DavidCreated || Mobile developer
@DavidCreated0
Followers
94
Following
746
Media
35
Statuses
267
CONNECT. CREATE. THRIVE Innovative Mobile developer IOS| Android 📲 Building High Performing Scalable Mobile Apps💡 ✉️: [email protected]
Uyo, Nigeria
Joined October 2019
Building apps, one line of code at a time ⌨️☕—outside the four walls. This is what mobile dev life really looks like. #DevInPublic #FlutterDev #BuildInPublic 🚀
1
2
14
🔁 #100DaysOfCode .Day 14: Recalibrating, Refocusing, Reigniting .I'll be honest the past few days have been inconsistent. Life threw a few curveballs, and my rhythm was interrupted. But today, I'm getting back on track with renewed clarity #Flutter #100daysofcodechallenge
0
0
0
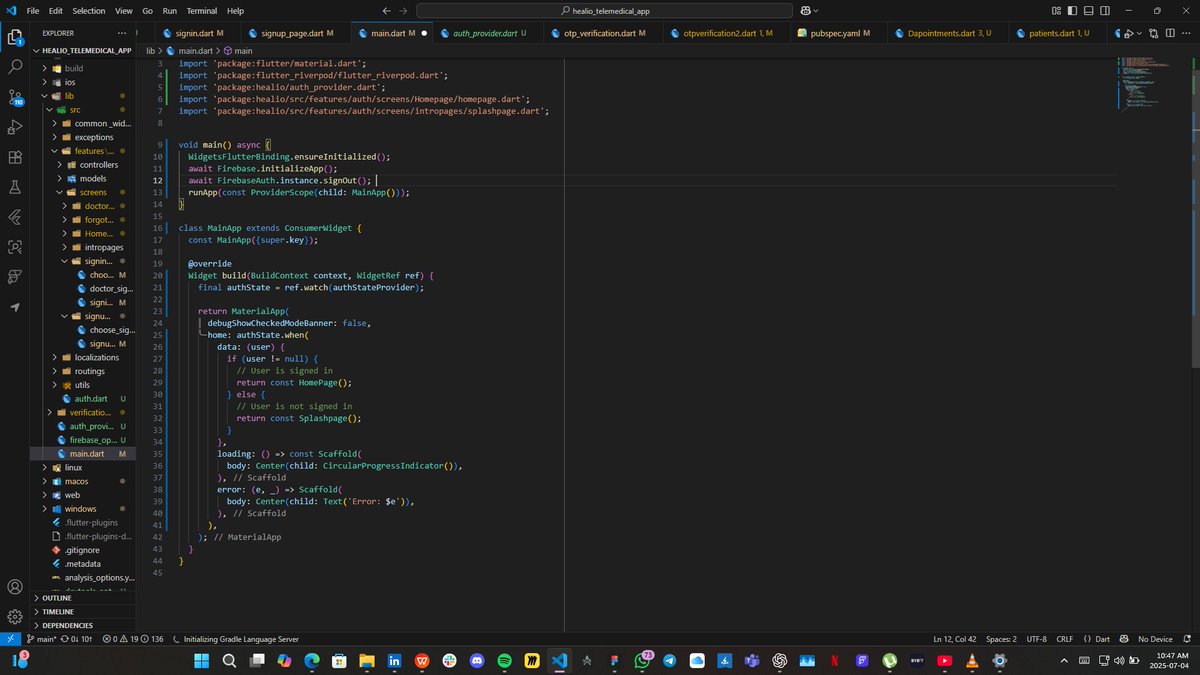
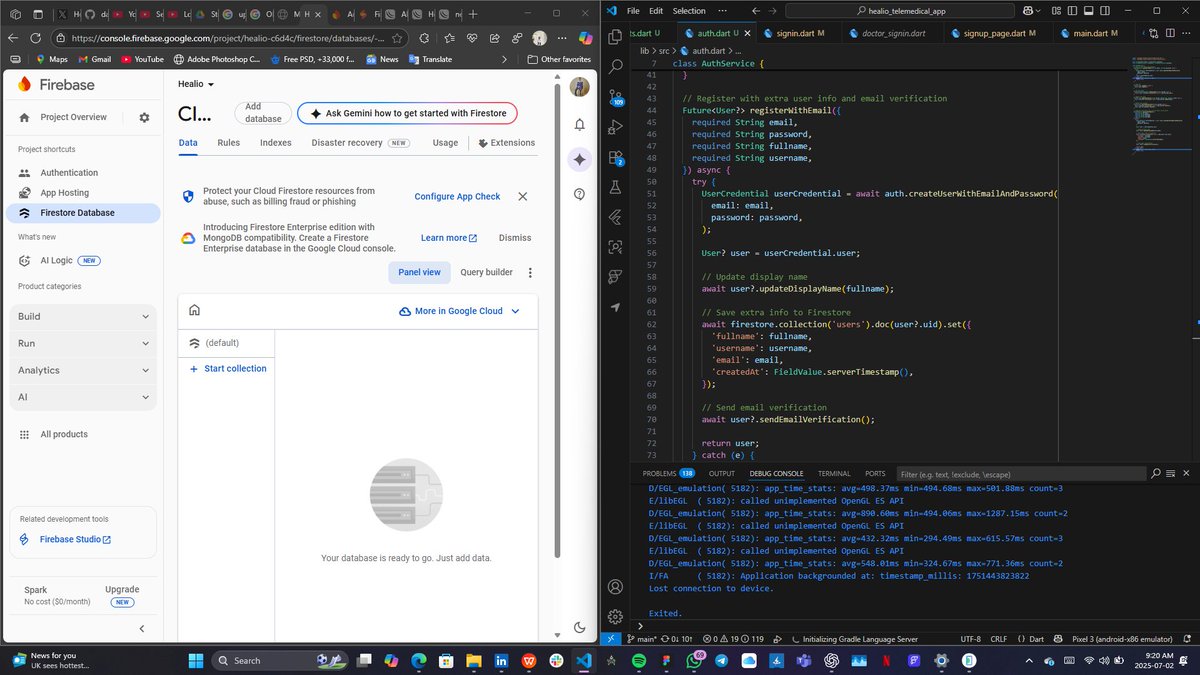
Day 13 of #100DaysOfCode 🔐📱.Debugged and improved the sign-up flow on Healio today. Also optimized state management with Riverpod & set up Firebase cleanly in main.dart. Progress isn't always shiny UI sometimes it's tighter backend logic.#Flutter #Firebase #MobileDev
1
0
4
Day 12 of #100DaysOfCode 🔬.Refined the prescription screen on Healio:.Modular card components. Dynamic med scheduling. Firebase query optimization. Custom bottom nav logic. This month’s goal: scale features without bloating the codebase. #Flutter #Firebase #CleanArchitecture
