Explore tweets tagged as #let_const_and_var_javascript
Studied #JavaScript variable types (var, let, const) and #operators today. Understanding #scope and immutability is key to writing reliable, modern JS. @E_Ehrari.@f_forough.@CodeToInspire.#WebDevelopment #Frontend #WebDev #AfghanGirlsCode.#CodeNewbie #WebDesign
0
3
18
📓 Back to basics in JavaScript!.Revised variables, declarations (let/const/var), data types types systems and operators today via sheriyan's latest lecture. Loving the clarity! 🔁🧠.#JavaScript #WebDev
0
1
8
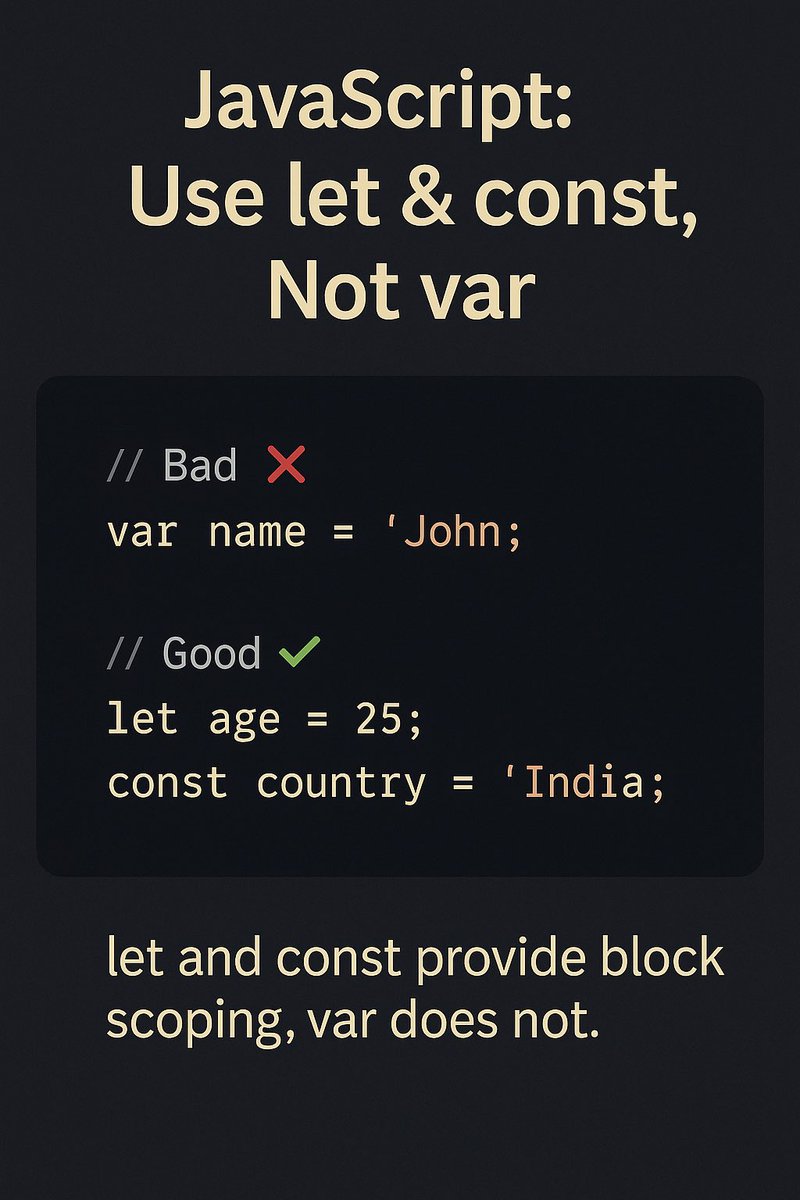
JavaScript Tip: Stop Declaring Variables Like It’s 2010! 😅. 🚫 Avoid var — it’s function-scoped and causes bugs. ✅ Use let or const (block-scoped & safer). Be honest — still using var somewhere? 👇. #JavaScript #100DaysOfCode
0
0
1
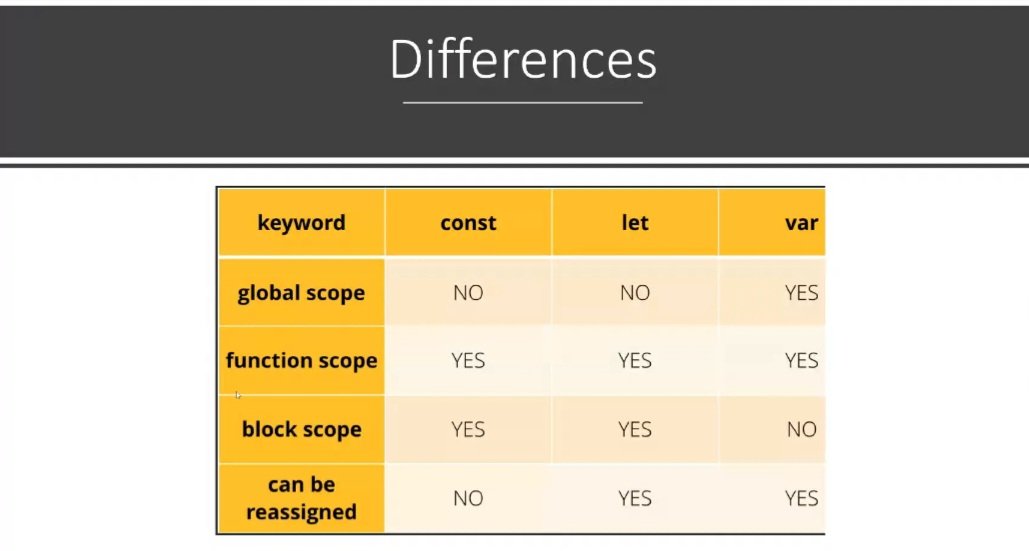
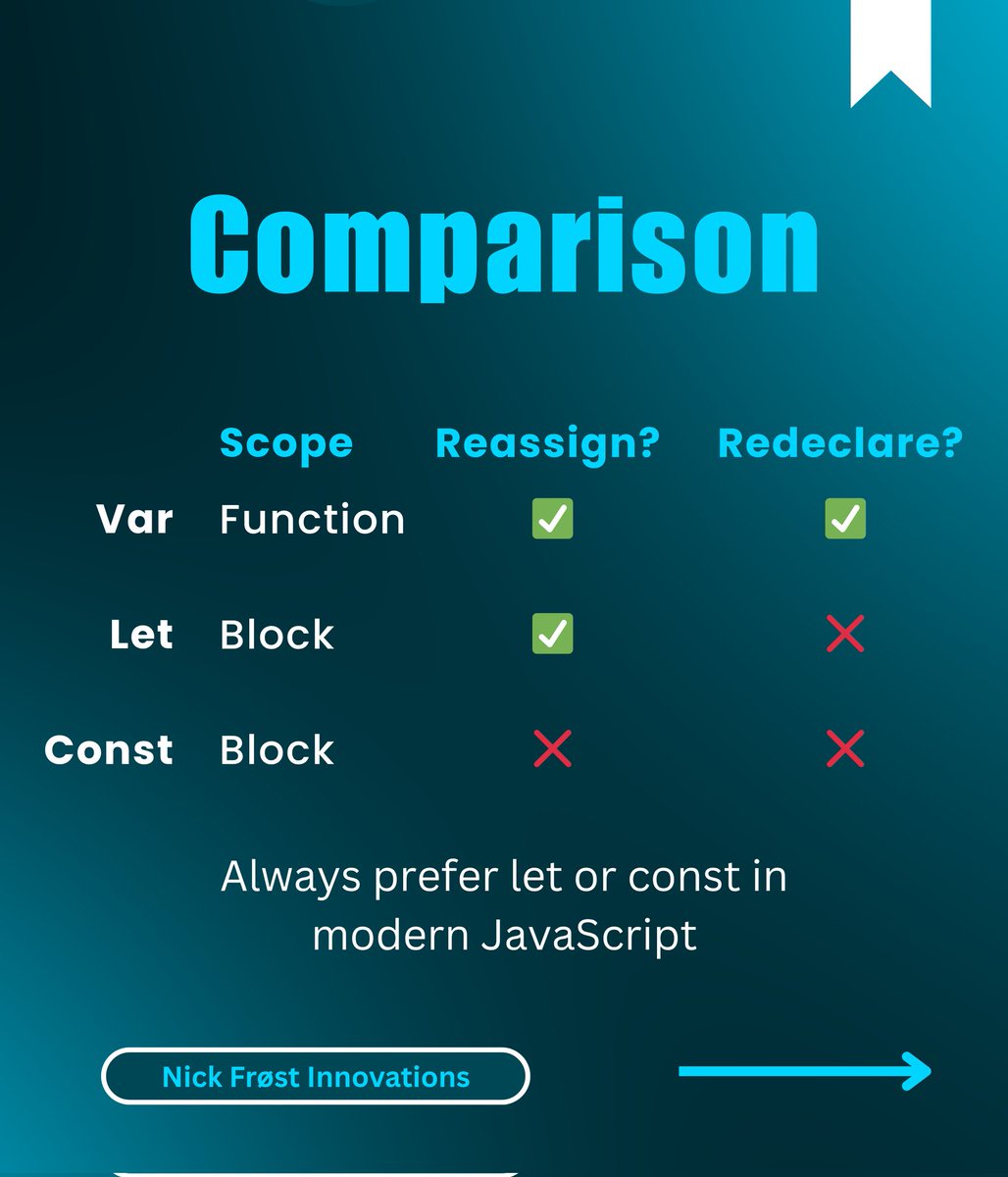
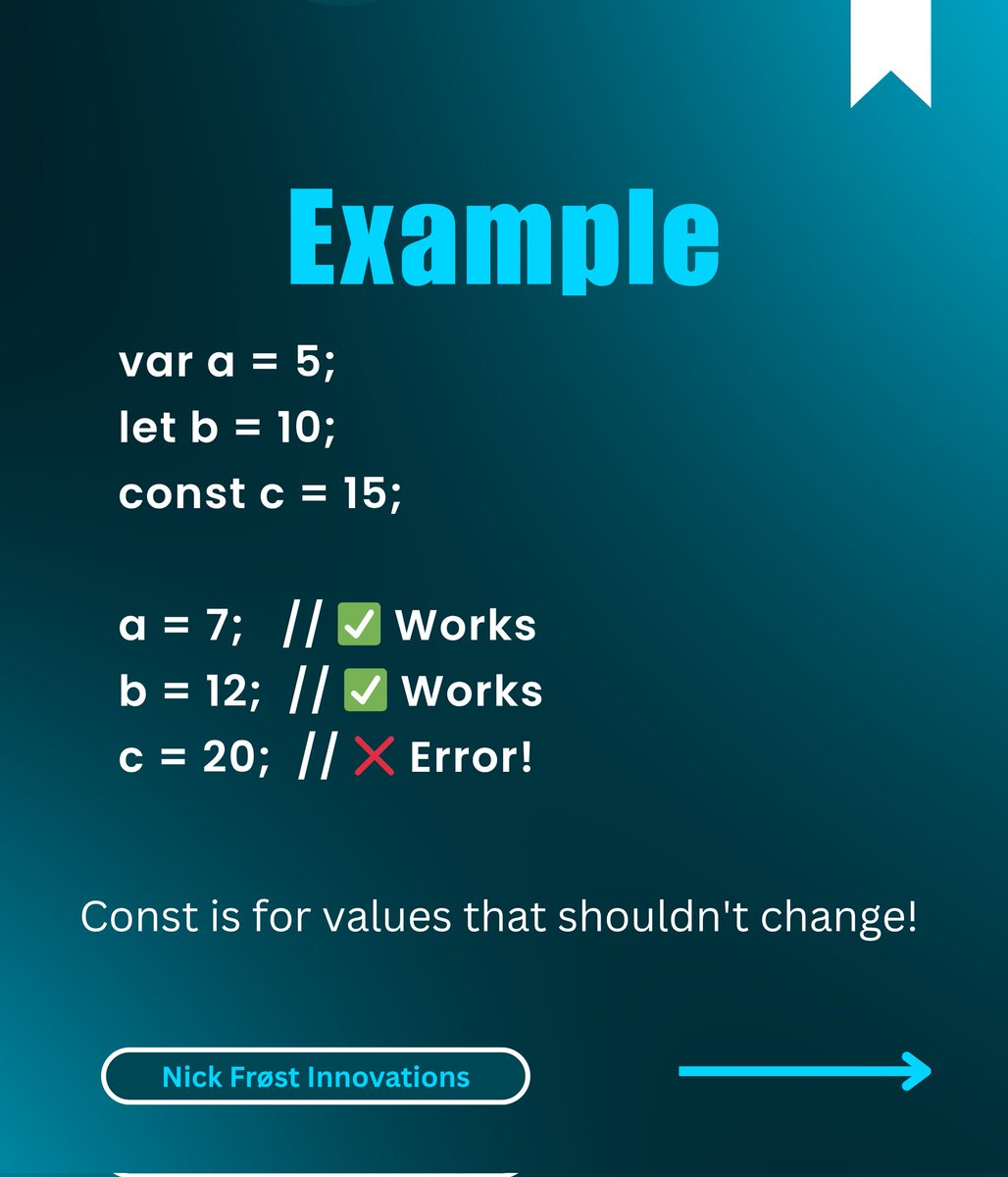
