May Rod
@MayraRod17
Followers
65
Following
665
Media
242
Statuses
251
Joined May 2022
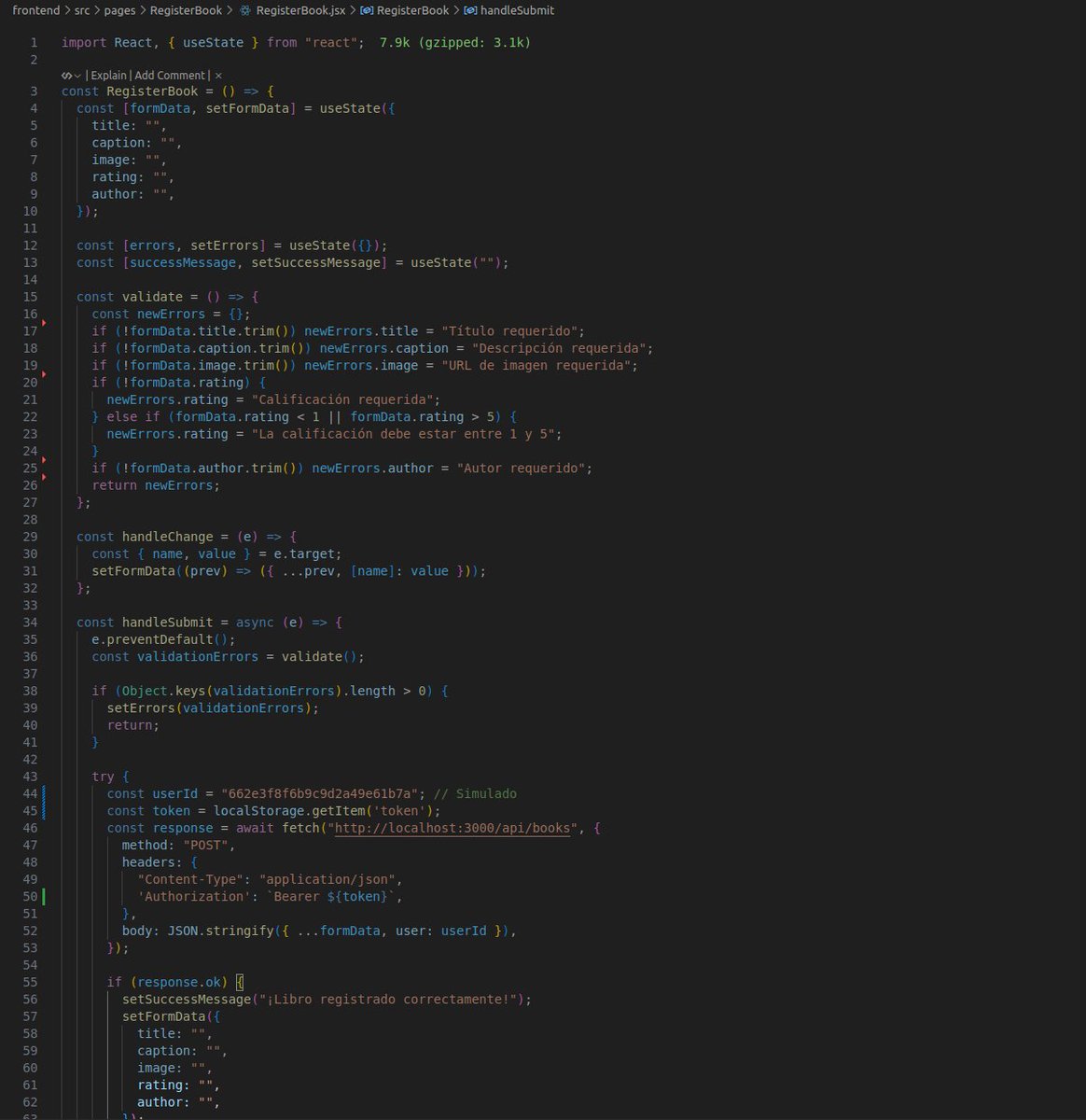
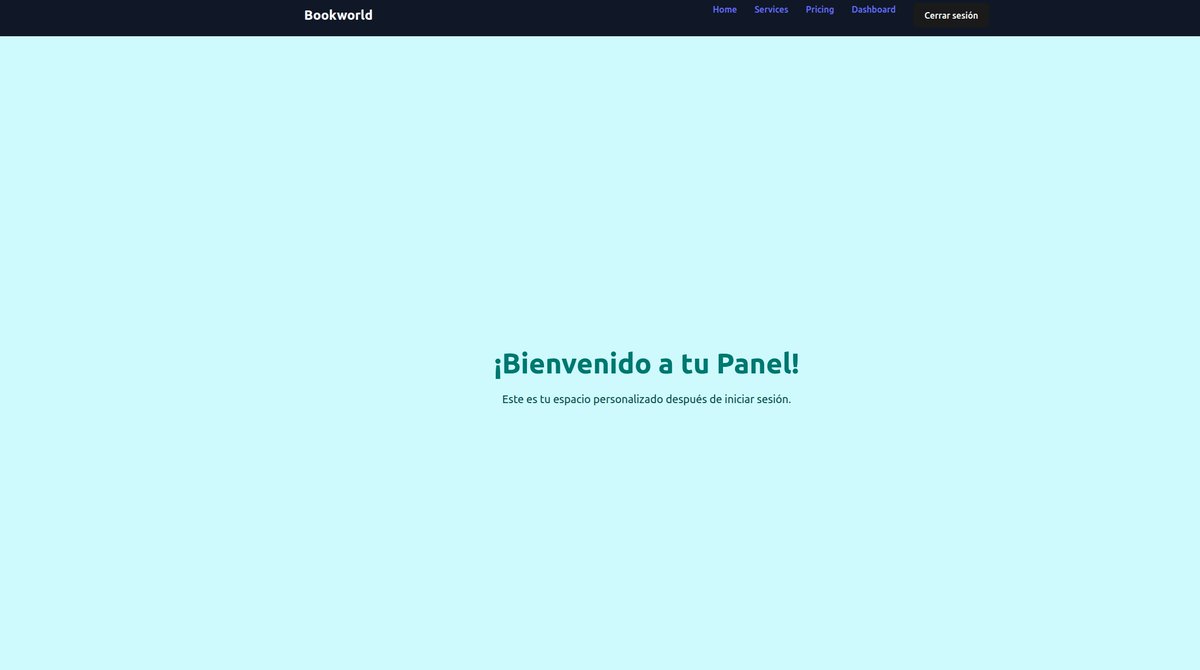
Round 2, Day 241.In Django, adding the function to register the user and validating the errors that occur in the fields, adding them to the view #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
3
Round 2, Day 240.In Django, changing the form to a separate file and only displaying it in the log file, adding classes and validations, and adding context to the renderer. #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
1
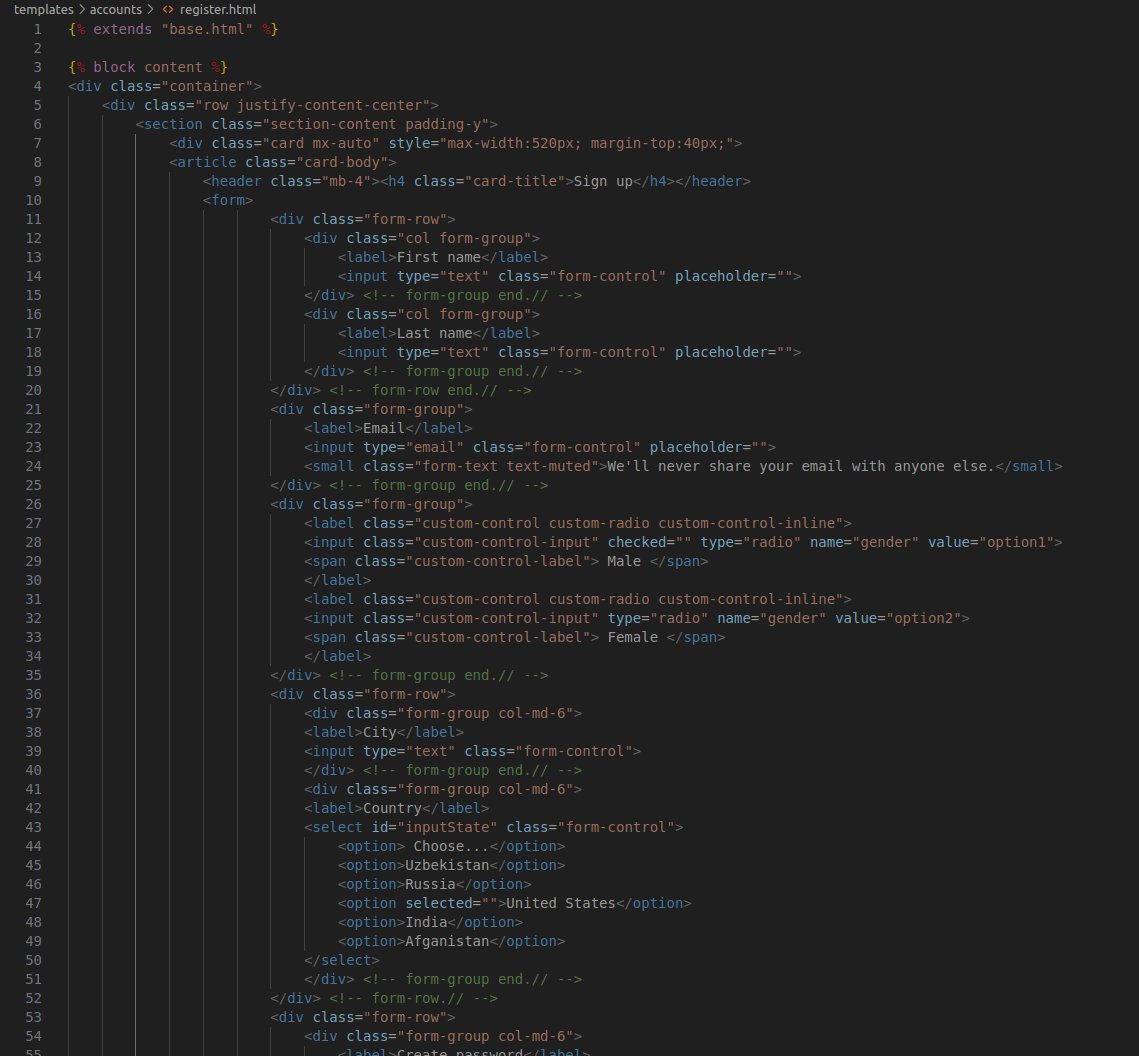