0
0
3
Day 11 – #100DaysOfCode.Built the Doctor Profile screen for the Healio app using Flutter. Focused on responsive UI, text hierarchy, and layout precision. Faced alignment + rendering issues but resolved most. UI/UX review coming next. #FlutterDev #HealthTech #MobileDev
1
0
2
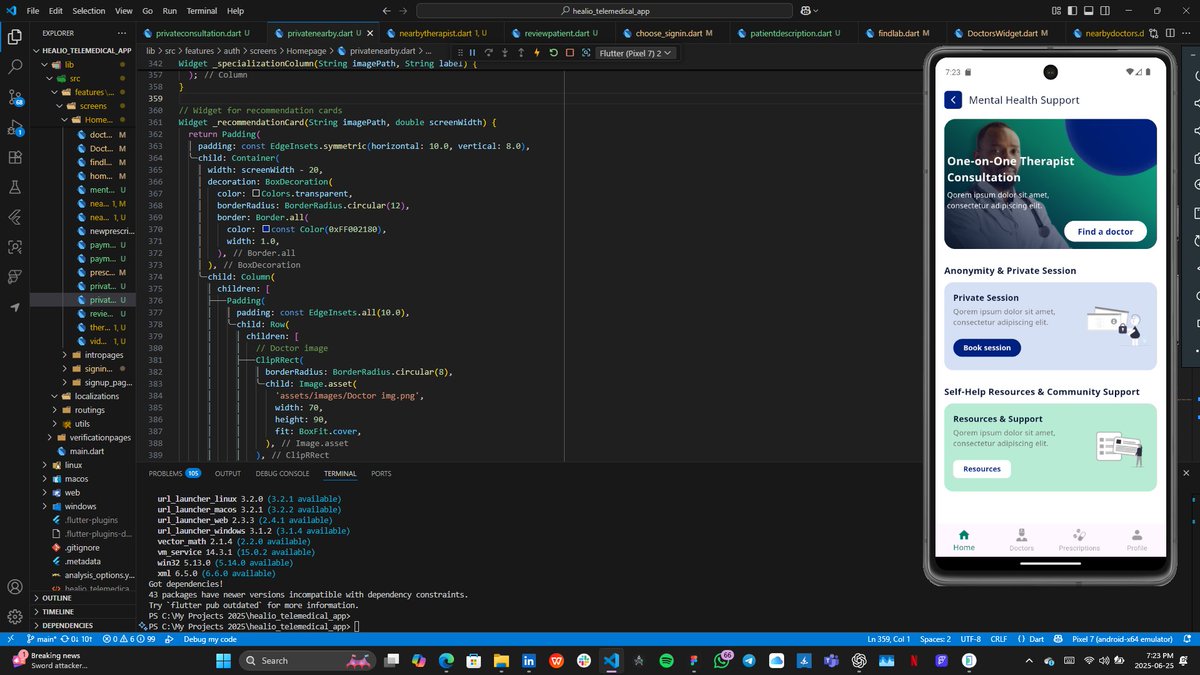
Day 10 of #100DaysOfCode 💻.Implemented recommendation cards in the Healio app using clean layout, transparent containers & smooth border radius. Progressing steadily in Flutter!.#FlutterDev #UIUX #MobileAppDevelopment
1
0
3
Day 9/100 – Laying the Foundation for Patient Experience 💬.Today, I wrapped up 3 core screens:.✅ Home Screen.✅ Patient Description Page.✅ Chat Page for real-time communication.Each screen brings the Healio app closer to delivering seamless telemedical support. #100DaysOfCode
0
0
1
Day 8 of #100DaysOfCode.Each line of code is a step closer to mastery. Learning, building, growing — one day at a time. #Flutter #MobileDev #CodeNewbie #buildinpublic
0
0
0
Day 7 of #100DaysOfCode 💻📱.Built the Doctor Profile UI for the Healio app using #Flutter. Clean layout, icons, ratings, and responsive design — one week down, many more to go!.#FlutterDev #UI #MobileApp #DartLang
