InVision Engineering
@InVisionAppEng
Followers
459
Following
63
Media
24
Statuses
150
Insights & learnings from the InVision #engineering team. Need help? Hit up @invisionsupport
Worldwide
Joined May 2015
There's been some chatter on Twitter about comparative whiteboard performance, so here's a view of Freehand with 5,900 shapes being moved on a canvas pegged at 60fps the entire time. This is production. No camera tricks.
0
0
3
Learn how Freehand routes a diagramming line through an infinite whiteboard canvas in our latest blog post by @panthomakos.
medium.com
How Freehand routes the best diagramming line path through an infinite whiteboard canvas.
0
2
2
CSP is tough! When we were building our Content Security Policy to protect our users, we hit a LOT of roadblocks! @mazzarolomatteo breaks down the unexpected issues we faced and how we got past them. 🔥🔥🔥
medium.com
Lessons learned publishing a Content Security Policy (CSP) for our web apps at InVision.
0
6
8
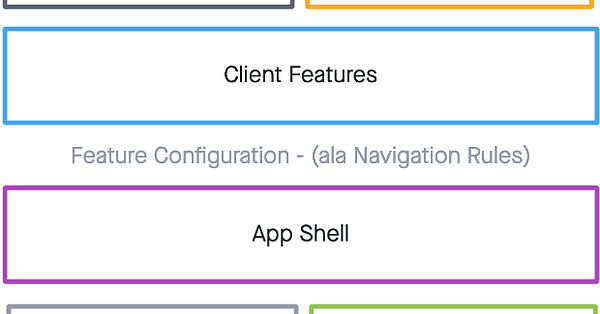
New Eng Blog post! @DevelopSean breaks down the Why and How InVision delivers unified user experiences with federated code! 🚀 https://t.co/Jny2cUSDjw
link.medium.com
Faster experiences, faster teams, better features, oh my!
0
7
16
👋🎉 Announcing the new InVision Engineering blog on Medium!! The first post is from @panthomakos on optimizing permission lookups in Freehand! Watch this space as we share more insights from building the top digital product design platform in the world!
0
0
3
The #InVisionStudio Platform blog is here! Join us—let's discover what building the future of screen design looks like, together 🚀 https://t.co/iuTxgzjwoC
0
3
6
Going to @GopherCon? Come talk to us about #Golang and working remotely at @InVisionApp. We're hiring!
0
17
27
Introducing go-health, a scalable health checking library for Golang services https://t.co/a7L7RqUvJg
0
2
9
Welcome to the team! 🎊
This happened this past week. 🎉 So excited about my new adventure with @InVisionAppEng @InVisionApp
#remotework #fridayfeeling
0
1
7
The Studio platform will let you build powerful integrations for your own team or for other designers using Studio. Learn more and sign up for early access here: https://t.co/LL780gL0dO
0
0
0
.@jeremiahlee stopped by @wearedevs and spoke on the advantages of the @jsonapi specification. Watch Jeremiah's talk here 📺 https://t.co/vGoKejtgUv
0
2
7
ICYMI: InVision's @jeremywight joined @heatherdoshay @brupm @bronertal and @haladwan for a discussion at @platohq about leading distributed engineering teams. Watch it here 👉
2
3
7
Check out how our fully remote #InVisionStudio team exchanged holiday gifts!
1
0
2
Our Open Source Lead, @KeeleyHammond 👩🏼💻 is now a full-time Software Engineer at @InVisionAppEng! #ApplaudHer #WWCode #OneToWatch 🚀👏🏾👏🏻👏🏽
3
3
24
Introducing #InVisionStudio—Elevate your craft with the world's most powerful screen design tool. Learn more https://t.co/61MUK97ksN
36
321
735
Vancouver: We're looking for exceptional engineers that want to solve hard problems. Come talk JS+React with us!
2
12
25
Vancouver: We're looking for exceptional engineers that want to solve hard problems. Come talk JS+React with us!
2
12
25