Josh W. Comeau
@JoshWComeau
Followers
127,506
Following
2,173
Media
3,322
Statuses
29,362
Indie hacker and educator. Blogging at . Previously @gatsbyjs , @digitalocean , @concordia_btcmp , @khanacademy . He/Him 🌈
My React course →
Joined January 2014
Don't wanna be here?
Send us removal request.
Explore trending content on Musk Viewer
メイドの日
• 474503 Tweets
ONGSASUN CONFLICT
• 254850 Tweets
Whindersson
• 220284 Tweets
メイドさん
• 162911 Tweets
Kyungsoo
• 140432 Tweets
メイド服
• 123245 Tweets
Joost
• 94155 Tweets
スタンド
• 69291 Tweets
#PLEDIS_TREAT_JUN_BETTER
• 57016 Tweets
#WHEREISJUN
• 56750 Tweets
Felipe Neto
• 56711 Tweets
トニオさん
• 52297 Tweets
#ساعه_استجابه
• 39472 Tweets
TREAT YOUR ARTISTS EQUALLY
• 36739 Tweets
Gill
• 35932 Tweets
Copa América
• 33897 Tweets
密漁海岸
• 32511 Tweets
露伴先生
• 29620 Tweets
Steve Bannon
• 26706 Tweets
高橋一生
• 23693 Tweets
イタリア料理
• 19657 Tweets
Palermo
• 17738 Tweets
#CSKvsGT
• 14936 Tweets
الامم المتحده
• 13972 Tweets
JUN DESERVES BETTER
• 12993 Tweets
Trenes Argentinos
• 11839 Tweets
Militão
• 11475 Tweets
Last Seen Profiles
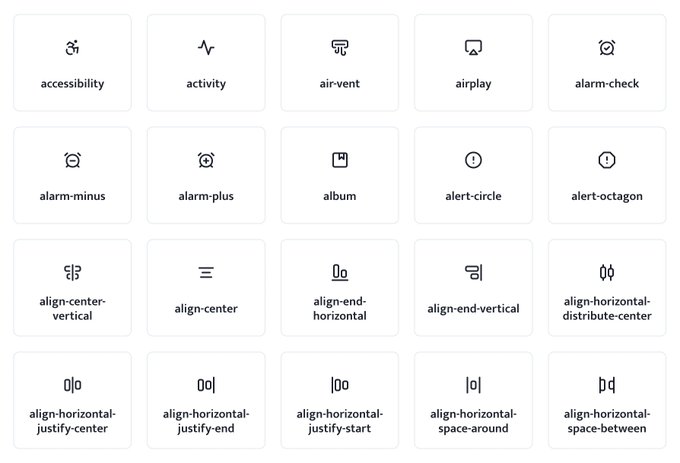