Round 2, Day 239.In Django, a registration form was added, as well as the creation of the login page and the corresponding routes. #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
0
Round 2, Day 238.In Django changing URLs, how to increase products, reduce and delete products #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
2
Round 2, Day 237.In React, adding the option to edit the book and in Django grouping the data by sizes and colors, displaying them #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
0
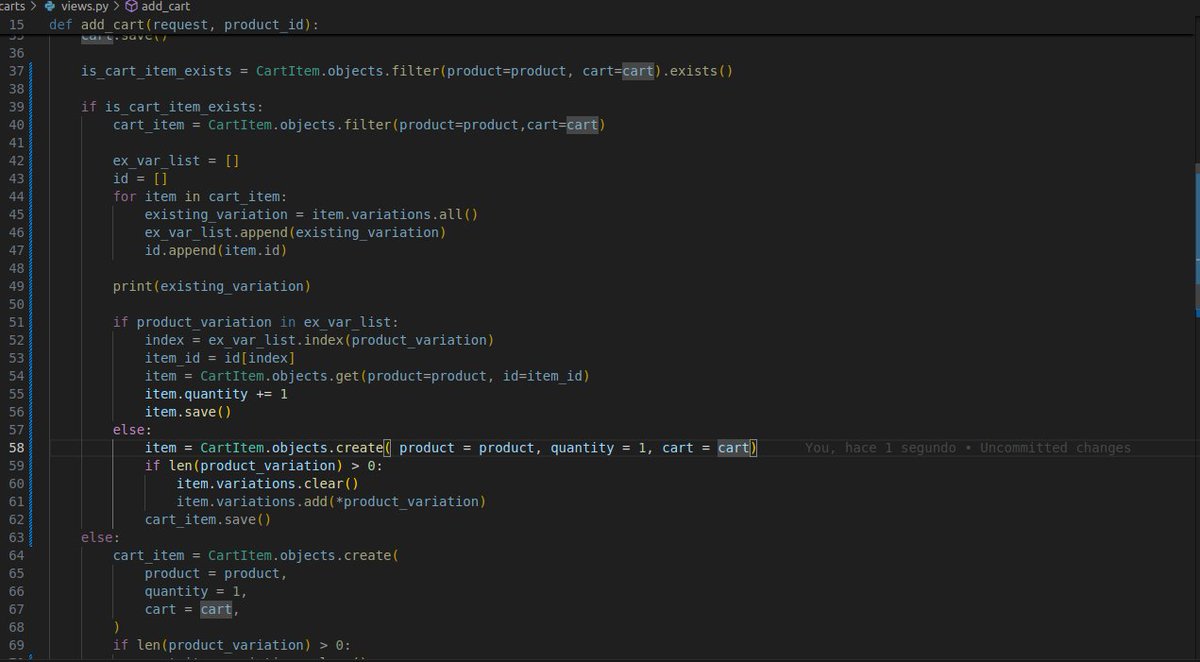
Round 2, Day 236.In React, creating a page for my books and adding it to the routes, and in Django, validating the carts and correcting selected variants. #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
