No Code Flow | Useful Webflow Tools ✨
@NoCodeFlowWF
Followers
41
Following
79
Media
7
Statuses
53
We create useful Webflow components – empowering you to build better Webflow websites. Tag us with #nocodeflow or @nocodeflowwf
Joined March 2022
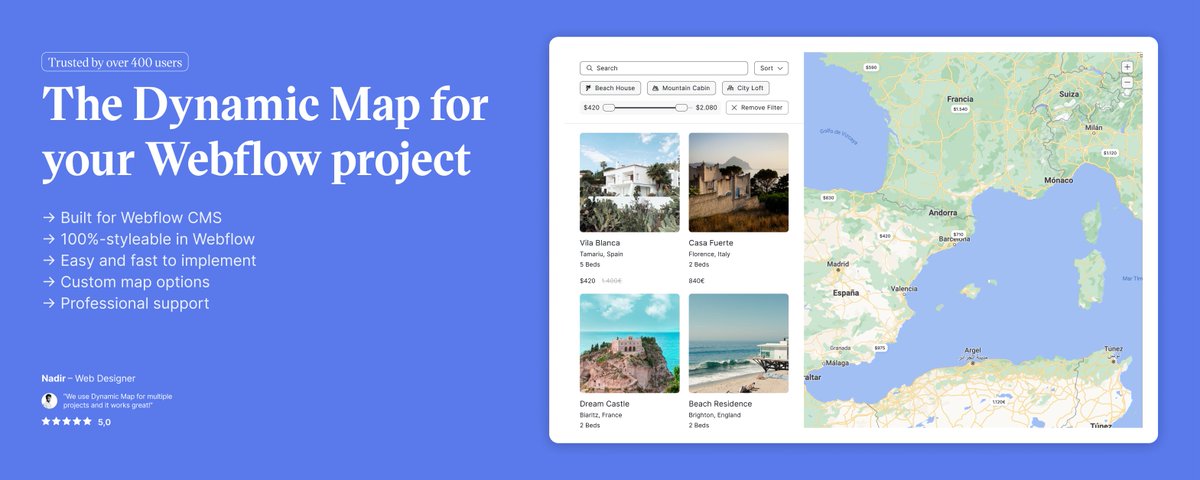
Google Maps in Webflow done right – use Dynamic Map for Webflow #WebflowTutorial #Webflow #DynamicMap #GoogleMaps #WebDesign #NoCode #CMS #InteractiveMap #WebflowTips #WebsiteDesign
0
0
0
RT @webflow: No, your eyes aren’t playing tricks on you. That’s a horizontal timeline in the Interactions panel (COMING SOON) 😍. ICYMI, we….
0
21
0
4) Fourth. That's it, now you can launch your Webflow website with a fresh and sweet new calendar! <3 . For more useful Webflow components and tips, follow → @NoCodeFlowWF 👋.
0
0
1
1) First. Get the No Code Flow calendar component on our website. Yep, it's a paid component. But it's way cheaper than you would pay to build it yourself for 3 days with custom code.
nocodeflow.net
Add an event or booking calendar native within the Webflow CMS with No Code Flow. Cloneable Week Calendar component – 100% styleable, no coding required
1
0
0
📅 Create a *real* CMS-generated Events Calendar in the Webflow CMS without using any code . #webflow #webdesign #NoCode . 4 simple steps – 🧵⬇️
1
1
5