Explore tweets tagged as #VisualHierarchy
Our post on #visualhierarchy went viral and we're excited to share what worked 🚀. Visual hierarchy is a critical aspect of design, as it can help direct the viewer's attention and communicate the relative importance of each element.
4
30
157
Clean. Grid. Bento. UI storytelling done right — micro-interactions meet macro-emotion. Which card speaks to you: Wanderlust, Wonder, or Wellness?. #UIDesign #BentoGrid #UXUI #CardDesign #FigmaInspo #ProductDesign #VisualHierarchy
2
0
10
"لو التصميم كان بيتكلم. كان هيقولك إيه؟ 👀.اسمع صوت عناصر التصميم واتعلم منها!. #elmaghraby93 #VisualHierarchy #Ux #Ui #WebDesign #white_space #design_tips
1
0
1
🚨 5 DESIGN MISTAKES KILLING YOUR ENGAGEMENT 🚨.Is your design silently sabotaging your content? 😬.Let’s fix these common blunders and turn scrolls into clicks. ⬇️. #DesignTips #EngagementBoost #ContentDesign #SocialMediaDesign #BrandDesign #CreativeMistakes #VisualHierarchy
0
0
0
افهم سلوك المستخدم وخلّي تجربة التصفح عنده سهلة وسريعة. ⚡ لأن التفاصيل الصغيرة هي اللي بتفرق!. 📌 خليك دايمًا فاكر:.الـUser بيشوف الأول، وبيتصرف على حسب اللي شد انتباهه. #UIDesign #UXDesign #VisualHierarchy #DesignTips #ArabicDesign #UIUX #تصميم_تجربة_المستخدم #نصائح_للمصممين
0
0
0
🎨 Great ads aren’t just pretty—they’re planned. Discover how visual hierarchy guides the eye to your CTA, improves message clarity, and boosts click-throughs. Need a quick layout checklist? Ask us! #AdDesignTips #VisualHierarchy #CreativeMatters
0
0
0
أول حاجة بتشد عين المستخدم في تصميمك؟.ده بيحصل بسبب التسلسل البصري!. في الثريد ده هتعرف:.✅ يعني إيه Visual Hierarchy.✅ ليه هو مهم؟.✅ وإزاي تستخدمه عشان تخلي تصميمك يوصل المعلومة في ثواني!. #elmaghraby93 #VisualHierarchy #UX #UI #WebDesign
1
0
0
¿Sabías que la jerarquía visual guía a los usuarios a través de tu interfaz? . Como desarrollador frontend, aprende a destacar lo más importante y mejorar la experiencia de usuario. #jerarquíavisual #diseñoui #visualhierarchy #uidesign
