Explore tweets tagged as #React_JS
🚀 Starting my journey with React.js from today!.Excited to dive into components, hooks, and building awesome UIs! 🔥.#ReactJS #FrontendDevelopment #CodingJourney #100DaysOfCode
0
0
0
We wrote a quick migration guide for JS, React, Flutter & APIs like geocoding/routing due to the growing number of people migrating to Gebeta Maps because of the free tier. Check it out 👉 #GebetaMaps #MapsAPI #OpenMaps #DevTools #GoogleMapsAlternative
1
3
16
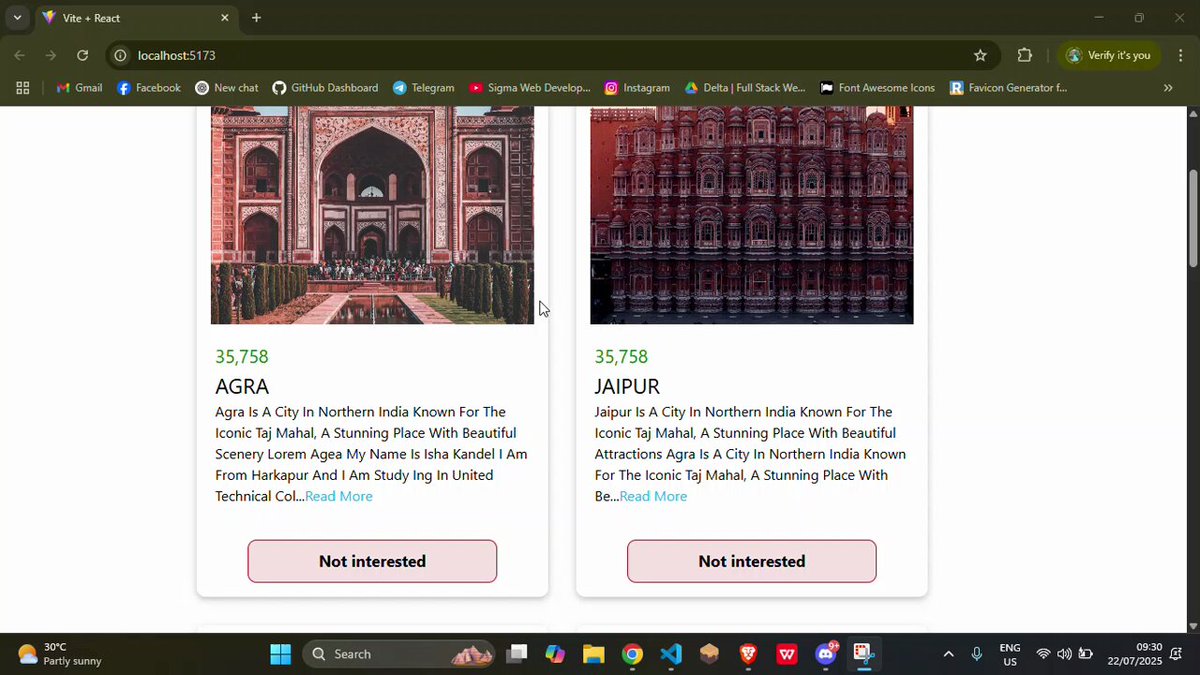
Just wrapped up the Section 2 of my React course today!⚡.Learned about .-props, .-reusability, .- Writing JS inside JSX,.-mapping arrays, .-destructuring, key props & more. I also built a Travel Journal project using dynamic data. Progress! 🚀 . #ReactJS
18
9
159
