Explore tweets tagged as #VueMessDetector
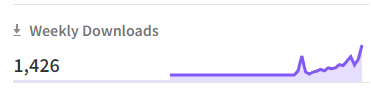
🚀Big milestone! 🎉 vue-mess-detector just hit 1,400+ weekly downloads on npm! 📈. A must-have tool for Vue.js & Nuxt.js devs, it offers deep code analysis, helping you keep your projects clean, efficient, and bug-free! 🛠️✨. #VueMessDetector #CodeQuality #VueJs #oss
0
1
3
🎯 Target your analysis for a more focused check using the `--apply` flag. You can combine rules and rulesets for comprehensive coverage!. 👉 #VueMessDetector #VueJS #CodeQuality.
0
0
1
🚀 Elevate your Vue and Nuxt code quality with Vue Mess Detector by Radharadhya Dasa. Scan your code for potential issues and enhance your coding practices. Start with clean, scalable code today! #Vue #Nuxt #CodeQuality #VueMessDetector 🚀
0
0
1
📄Customize how your results are displayed with `--output`!. Choose between `text | table | json` for clear and actionable reports. Perfect for different review workflows!. 👉 #VueMessDetector #VueJS #CodeQuality.
0
1
2
🚫 Ignore specific rules or rulesets with the `--ignore` flag for more focused analysis!. 🎯 Perfect for skipping rules you don't need while keeping the rest of your checks intact. 👉 #VueMessDetector #VueJS #CodeQuality.
0
1
2
The key prop should be unique for each item in the loop. Use the item's ID, index, or a combination for reliable identification. #Vuejs #ProTips #VueMessDetector.
0
0
1
Missing key in v-for can cause rendering chaos! Vue gets confused about which elements changed. Fix it with a unique key for each item. #Vuejs #BestPractices #VueMessDetector.
0
1
2
✨ Vue Mess Detector now supports wildcards—perfect for excluding test files, certain components, or whole directories! . Focus your analysis where it matters most. #VueMessDetector #oss.
0
1
2
🏆 Let Vue Mess Detector be your code quality guardian! 🛡️ The maxScriptLength rule ensures your Vue components stay well-structured and easy to work with. 🚀 #VueMessDetector #CodeQualityTools.
0
0
2
Overly complex code can lead to bugs and maintenance headaches. Keep your cyclomatic complexity in check for a healthier codebase. 💪✅ #codequalitymatters #VueMessDetector.
0
0
2
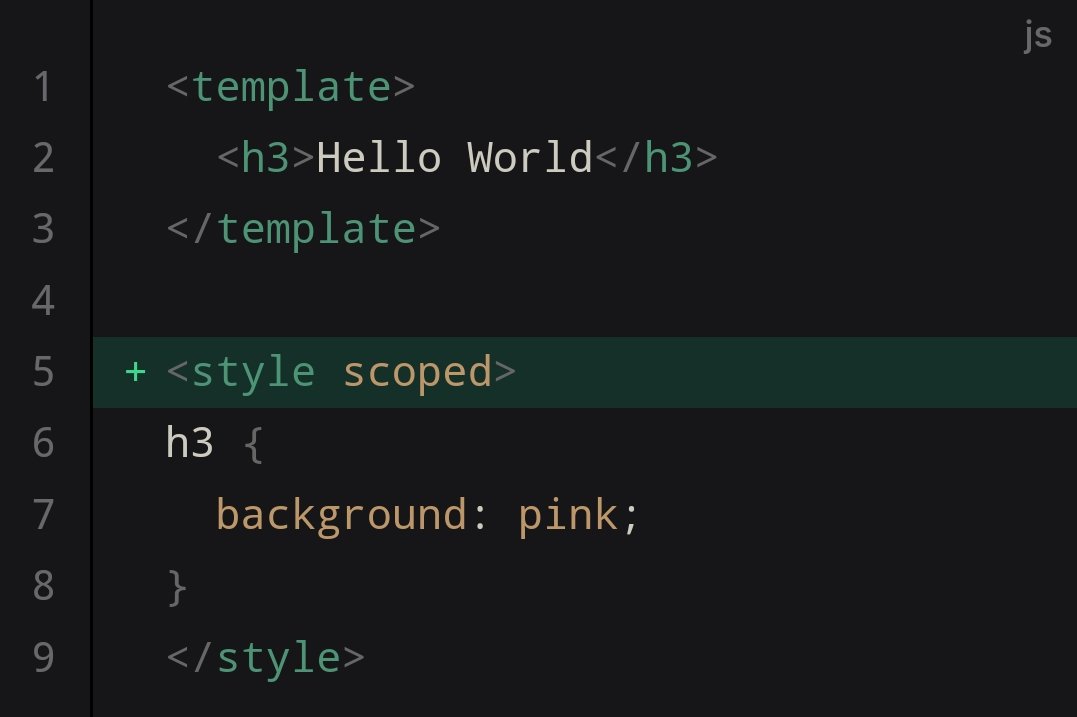
Warning: Global styles can cause headaches! Switch to scoped styles in Vue.js for better maintainability, isolation, and reusability. #LearnVue #VueMessDetector.
0
0
4
❌ Avoid the common pitfalls of long scripts in your Vue components! 🚫 By following the maxScriptLength rule, you can improve code readability, maintainability, and testability. 💪 #VueMessDetector #BestPractices.
0
1
2
How to fix a big v-if? ✅ Extract the conditional logic into its own component. This makes your code more modular and easier to understand. #VueBestPractices #VueMessDetector.
0
0
2
Why is a big v-if a bad idea? 🚫 It's harder to read, maintain, and test. Keep your components focused and organized for better development. #VueTips #VueMessDetector.
0
1
1
🛠️ Want to customize the maxScriptLength rule in Vue Mess Detector? ⚙️ You can easily adjust the warning and error thresholds to fit your project's specific needs. 🔧 #VueMessDetector #CodeCustomization.
0
0
2
Wondering what cyclomatic complexity is? It's a metric that helps you identify complex code sections. Aim for a score below 10 for optimal readability. 🔍🤔 #codeanalysis #VueMessDetector.
0
1
1
🚨 Vue Mess Detector is here to keep your Vue components clean and maintainable! 🧹 The maxScriptLength rule warns you if your script section is getting too long. A long script can be hard to read, understand, and maintain. ⚠️ #VueMessDetector #CodeQuality.
0
1
4
💡 Keeping your Vue components organized and focused is key to writing clean code. 🎯 The maxScriptLength rule helps you avoid overly complex scripts. A shorter script is easier to read, test, and maintain. 📚 #VueMessDetector #CleanCode.
0
0
2