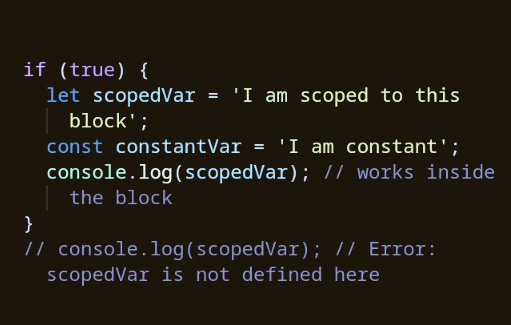
var, let, and const in JavaScript. ➤ var is function-scoped.➤ let and const are block-scoped.➤ const can’t be reassigned. Here’s how I learned it.👇.#javascript #100DaysOfCode #FrontendDev
1
0
0
JavaScript Variables: VAR, LET, and CONST Visualized in 2024. => #100DaysOfCode #Programming #javascript #DataAnalysis #NodeJs #Algorithms #C++ #Python #Java #C #React #DataVisualization #Hibernate #DataStructures #udemy #free #coupons
1
0
0
Day 25 #100DaysOfCode. ✅ Learned JavaScript basics.✅ Studied var, let, and const.✅ Understood JavaScript Data Types.✅ Learned about Objects.✅ Learned about Blocks and Scope.#JavaScript #WebDevelopment #CodingJourney #100DaysOfCode.@ShradhaKhapra_
0
0
4
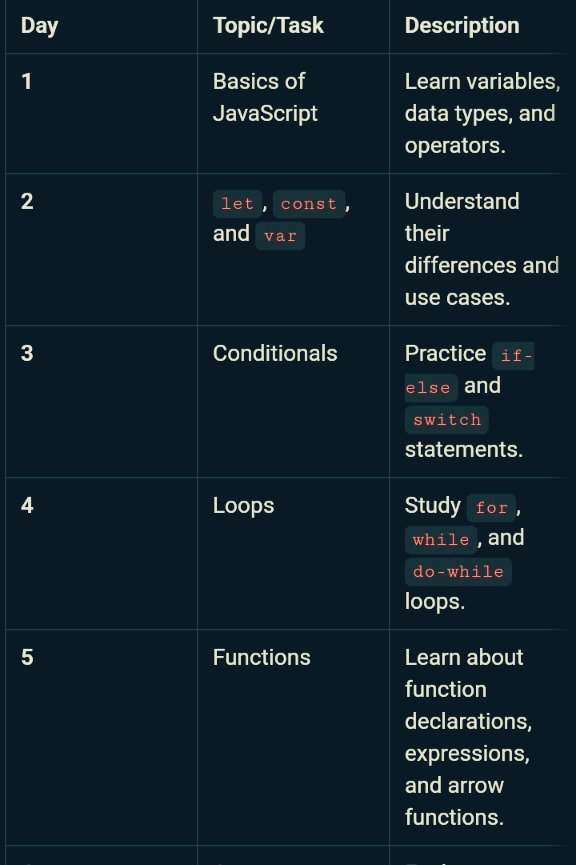
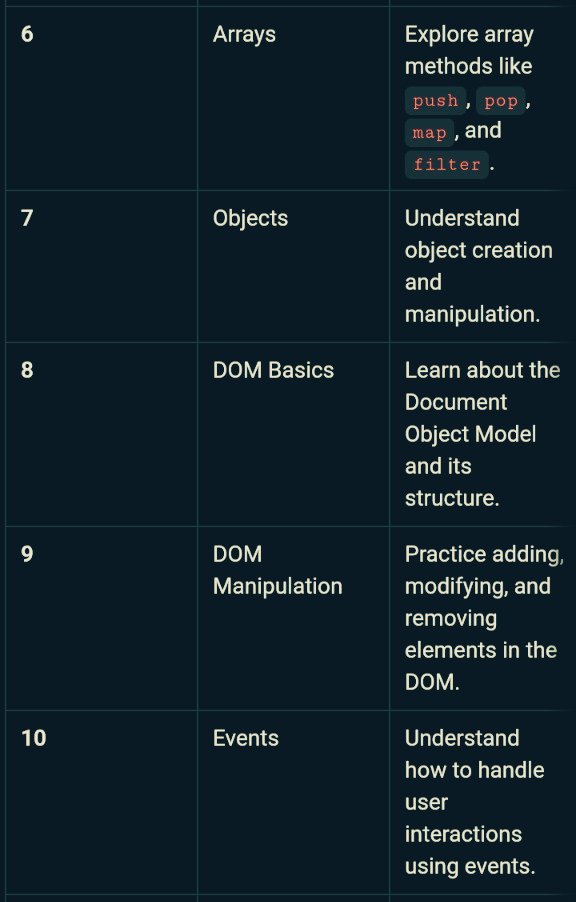
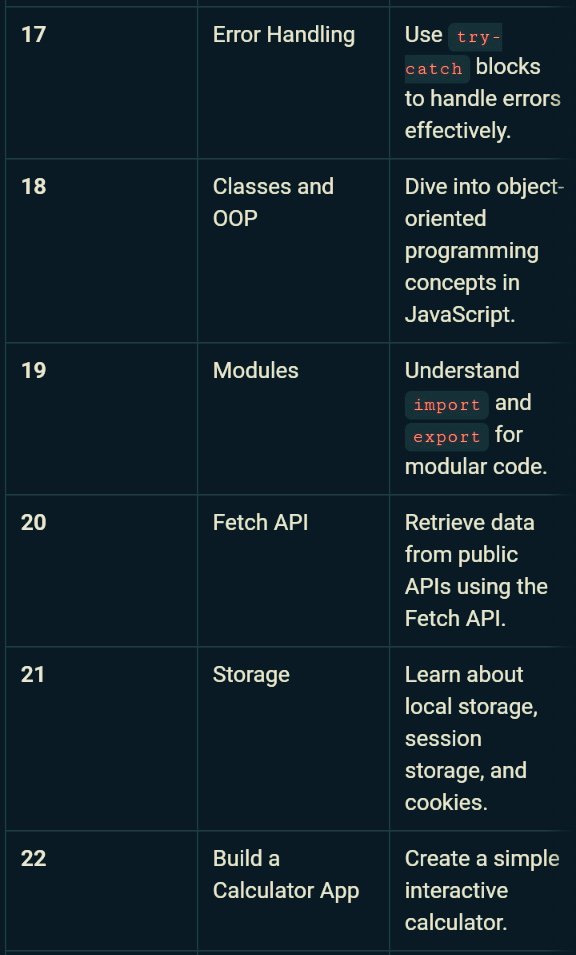
How to Learn JavaScript in 30 Days #30DaysOflearningJavascript . Week 1: Fundamentals. Day 