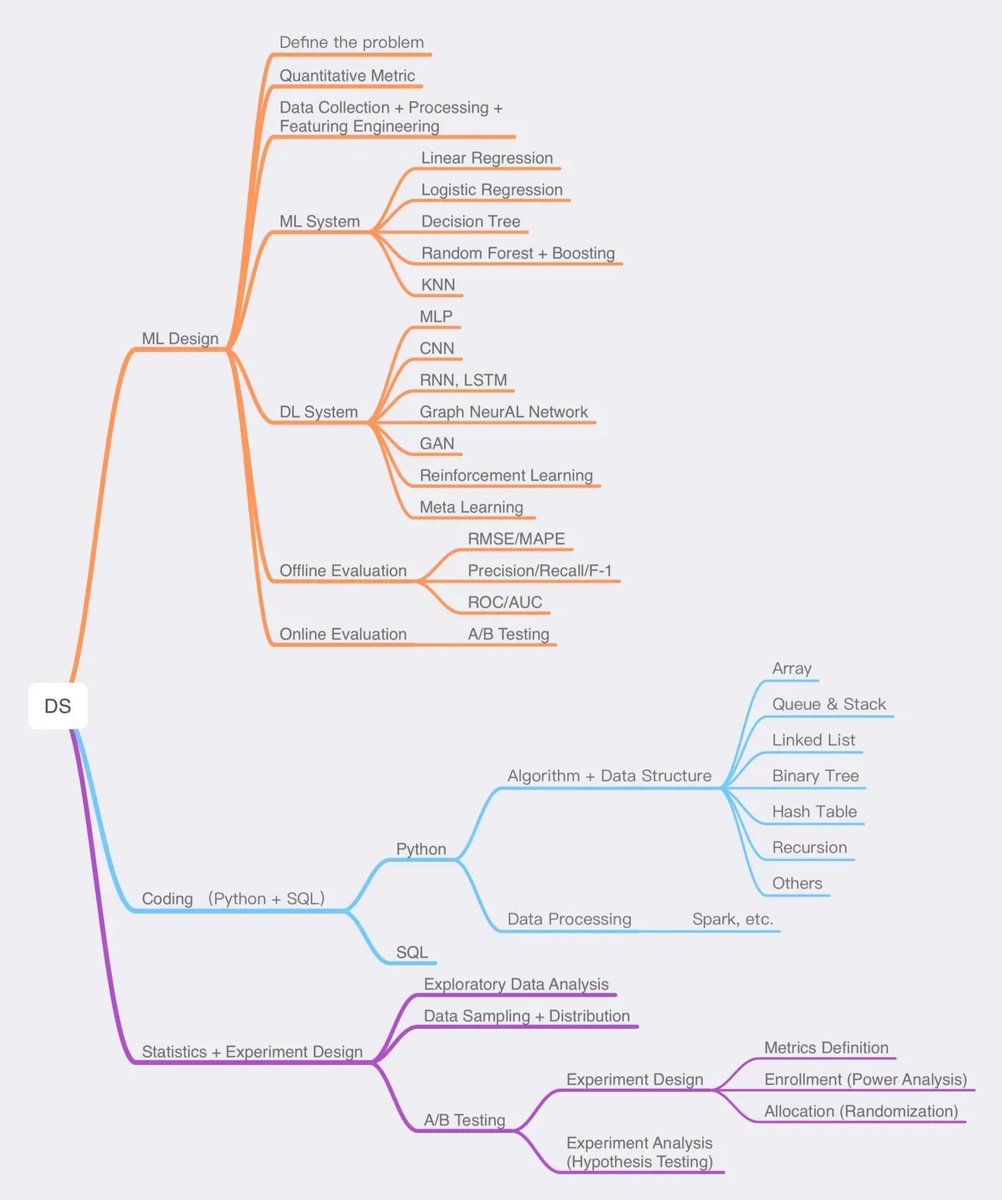
What Skills Do #DataScientist Need to Have in #DataScience? #BigData #Analytics #DataScience #AI #MachineLearning #IoT #IIoT #Python #RStats #TensorFlow #JavaScript #ReactJS #CloudComputing #GoLang #Serverless #DataScientist #Linux #Programming #Coding #100DaysofCode
9
14
44
🚀 Just finished the Loader + Landing section for my OG Beauty perfume brand redesign 💎.Made for the Sheryians Frontend Hackathon 🔥.Built with:.⚛️ React.🎯 GSAP .@sheryians_ @harshbhaiyaa .#FrontendHackathon #ReactJS #GSAP #OGBeauty #AshishChanchlani #WebDesign #UIUX #Sheryians
5
0
11
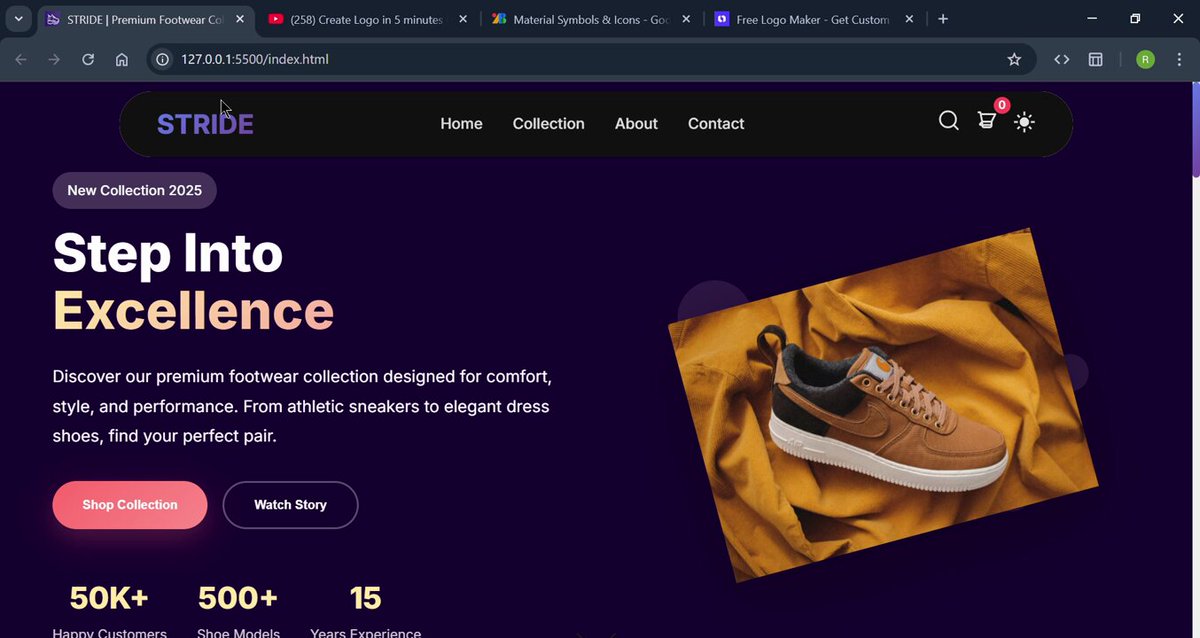
So today I decided to build something using just HTML, CSS, and a bit of JS. Built a responsive hero section for a fictional sports brand called STRIDE. Just a fun way to practice and apply what I’ve been learning. I’ll be heading back to my React course now😅.#buildinginpublic
