picturePolyfill
@PicturePolyfill
Followers
18
Following
6
Media
1
Statuses
22
The real picture tag (http://t.co/fCFWQ48bbs) polyfill, to use responsive images today!
The Web
Joined March 2014
RT @respimg: The `picture` element will officially ship in Firefox 33, Chrome 38, and Opera 25. .
0
136
0
And version 4.1.3 is out, just a bug fix, but if you're curious to see improvements in version 4, read http://t.co/B41U8SxZUY.
0
0
0
RT @verlok: PicturePolyfill 4 – the fastest picture tag polyfill | Andrea Verlicchi: http://t.co/9yhPXIDYqd.
0
1
0
RT @F_Marchetti_: @kartellpeople
http://t.co/Gm6CYkQqD1 is live today! Now shopable in Europe. One of the best sites built by @yoox to dat….
0
7
0
@PicturePolyfill v3.0.0 is almost ready! Its code is all covered by tests, and it fixes a bug on IE<9. Code here:
1
1
0
RT @briancrumley: new project queued up so taking @verlok's Picture element polyfill for a test drive this time - http://t.co/s11Nb0usup - ….
0
2
0
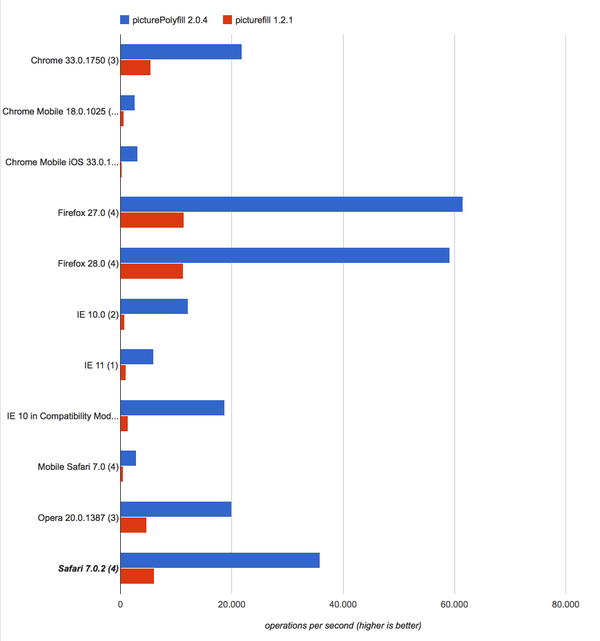
Take a look at how faster picturePolyfill is compared to picturefill. And we do support the real <picture> already. http://t.co/sMTo1arDhD.
0
2
2
Just released v2.0.6 - restored the ability for window.picturePolyfill() to accept an element as argument. Thanks to @DEfusion.
0
0
0
RT @FrontEndDigest: picturePolyfill, an approach to responsive images from @verlok that uses the <picture> element and srcset attrs. http:/….
0
4
0
Released v2.0.5, fixed a bug that was causing an error when executing window.picturePolyfill(). #responsiveimages #picturetag @html50.
0
0
0