0
0
1
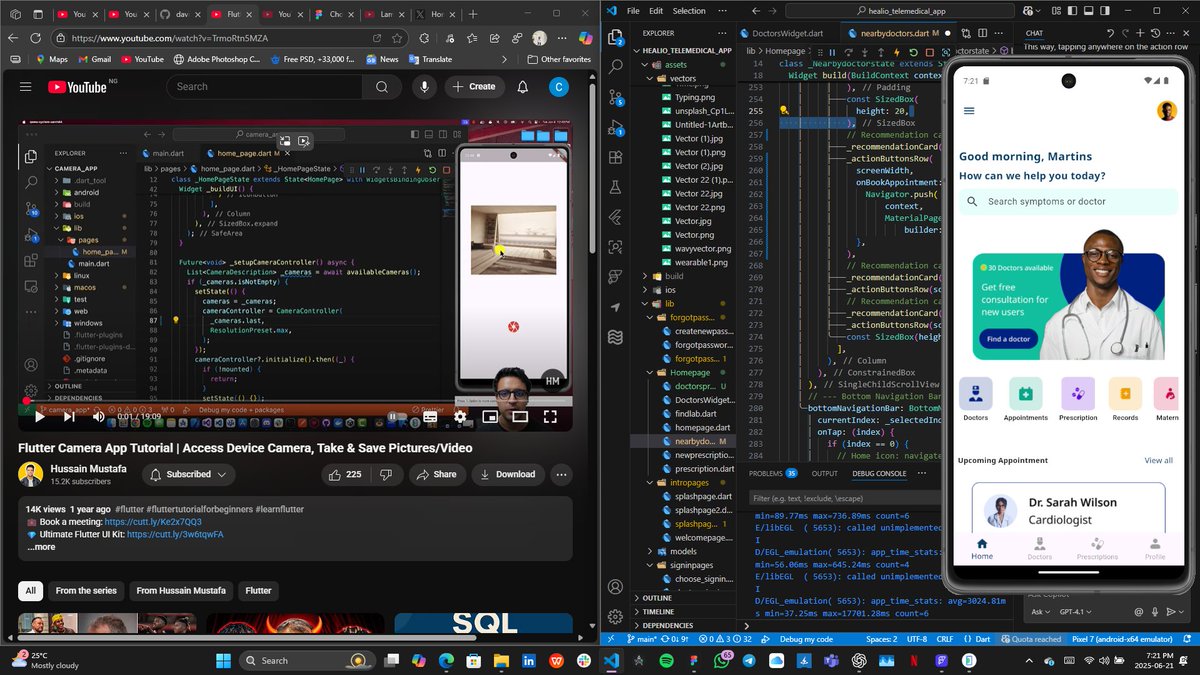
🚀 Day 6 of #100DaysOfCode.Today was all about dual learning!.▶️ On the left: followed a Flutter tutorial to understand camera integration and image capture.📱 On the right: refining the UI/UX of the Healio Telemedical App pushing clean code
0
0
2
🚀 #Day5 of #100DaysOfCode .Today, I worked on the "Nearby Doctors" screen for the Healio Telemedical App. 📲 I implemented a smooth UI with buttons for quick booking , a bottom navigation bar for seamless movement between screens. #FlutterDev #MobileDevelopment #UIUX #Flutter
0
0
0
🚀 #100DaysOfCode – Day 4. Today, I built an animated splash screen with a timed transition using Future.delayed() in Flutter. Faced a common error: "No Directionality widget found".#Flutter #MobileDevelopment #Dart #UIUX #DevJourney #SoftwareEngineering #ErrorFixing #OpenToWork
0
0
4
Day 3 of my #100DaysOfCode. This snapshot showcases the current progress on a healthcare focused mobile app, highlighting the implementation of core navigation and user interface elements. #MobileDevelopment #Flutter #SoftwareEngineering #HealthTech #CodingProgress
0
0
1
