GrahamTheDev
@GrahamTheDev
Followers
19K
Following
52K
Media
2K
Statuses
18K
Head of Accessibility @_SFG20 W3C invited expert. Building dIQ. Follow for tips on: Accessibility (A11y) & Performance (CWV).
UK
Joined August 2020
Learn accessibility: the most important software skill that bootcamps, video courses and tutorials often fail to teach. Become a better engineer, become...an accessibility monster! More info coming this week, for now, come join the server! Discord 👉🏼 https://t.co/PlZSULUrXU
16
20
130
I’m currently wrapping up a project and open to taking on a new role - either as a Fullstack / Software Engineer or DevRel. With a background that blends hands-on development and developer engagement, I bring a unique mix of technical execution and strategic thinking to every
19
21
130
1 point for naming the city 3 points for naming the nearest train station 5 points if you name the park I am in 100 points if you can pick out the bench I am on on Google maps! 🤣💗
13
1
21
Function run time from: 😱 over 2 hours to 🚀 just 20.4 seconds. ↗️ 360x speed improvement! It has been a fun day optimising! 💗
1
0
8
Our transcription misheard "brilliant" as "Graham"....no argument there! 🤣
2
0
9
Great evening with @ALAColombiaDev @julian_duque @BhosalePratim @FrancescoCiull4 @lovelacecoding @ykdojo and @Giulia_Trinidad
14
4
84
The WeAreDevelopers crew live with @GrahamTheDev about web accessibility and Graham was like "maybe we devs like pain?" 😅 Kinda true hah
1
1
5
Just heard a girl say JIRA and my ears perked up, fellow geeks on the flight 🤓
2
0
15
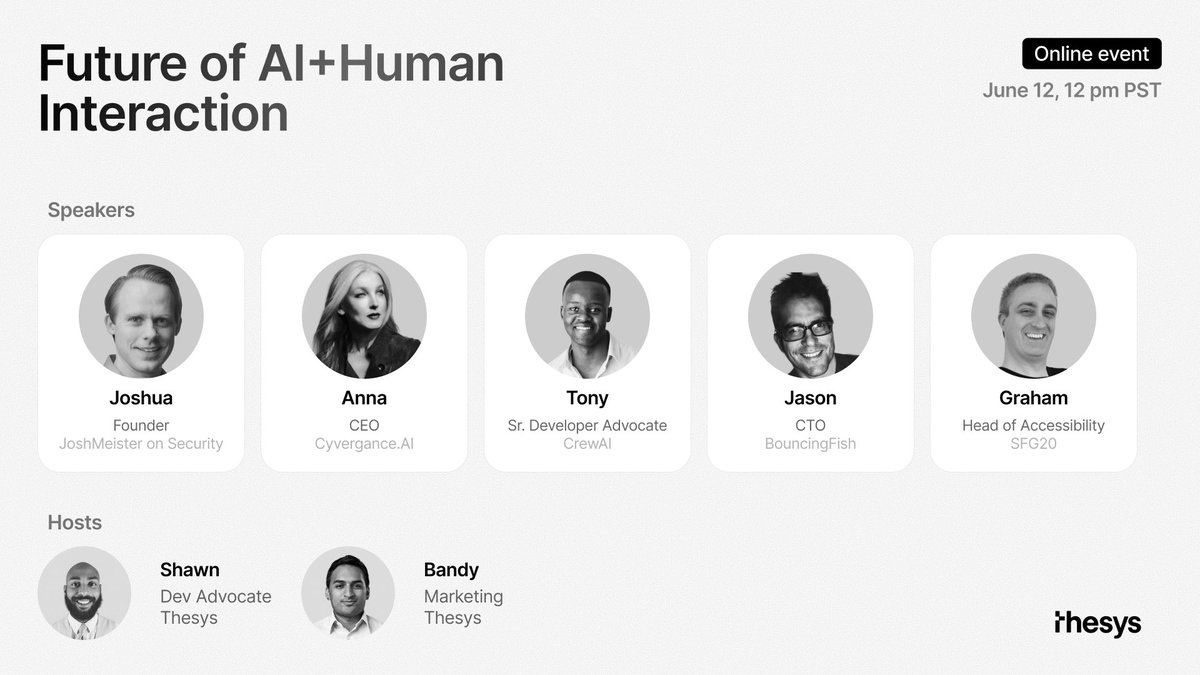
Join us for Future of AI + Human Interaction🤖🔥 🗓️ July 12th | 🕛 12PM A deep dive into how AI is reshaping the way we connect, create, and collaborate. @GrahamTheDev - Designing for All: Accessibility and Generative UI @tonykipkemboi & @jasonkneen - Smart Systems: Agents &
1
6
31
Doom rendered via a single div and CSS linear gradients. Shows pixel averaging, image resizing and browser-side WASM. { author: @GrahamTheDev } #CodeNewbie
https://t.co/xGBU8BAH9X
dev.to
For clarity, I have not rebuilt DOOM in CSS...yet. No this is far simpler: rendering the output of...
0
2
6
DOOM output rendered in a single DIV with one CSS linear-gradient. A look at WASM integration, canvas pixel averaging and browser limits. { author: @GrahamTheDev } #DEVCommunity #JavaScript
https://t.co/E6Pu32XubF
dev.to
For clarity, I have not rebuilt DOOM in CSS...yet. No this is far simpler: rendering the output of...
0
1
4
DOOM...playable...rendered with CSS 🤯 [video shows DOOM gameplay, then right-click inspect and it shows a constantly updating background-image: linear-gradient]
1
1
7
In a silly mood this morning! https://t.co/xA0TPeEgsx
dev.to
SOLID? DRY? Those days are passed old man. If your code isn't a mood, then why bother coding at...
0
0
2
Shower thought: LLMFAO Large Language Model Functions, Agents and Output protocol Combines MCP, A2A and future standards in one place. 🤔
0
0
6