😮 It's amazing what you can do with modern CSS. These icons are all filters, gradients, clip-paths, and inset box shadows.
Check it out:
Created by
@One_div
, discovered in
@FrontendHorse
.
31
304
2K
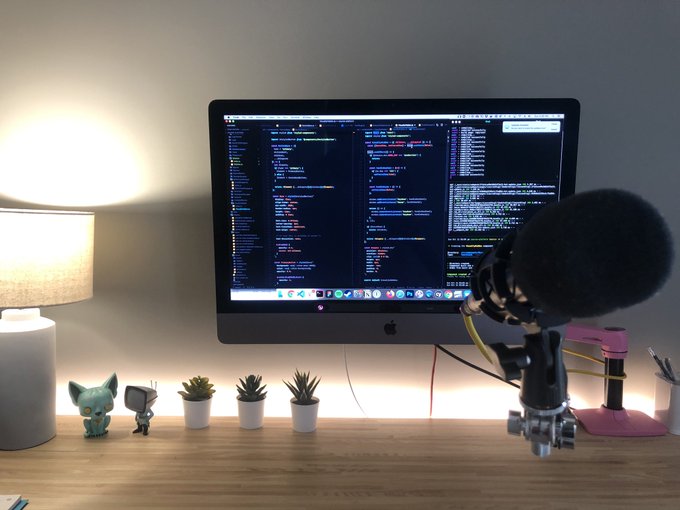
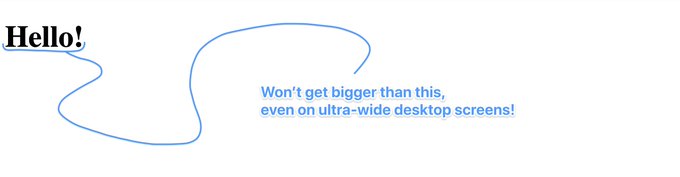
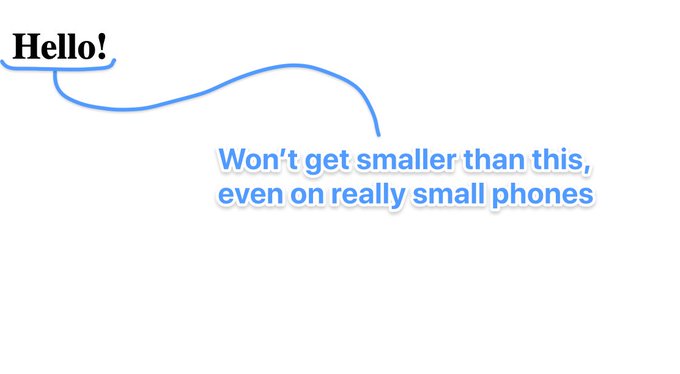
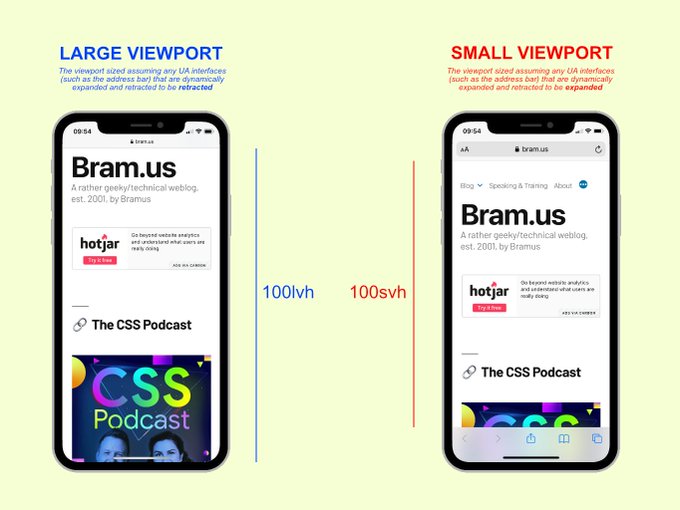
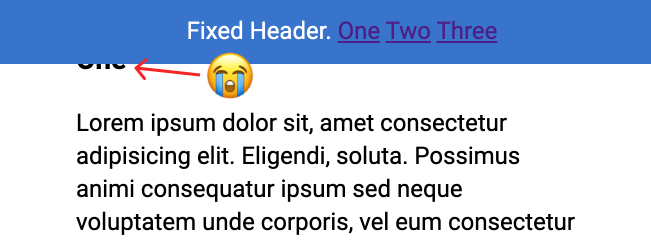
🔥 "100vh" is a bit frustrating to use, since it doesn't factor in the dynamics of modern mobile browsers 😬
Fortunately, new units are on the way! "Long" and "short" viewport units will let us pick which size we want.
Awesome writeup by
@bramus
:
23
342
2K
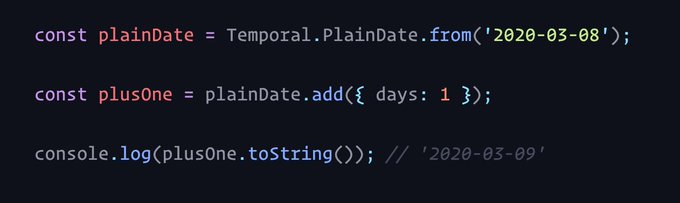
🔥 JS is getting a super fancy new date/time API, Temporal.
• Immutable design
• Moment-style date arithmetic
• Timezones!
• Ranges (getting the distance between two dates)
@rauschma
has a wonderful exploratory blog post on the subject:
22
290
1K
🤯 Well this is pretty cool! A table that has a sticky header *and* a sticky first-column.
Pure CSS solution too, via `position: sticky` and some clever stacking orders. No JS required!
