Explore tweets tagged as #Write_HTML5
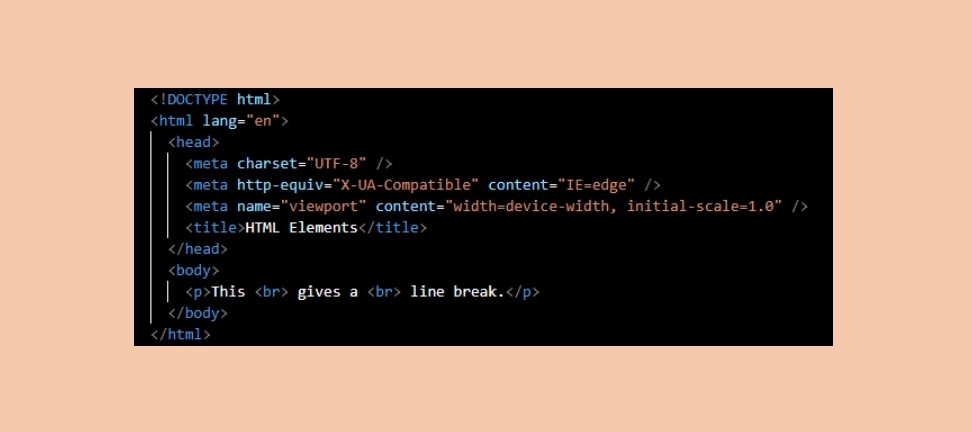
HTML br element⚡️. You can use HTML <br> element to insert a single line break. This is useful when you write addresses or poems in the document. #html5 #webdevelopment
0
0
2
I wrote my Name. Do you want to write your name?🙂Comment👇 if helpful. #DSA #reactjs #coding #programming #developers #learning #codinglife #webdevelopment #Python #pythonprogramming #Java #html5 #CSS #CPP #100DaysOfCode #365DaysofCode #buildinpublic .@loveforrobotics
1
0
8
✍️ Write blogs 10x faster, write more engaging emails with copy .ai, perfect for your web projects, check it out 👇👇🪂.#100Devs #100DaysOfCode #CodeNewbie #html5 #CSS3 #webdevelopment #webdev #Webdesign #javascript
0
0
1
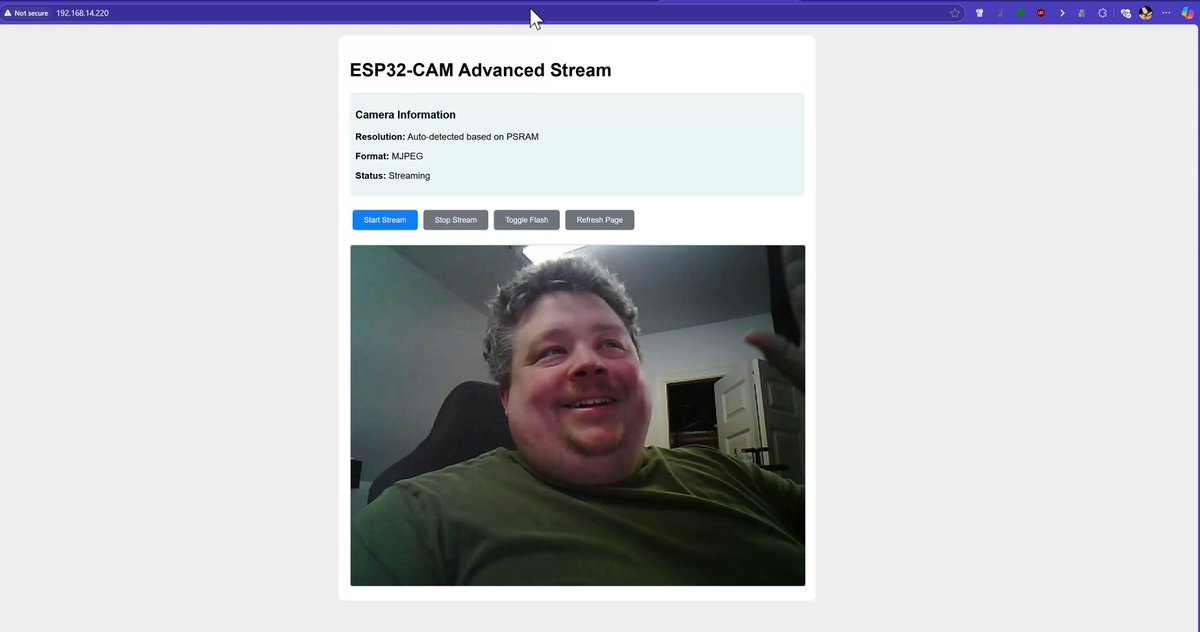
More amazing fluid dynamics by @Haxiomic. Definitely should learn how to make one of these simulations and write about. They just seem so daunting!. . #glsl #webgl #creativecoding
2
9
115
HTML5 Tip💡 . 🤔How to insert a single line break in the web page? . 👉 You can use the <br> HTML element to insert a single line break. This is useful when you write addresses or poems in the document. #HTML5
0
0
0
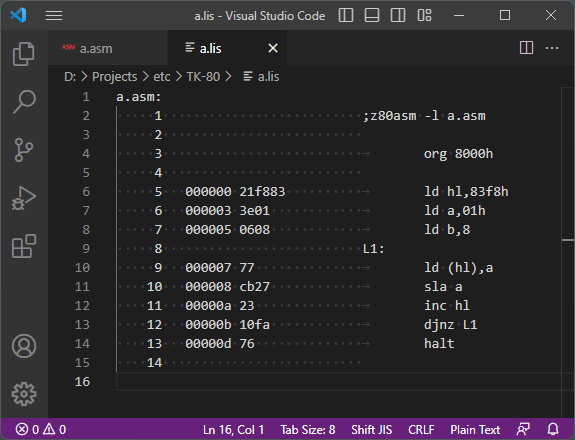
Day 41 - 44 of #100DaysOfCode challenge:. Within these days, I’ve learnt to write HTML codes and style with CSS hence laying a Web foundation. I created a motivational poster webpage with basic html and css in on of those days.#html5 .Ps: I also used VScode for the first time
2
3
9