4
1
21
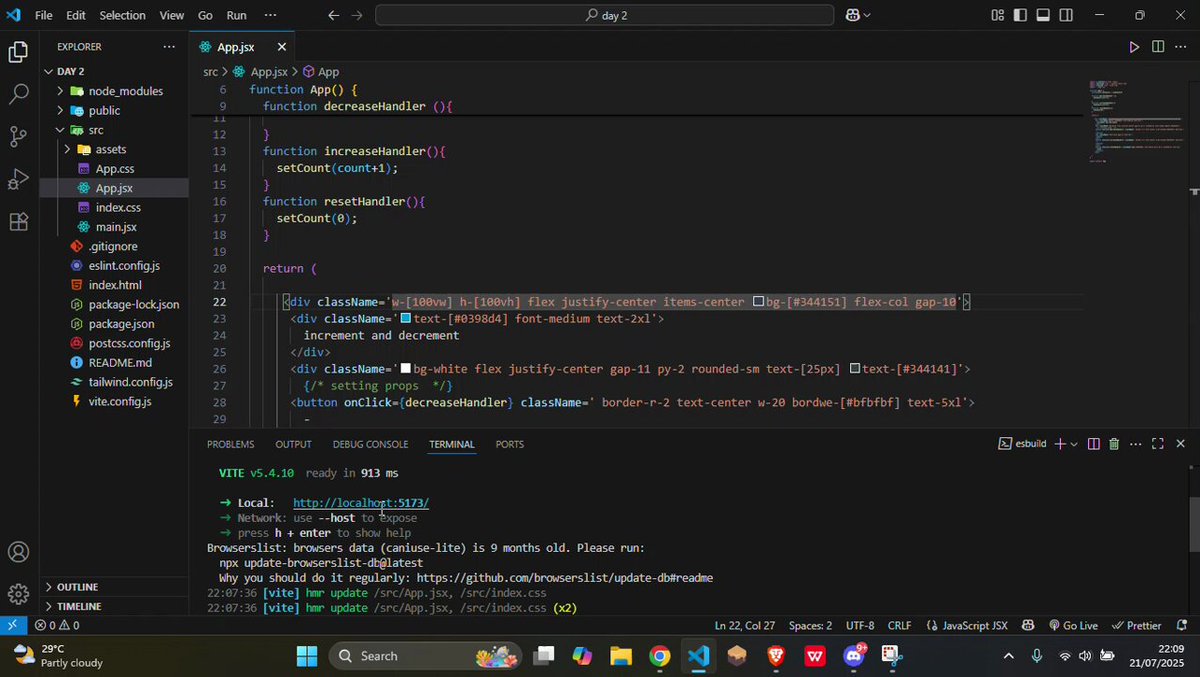
Day 51 of #60DaysOfLearning2025 .-Started learning React.js with Vite :.-Built a simple counter app using useState .-Excited for more React magic ahead!.#LSPPDay51 #LearningWithLeapfrog #reactjs.@lftechnology
0
0
3
📘 Day 1 - React.js Basics. Covered today:.• React Elements and how they work .• JSX – what it is and why we need Babel .• How bundlers work .• Purpose of source maps in debugging. Open to work | Immediate joining. #ReactJS #JavaScript #FrontendDeveloper #OpenToWork
0
0
0
Day 29 of #100DaysOfCode .✅Started with the new project that may be monetized later.✅ Built a Navigation menu.✅ Also made it responsive.#buildinpublic #reactjs .