1: Learn the basics of JavaScript (variables, data types, operators). Day 2: Understand how to use let, const, and var. Day 3: Explore conditionals (if-else, switch). Day 4: Dive into
7
57
230
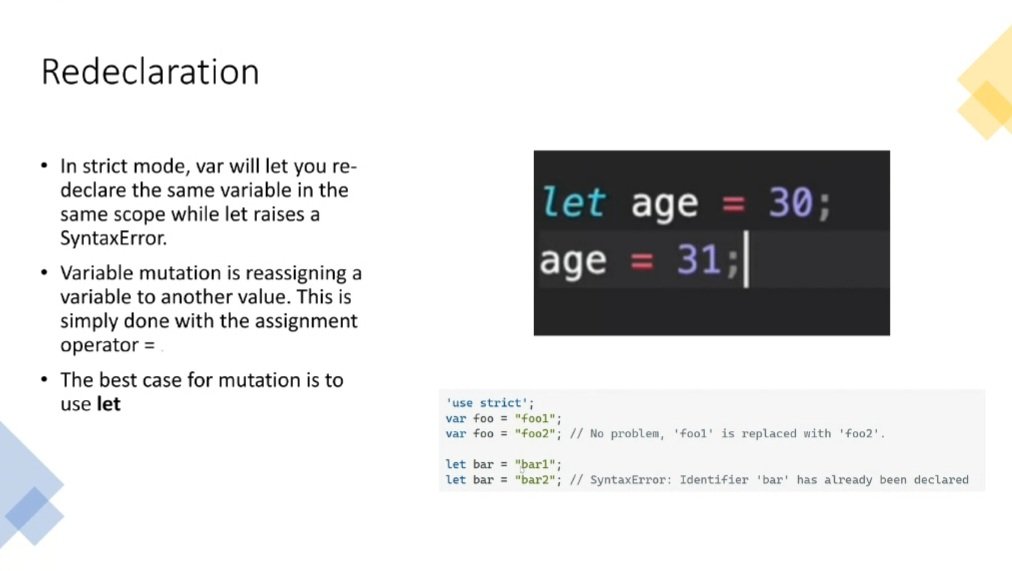
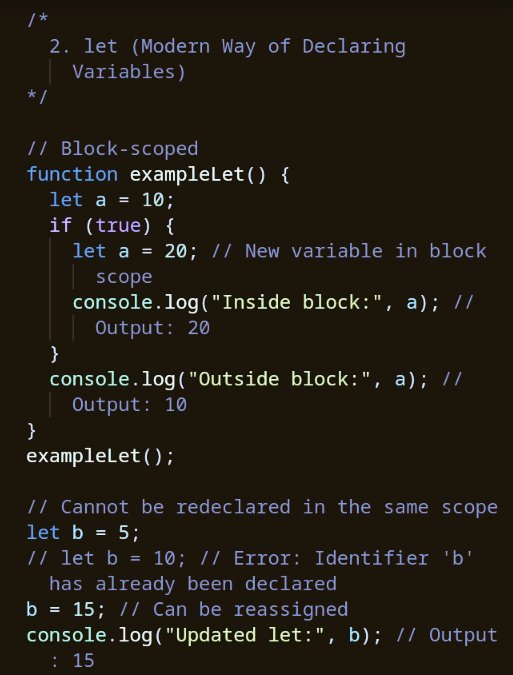
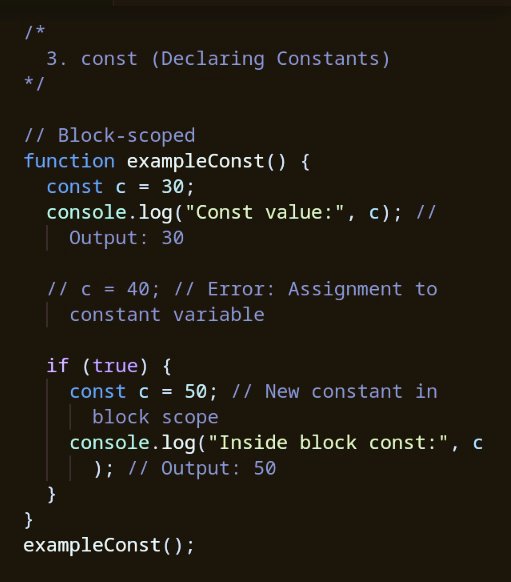
#Day2ofLearningJavaScript: Understanding `let`, `const`, and `var`. What are `let`, `const`, and `var`?.