📅 Day 2 of #100DaysOfCode.Built an anime-style 🥇 leaderboard UI in Flutter using Figma as reference. Focused on image stacking, layout, and responsiveness. Loving the progress so far!.#Flutter 💙 #MobileDev 📱 #UI #BuildInPublic 🚀 #devjourney
0
0
2
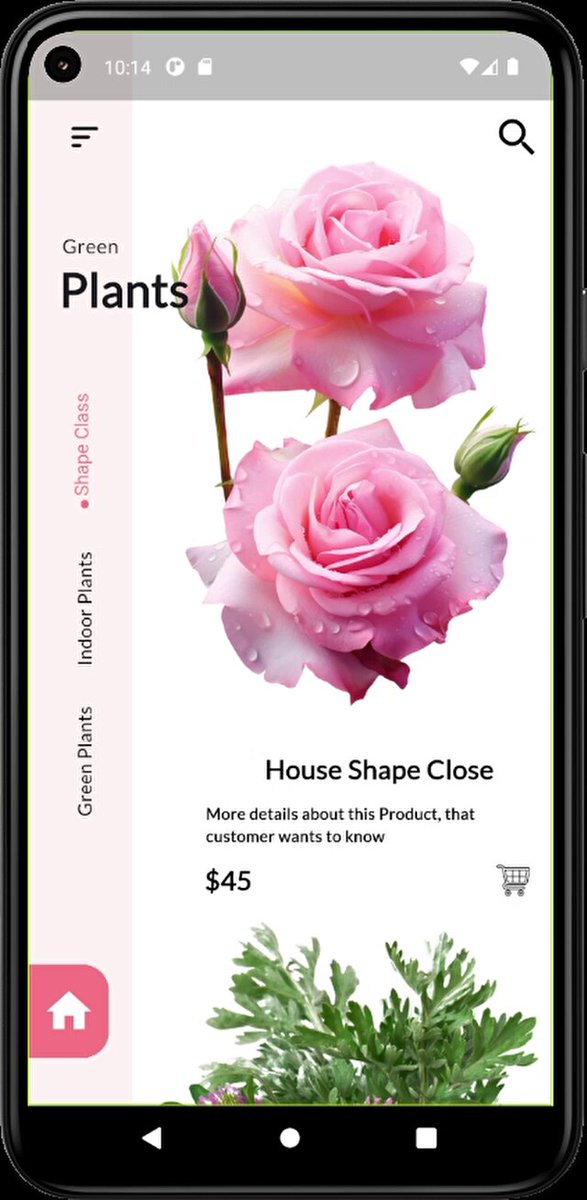
🚀 Day 1 of #100DaysOfCode.Started building a plant shopping app 🌿.Learned: responsive layouts, Hero animations,and SingleChildScrollView. Loving the process of building clean, modular UIs in Flutter!. Stay tuned for more updates as I build daily. #FlutterDev #MobileDevelopment
2
2
11
🚀 Excited to share a sneak peek of the Healio Mobile App! As Lead Mobile Developer, I've designed key pages focusing on user experience & scalability. Stay tuned for more updates! 👨💻📱 #MobileDevelopment #FlutterDev #HealthTech #UXDesign
2
1
4
Manifesting #100DaysOfCode 🚀.Starting my 100-day coding journey—I’ll be sharing daily progress, mobile projects, and what I’m learning. Feedback and insights are welcome. Let’s grow together 💻📱.#Flutter #MobileDevelopment #BuildInPublic #DevJourney
1
1
6
This is what Thursdays are for pushing the Healio & Spotify Project to GitHub and keeping the momentum going. 🔥#TechThursday #Healio #CodeInPr
0
0
1
RT @devHoda1: Good Morning Devhoda Family!. Happy Monday! Just a quick reminder that registration for Cohort 3.0 is currently ongoing. If….
0
3
0