3
Round 2, Day 235.In React, modifying the book registration page and adding it to the DB and in Django creating different variants for each size and color chosen #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
2
Round 2, Day 234.In React, modifying the create account page, and adding fetch to the API and in Django modifying the view so that the selected products are reflected #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
3
Round 2, Day 233.In React, adding a registration page and adding it to the routes and in Django adding the cartitem and the cart in the admin and showing the selected items in the view#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
4
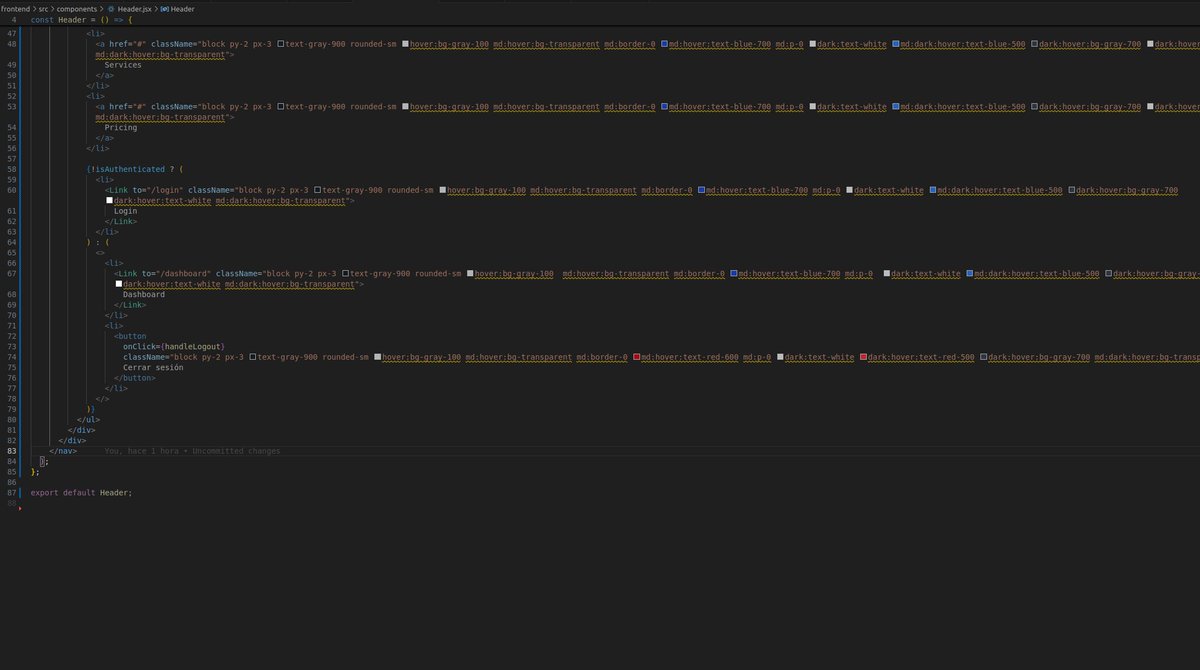
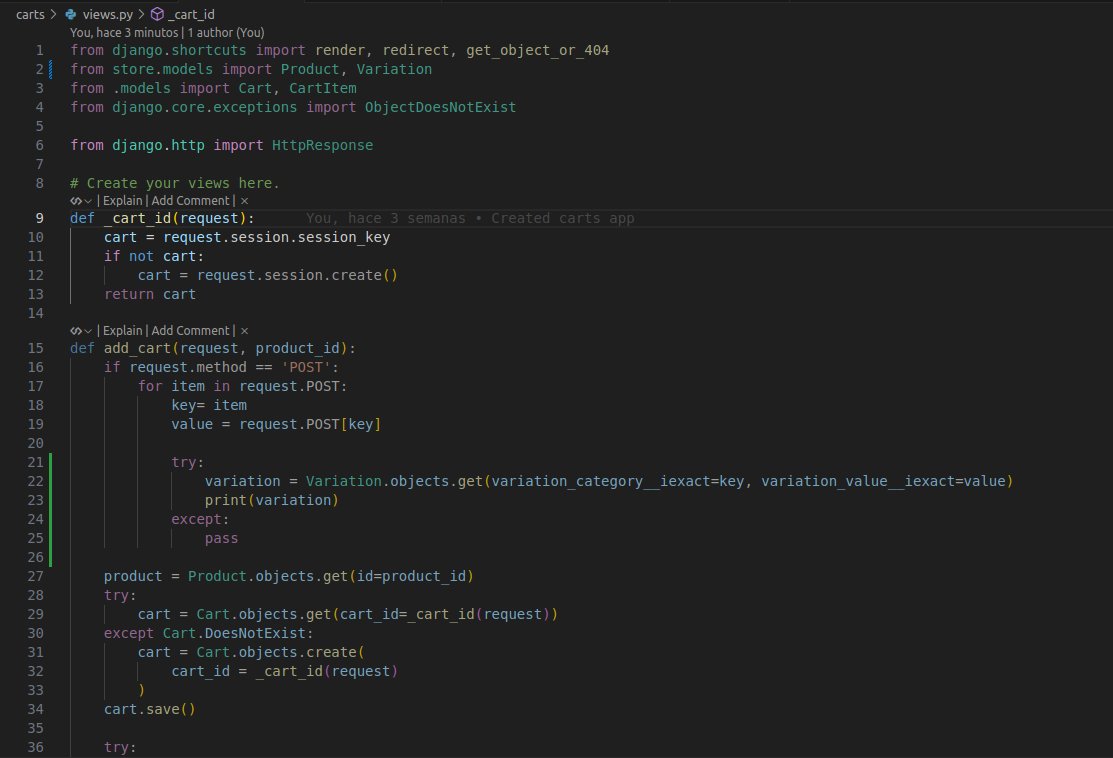
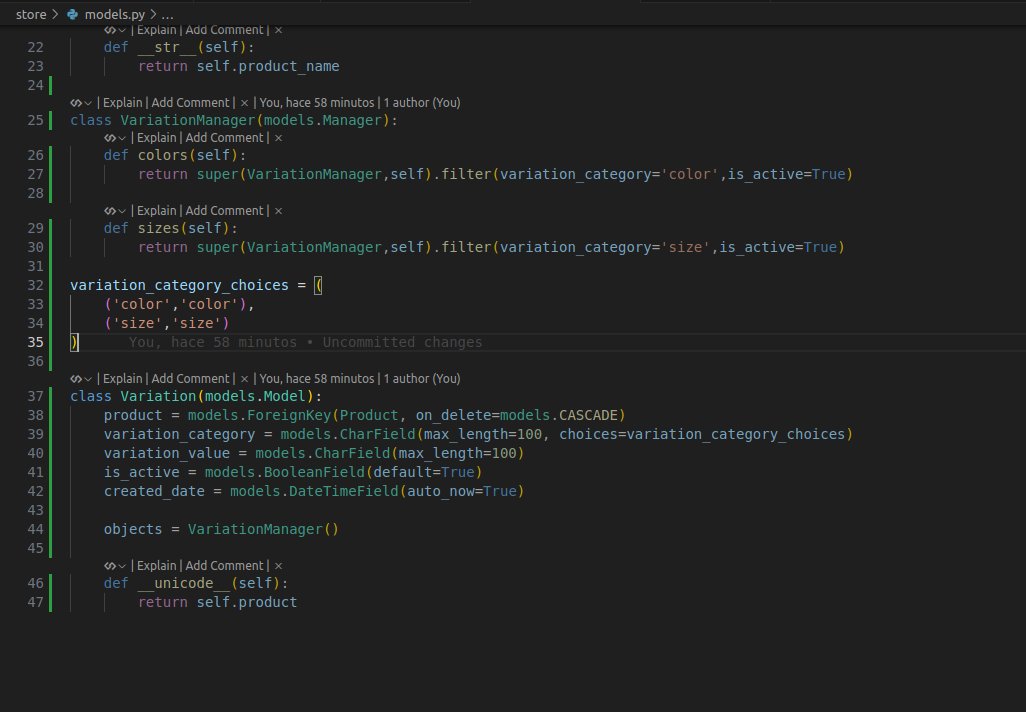
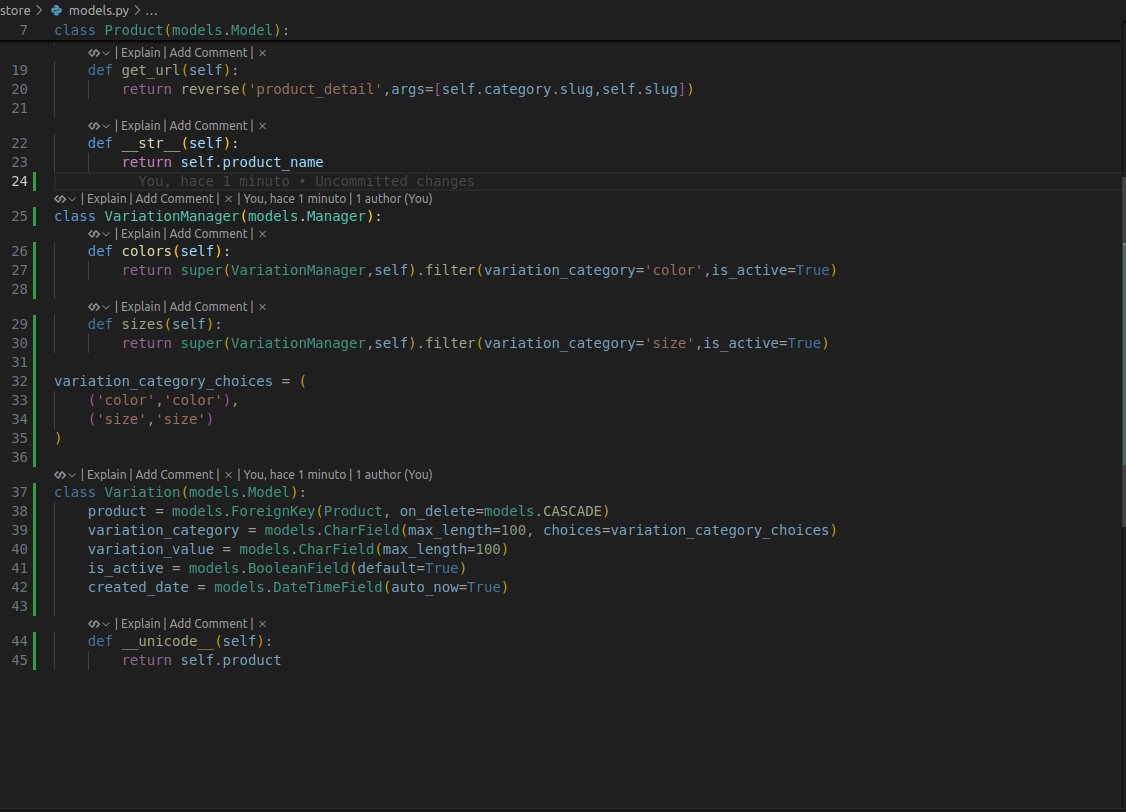
Round 2, Day 232.In React, adding a page for registering books and adding the route to the routes, and in Django, in the view and model, the array of variations for the products.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
1
0
7
Round 2, Day 231.In React, adding validation for logging out and keeping the session active, and in Django, adding the variation for selected products to the model.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