- They are keywords used to declare variables in JavaScript. - Each has distinct use cases and behaviors. 1. `var` (Old Way of Declaring Variables) .- Introduced in ES5
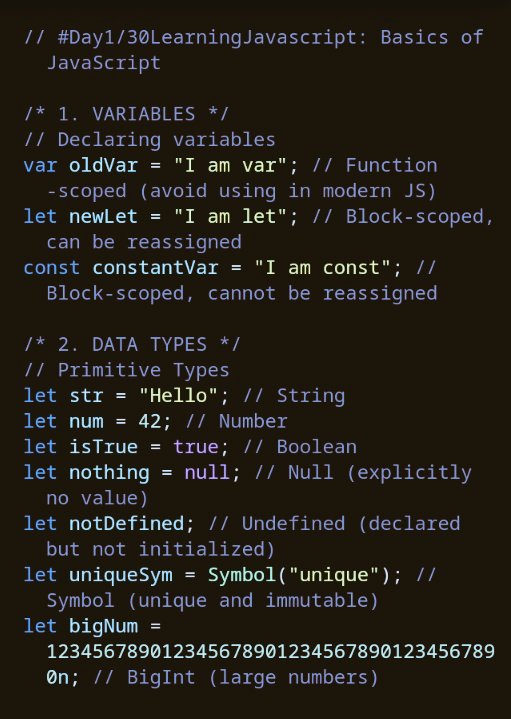
#Day1OfLearningJavascript: Learn the basics of JavaScript (variables, data types, operators). 1. Variables .- Variables store data values that can be used later in your code. - There are three ways to declare variables: . - `var` (function-scoped, outdated). - `let`
2
57
295
