UX
@inputtype_tel
Followers
9
Following
18
Media
11
Statuses
27
Recognise this? You want to type an e-mail address on your mobile and you cant find the @. The keyboard layout did not adept. This is *one line of code*!
Zwolle, Nederland
Joined November 2018
Hey @NETGEAR add one line of code and you make the #userexperience of your mobile visitors a tad nicer. This keyboard isn’t adapted to the mobile view and missing the at and the dot.
0
0
0
.@hover_ai tip: add one line of code and the keyboard offers all the characters that are needed to enter an email address. Let me know if you need my address to hover a hover 2 to. ;).
0
0
0
.@MarketingGuysNL dit kan écht niet op de pagina over conversieoptimalisatie! Het toetsenbord past zich niet aan aan de input. Het is maar 1 regel met code. Dat is nog eens laaghangend fruit.
0
0
0
RT @jmspool: Wow!. This is a fantastic ad campaign. (And a great comment on latent xenophobia.)
0
23
0
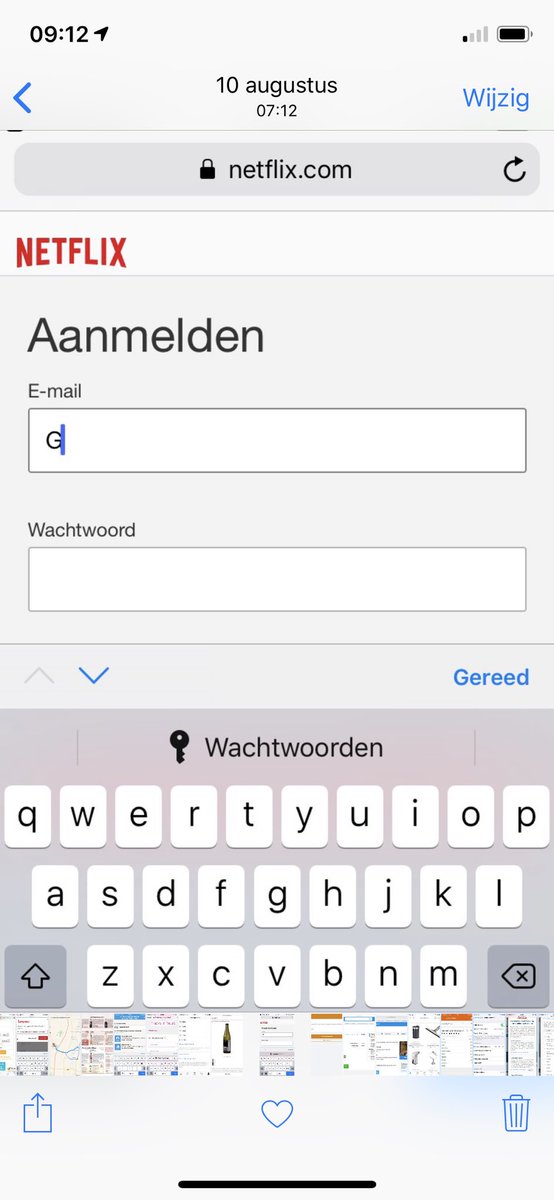
You might think that the ‘Big’ online companies are doing mobile perfect, but not so. Even @netflix @NetflixNL forgot to add that #onelineofcode #mobilekeyboard
0
1
1
RT @antoineBr: The Mobile web UI Best practice of the day : Zalando allows users to see what password they typed. This feature is a must ha….
0
1
0
RT @ComponentK: Building great combo box #webcomponents is so much trickier than you'd think! Keyboard focus, mobile on-screen keyboards, a….
0
3
0
Adding one line of code also works on a tablet/iPad. This is an example from @NS_online where a customer can apply for a business card. Filling out this #form is already hard enough. Please make it a little easier. #mobilekeyboard
1
0
0
Graag gedaan! Alle kleine beetjes helpen.
@inputtype_tel Hallo Robert, dank voor je opmerking. Fijn dat je met ons meedenkt. Ik ga het doorgeven aan de betreffende afdeling. Groet, ^PS Webcare Vereniging Eigen Huis.
0
0
0
.@nanoleaf makes very nice lightning products. But their mobile experience needs a little love. Their developers forgot to add one life of extra code. #mobilekeyboard
0
0
0
RT @Aegon_NL: @inputtype_tel Hi there! This is Mary. Thank you for your feedback, I will make sure your tip will end up at our IT departmen….
0
1
0
The #mobilekeyboard issue doesn’t only effect input of e-mail, but also numbers. Where only numbers can be entered, like here @Aegon_NL , the keyboard should only offer numbers. A small change in the code, makes it easier to complete the users task.
1
0
0
This keyboard #usability issue can also been seen at bigger companies like @netflix @NetflixNL Adding one Lin of code and the user don’t have to switch keyboards while typing an e-mail address.
0
0
0
A new example of forgetting to adjust the keyboard on mobile. This time the @eigenhuis can improve the mobile experience #mobilekeyboard and make input of the e-mail address easier. How? check:
1
1
0
Please @MonutaNL with only one line of code, you can make the world of your customers just a little bit nicer ;) #mobilekeyboard
2
1
0
Another example from a new, innovative company. But there mobile #ux could improve a little. I am talking about @getmonument. A piece of hardware to put all your photos in one place. They only forgot to adapt the keyboard, making it harder to connect.
0
0
0