4
Round 2, Day 230.In React, adding validation and private routes to validate the login and in Django, adding modifying the model and view for sizes and colors#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
4
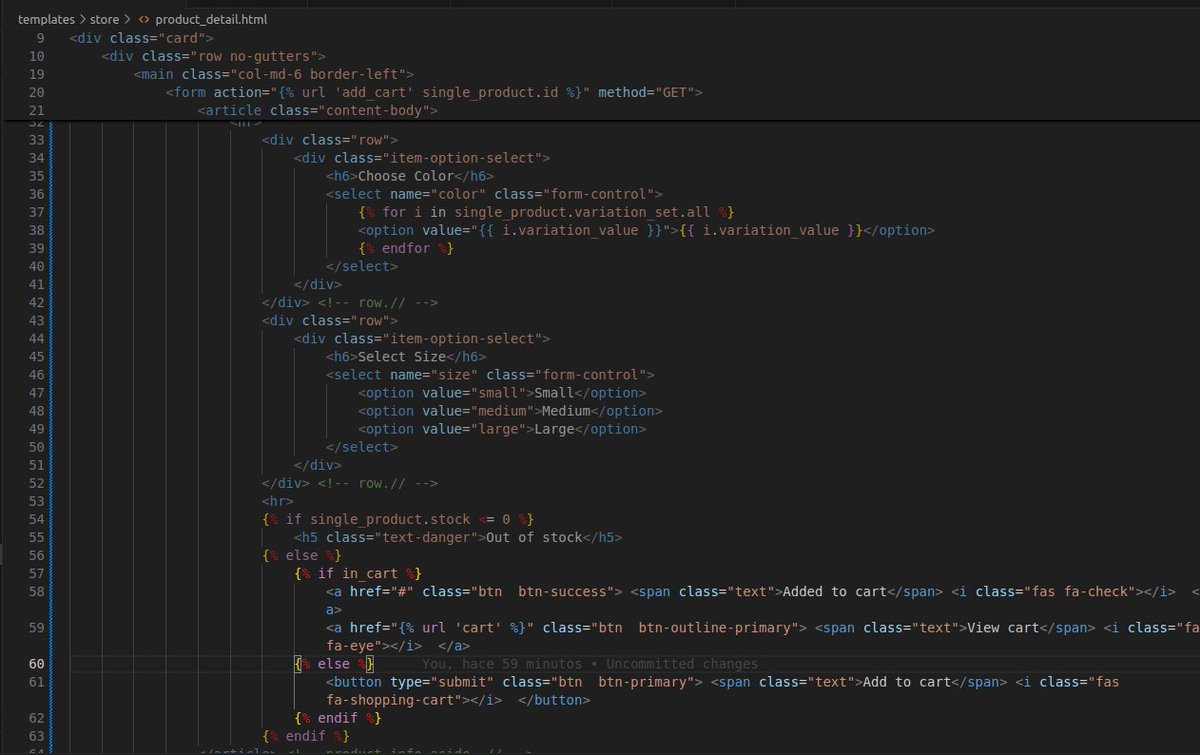
Round 2, Day 229.In React, modifying styles of the error page and creating dashboard pages, and in Django, adding color and size options in the view as well as adjusting the model and detail page. #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
4
Round 2, Day 228.In React, 404 error and ending login and in Django, getting by adding the sizes in the model and view#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
1
Round 2, Day 227.In React, adding controllers to inputs, and in Django, getting the colors from variations and displaying them.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
4
Round 2, Day 226.In React, adding a footer always down and actions to switch between signup and login, and in Django, adding a variant to the admin and making it editable in the administrator.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
5
Round 2, Day 225.In React, creating a main layout to wrap the other pages and adding routes, and in Django, creating a model for the variations and migrating them.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
2
Round 2, Day 224.In django adding adding model for color and size variations and returning the fields in the url and in react installing react router dom and adding home page and login#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
1
Round 2, Day 223.In Django, adding select for size and color and getting data, and in React, creating a login page and adding text to the home page.#WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
1
Round 2, Day 222.In Django adding a form for product sizes and in React adding a slider and header component #WebDevelopment #100daysofcoding #100DaysOfCode #100daysofcodechallenge
0
0
0