Full walkthrough on
@css
:
16
160
1K
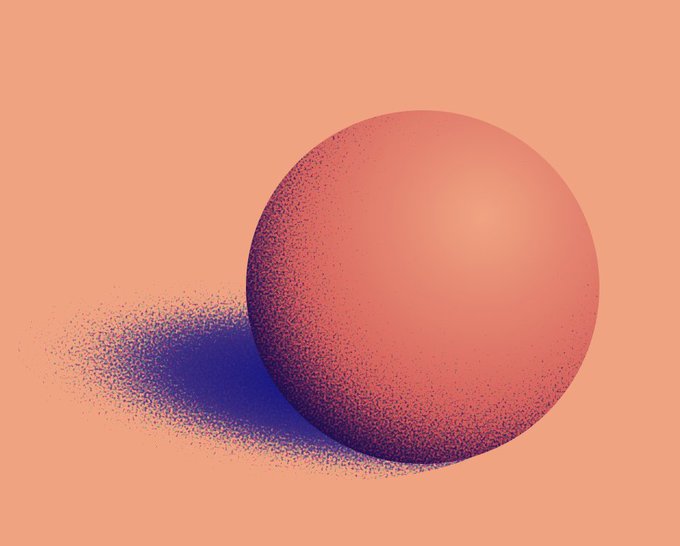
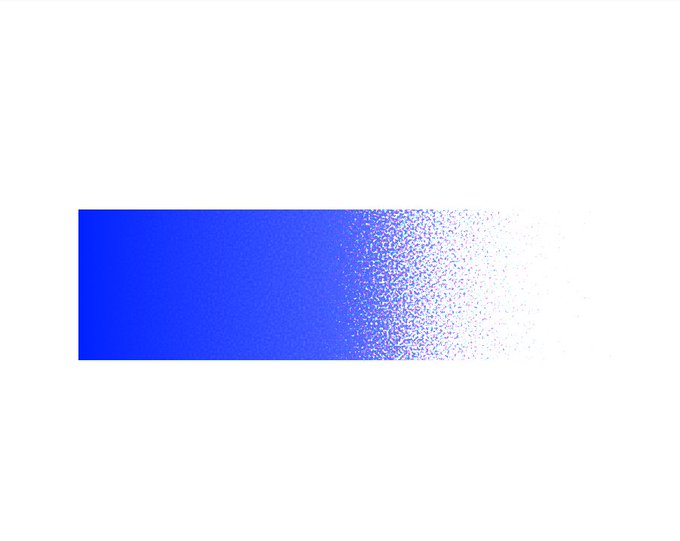
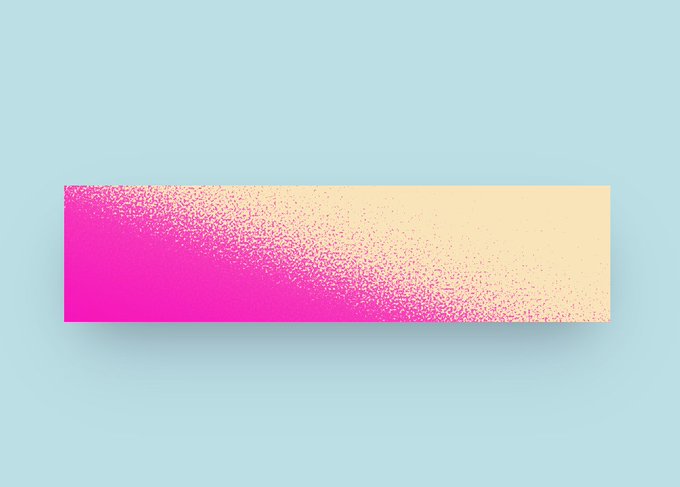
OK this is friggin' cool: Using an SVG turbulence filter and different blend modes, we can create “grainy” gradients in CSS.
Wonderful article by
@jimmmy
on CSS Tricks:
19
105
994
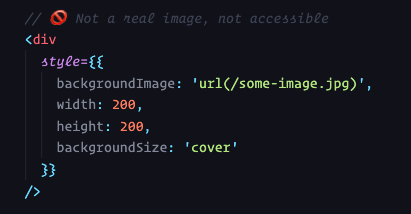
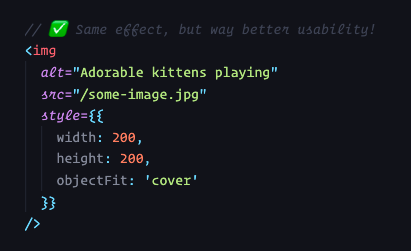
UX tip: don't use the `disabled` attribute on buttons.
Disabled buttons don't provide any feedback. It's better to allow the form to be submitted at all times, and to let users know *why* their submission is invalid.
More info from
@adambsilver
:
53
134
987
OMG try liking this tweet. Something neat happens, at least on the iOS app :0
#HappyThanksgiving
17
15
975