using. Any unused modules are automatically removed, which means your bundle size will
1
1
5
Any of my #Angular expert friends know if there are plans to default runCoalescing to true like eventCoalescing was?. Also it seems like there is no way to set this apart from at the root level? i.e I cannot set it for library calls only? .
1
0
2
RT @DariaShabala: Every time I plan to tweet live 😅 and every time I end up tweeting after the conference is over 😅 however #ReactSummitUS….
0
5
0
Shared this at #ReactSummitUS yesterday 🙂.
@mhdcode callback refs. My example is with focus but this pretty much the same thing: .
0
0
2
Made it to New York for @ReactSummit next week. Got a weekend of site seeing to do first. Any recommendations?
2
0
4
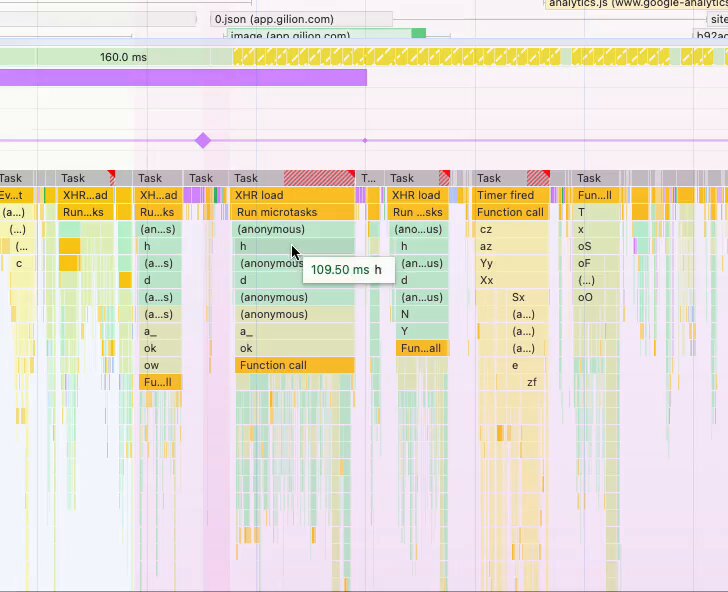
This is a great enhancement, especially for working with others on issues.
Tip: @ChromeDevTools now lets you annotate and share performance findings!. What's new?. ✍️ Interactive annotations: Label, connect events, and highlight time ranges right on the trace. 🤝 Seamless collaboration: Save, share, and upload annotated traces to the Performance panel.
0
0
2
RT @addyosmani: Tip: @ChromeDevTools now lets you monitor your local and real-user performance (Core Web Vitals) via the Performance panel….
0
43
0
RT @ag_grid: Last week we attended @ReactAdvanced London as Premium Sponsors. Check out our recap blog to see what we got up to and catch u….
0
1
0
RT @WebTwitr: After pulling the latest patches from DevTools into PerfLab I've noticed the new Layout Shifts track and oh boy the DevTools….
0
9
0
Adding another one to the collection 🙂
Definitely not the reason I chose to work for @ag_grid! . Collecting mugs across the different frameworks! 😊 ☕
1
0
10