0
0
0
Good design = good readability. Here’s a quick guide to using contrast the right way. 🎨🧠 . #DesignTips #ColorContrast #AccessibilityMatters #ContentDesign #GraphicDesignBasics #VisualHierarchy #DesignEducation #UXDesign
0
0
0
Ever wondered why some websites just feel easy to use? It’s all about visual hierarchy! Use size, color, spacing, typography, and cues to guide your visitors naturally through your content. Follow for more!.info@swaraa.dev.07935336883. #VisualHierarchy
0
0
0
Create stunning designs using visual hierarchy for clarity and impact! 🎨 #DesignTips #VisualHierarchy
0
0
4
Inspired by the Japanese Bento Box, this design approach creates a clean, organized interface with a strong visual hierarchy. #BentoGrid #UIDesign #DesignTrends #AppleUI #SpotifyUI #PinterestUI #CleanDesign #VisualHierarchy #UserExperience
1
0
2
🚦 Dos: Aim for a balanced color scheme. Harmonize hues that complement each other. Establish a visual hierarchy with contrasting colors to guide users through the interface. #BalancedColor #VisualHierarchy 🎨
2
19
22
A strong visual hierarchy makes all the difference in UI. Here are 3 tips to improve yours:. 1. Don’t use too many colors.2. Make important elements bigger.3. Leverage Gestalt principles for structure. More tips: #VisualHierarchy #UIDesign #DesignTips
0
10
63
Day 8 of #30daysdesignchallenge today focuses on working on visual hierarchy, making what's important different from the less important. Here, I put user focus on the cancel and give the delete lesser focus so as to keep the user. #ui #uiux #designthinking #visualhierarchy
2
1
6
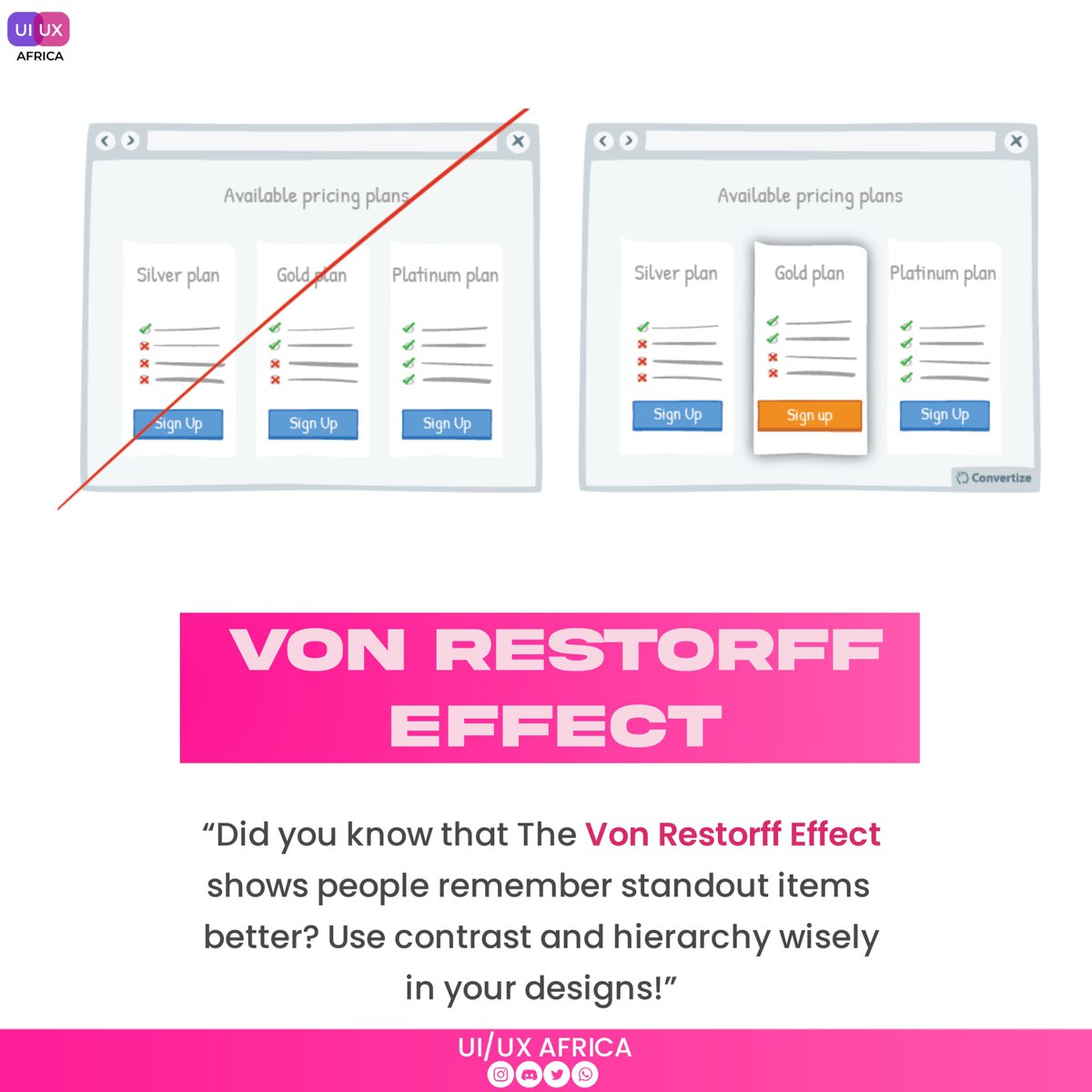
Want to make your designs more memorable? 😉 The Von Restorff Effect might be the key! Learn how contrast can boost user recall. #MemoryInDesign #UXInsights #VisualHierarchy #DesignPrinciples #UIUXCommunity
0
0
4