Explore tweets tagged as #scalableCSS
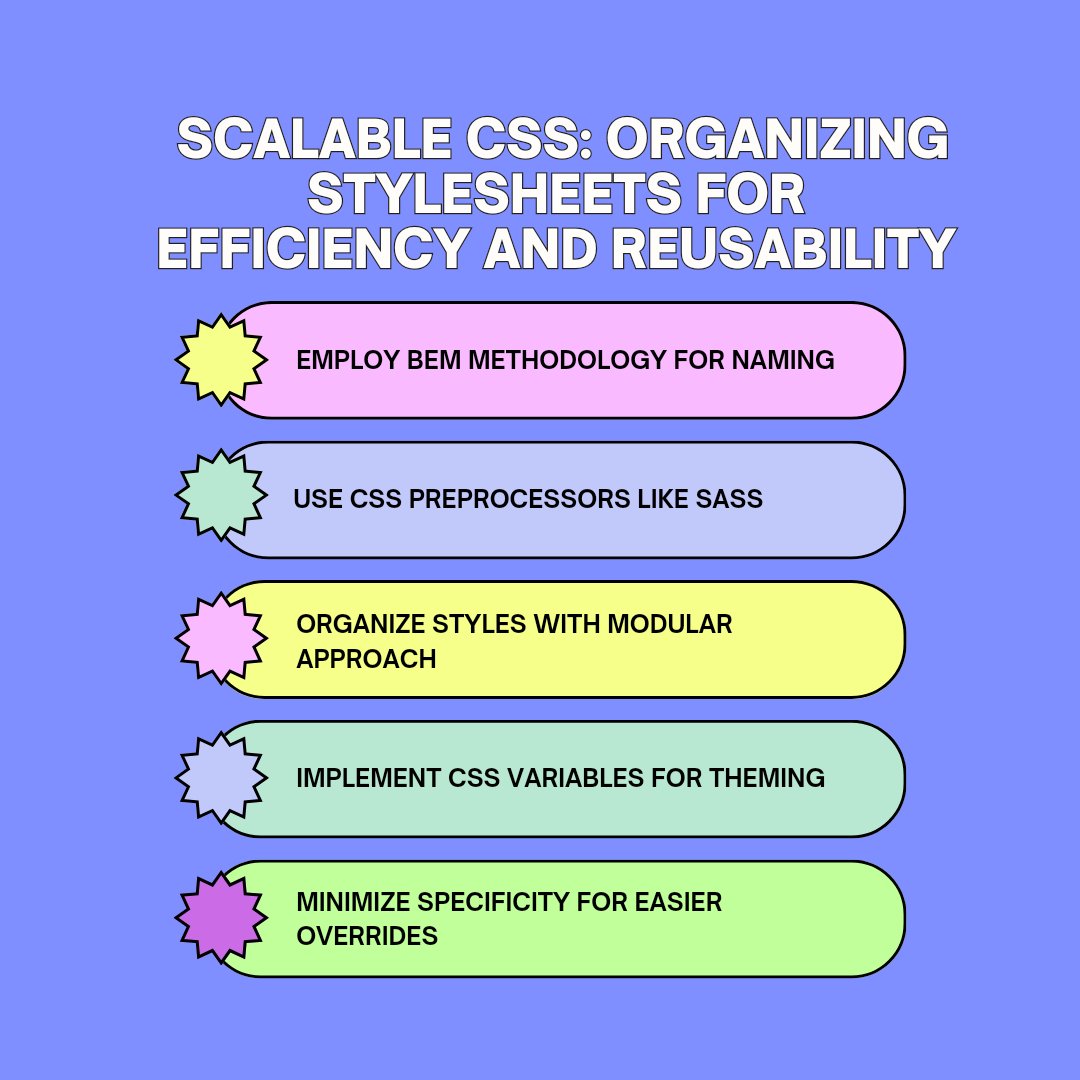
🔧 Use BEM naming for scalable & maintainable CSS. ✅ Keep your styles clean & easy to extend!.#CSS #WebDev #Frontend #BEM #ScalableCSS
0
0
1
+ value 2 your library. #smacss #css #modularcss #teamcoding #webdesign #scalablecss #sustaniabledesign @snookca
http://t.co/NB5hjKsUXZ.
0
0
1
Elevate your CSS game! 🎨🚀 Dive into modular CSS architecture to craft scalable and reusable styles. Transform your coding efficiency and aesthetic appeal now! ✨. #ModularCSS #CSSArchitecture #ScalableCSS #ReusableStyles #CSSModularity
0
0
0
Code smarter, not harder! 🛠️ Organize your CSS for scalability and reusability. Streamline your stylesheets and enhance your workflow. Start organizing like a pro now! 🚀. #ScalableCSS #CSSArchitecture #CSSOrganization #EfficientStyling #WebDesign
0
0
1
Tom Ray (@scalablecss) explains the use-case for attrs in styled-components and shows how to implement it.
0
0
4
Avoid writing messy CSS by following these modular CSS techniques ⚡️. { author: @scalablecss } #DEVCommunity.
0
7
58
Use the BEM (Block Element Modifier) methodology for scalable and maintainable CSS! Here's an advanced example.Keep your styles organized and predictable! 🛠️ #CSSArchitecture #BEM #WebDesign #AdvancedCSS #Frontend #CSSBestPractices #ScalableCSS #SEO
0
0
0
Sass has been around for over 10 years now which begs the question: Is it still relevant going into 2020? . { author: @scalablecss } #DEVCommunity.
1
5
27
Learn all about how attrs() works in styled components in this short, actionable guide. { author: @scalablecss } #DEVCommunity.
0
1
2
Check out this quick start guide to learning styled-components, the component-driven CSS methodology. { author: @scalablecss } #DEVCommunity.
0
1
6
Start practicing the CSS naming convention BEM today with this short, actionable guide. { author: @scalablecss } #DEVCommunity.
0
8
37