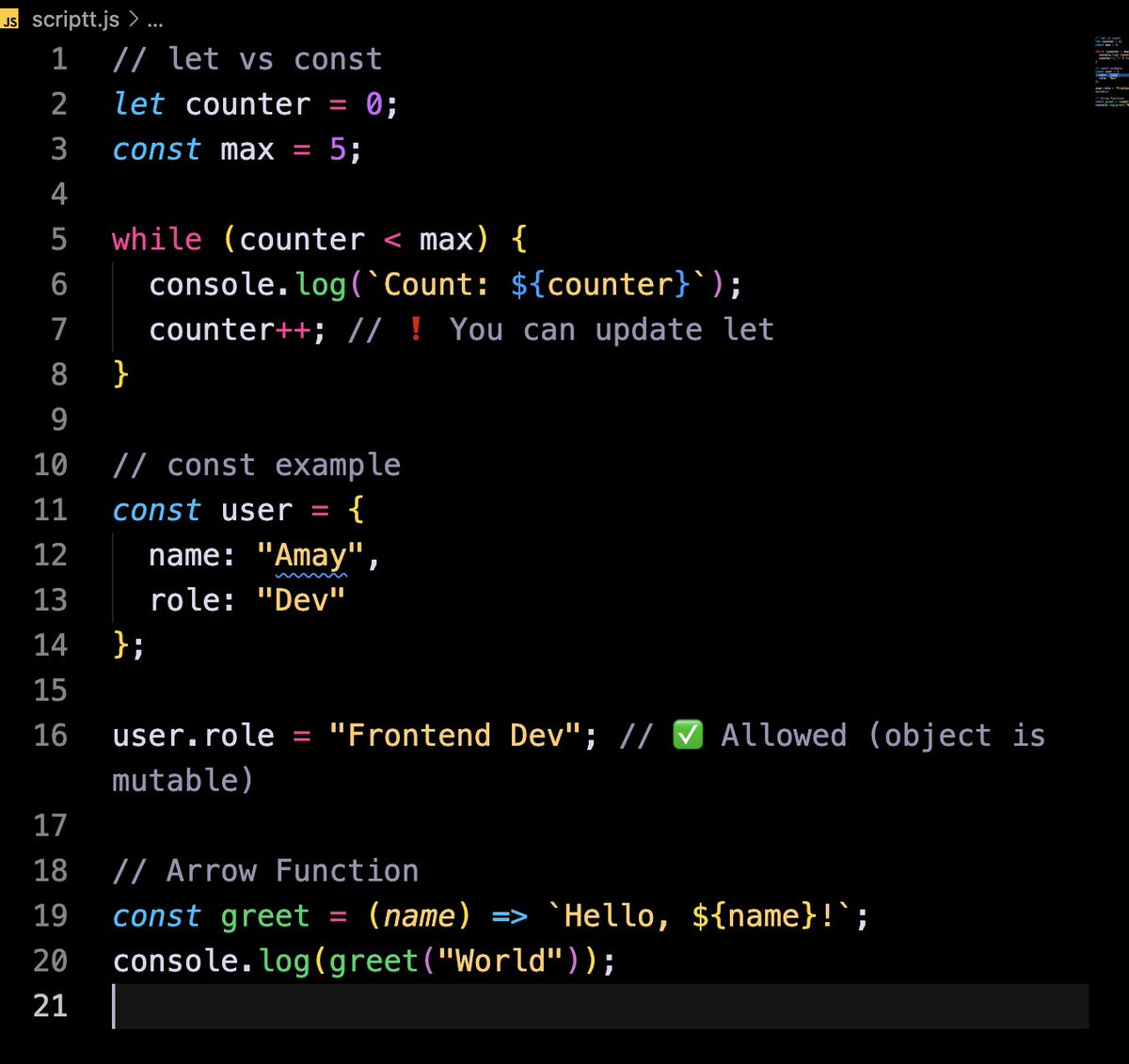
🚀 Day 27 of #100DaysOfCode. Diving deep into JavaScript ES6 Essentials 🔥. 📚 Today I covered:. ✅ let vs const (and why var is mostly dead ☠️).✅ Block scoping & temporal dead zone.✅ Immutable bindings (not immutable values!).✅ Arrow functions – compact, but tricky with this
0
0
4
Exploring variable hoisting in JavaScript: Why let and const behave differently from var. Understanding the Temporal Dead Zone concept. #DEVCommunity #JavaScript.
0
3
6
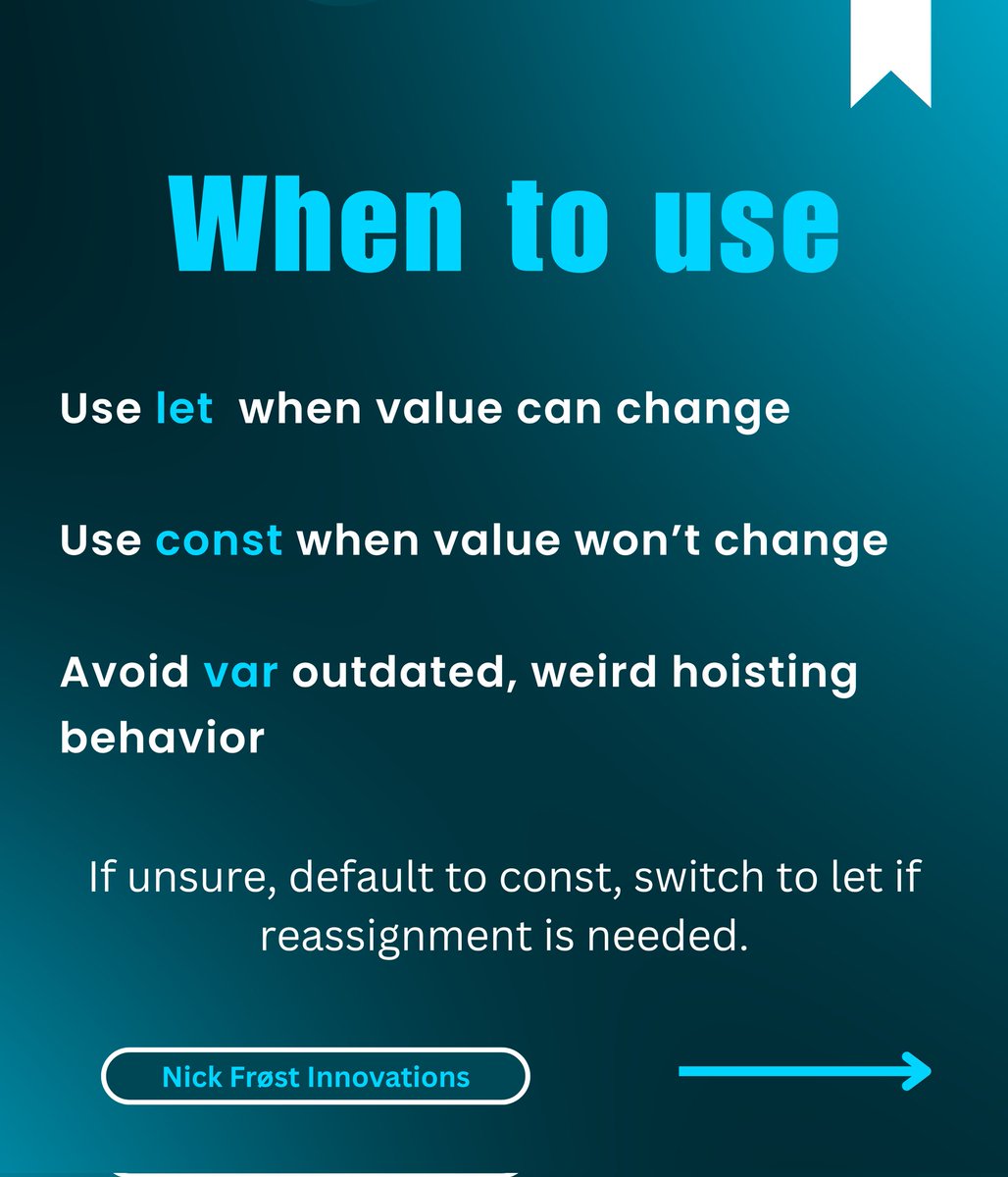
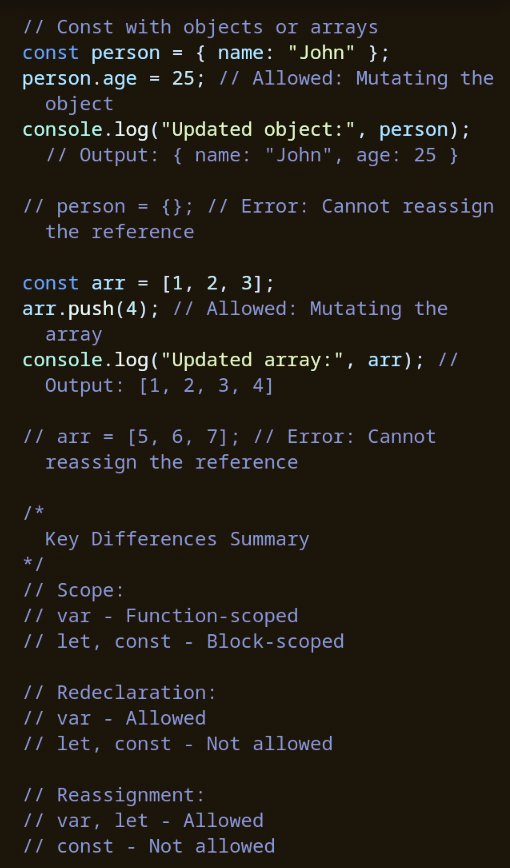
JavaScript offers three distinct ways to declare variables: `var, `let, and `const. Each serves a unique purpose, and understanding their differences is key. - #javascript #javascriptvariables.
0
0
1