1
1
7
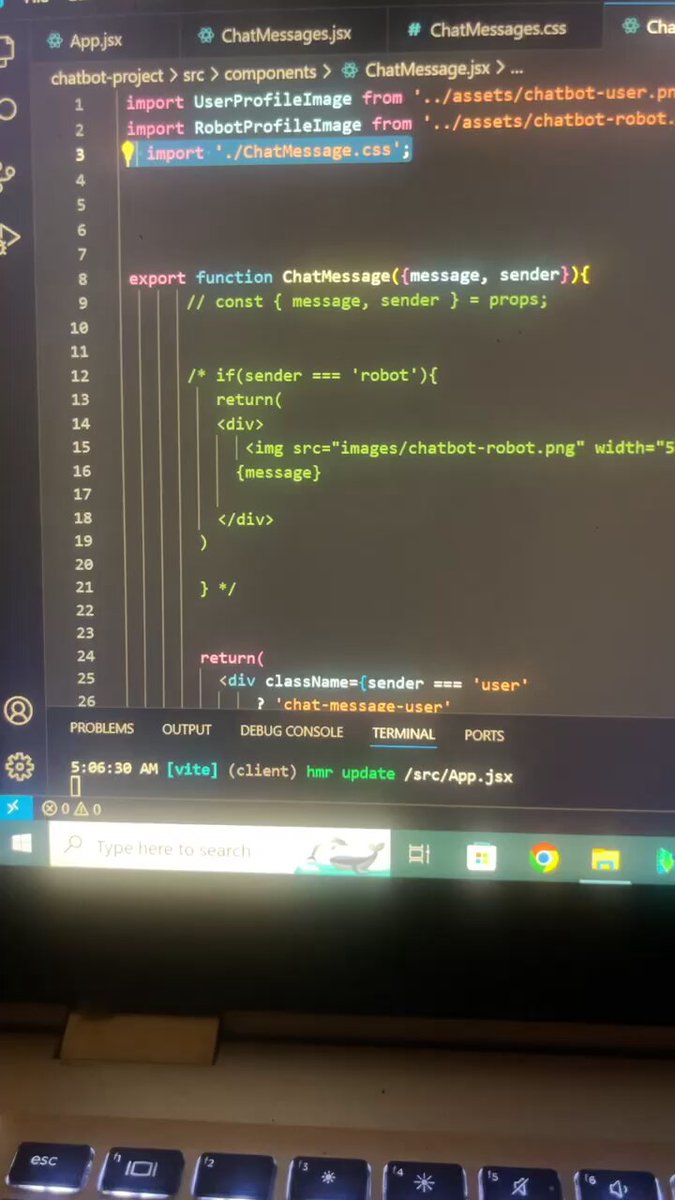
Today I did a proper React set up with the command line, npm, and Vite! Migrating my chatbot project and organizing components into .jsx and .css files. I used modules that I learnt earlier in JavaScript to import and export. ESLint for cleaner code! .#100DaysOfCode .#ReactJS
3
1
12
Day 52 of #60DaysOfLearning2025 .Built a small plan app using React.js:.- Practiced destructuring and useState. -Created and imported reusable components. -Understood how rendering works .#LSPPDay52 #LearningWithLeapfrog #reactjs.@lftechnology
0
0
6
#codingjourney today studied react docs and created my own library and learned deep about jsx and understood deep react flow. Used vite and applied some js concepts. We will start our first practice project tomorrow.
1
1
9
🔥 Day 26/90 – #90DaysOfCode. 🧠 DSA: Largest Odd Number (1903), Longest Common Prefix (14).💻 JS: Continued DOM Manipulation.⚛️ React: Cart & Checkout Page Done.🐍 Python: Function Practice. #DSA #ReactJS #JS #Python #CodingJourney #90DaysOfGrind #BuildInPublic
0
0
4
Day 11 of #30DaysCodeChallenge.1️⃣ Studied useMemo & useRef hooks in React.2️⃣ Built a simple stopwatch ⏱️.🧠 Took some time to grasp the flow.❌ No DSA — focusing on dev concepts for now.⚡ Productivity: Medium. #ReactJS #WebDev #100DaysOfCode #CodingJourney #FrontendDevelopment
0
0
11
Top Books on ML Engineering and #Robotics to Read! #BigData #Analytics #DataScience #AI #MachineLearning #IoT #IIoT #Python #RStats #TensorFlow #Java #JavaScript #ReactJS #CloudComputing #Serverless #DataScientist #Linux #Books #Programming #Coding #100DaysofCode
0
3
14
Nous cherchons un profil Full Stack avec une forte polyvalence !.Frontend : Vue.js, React – Backend : PHP, SQL, Node.js.Expérience de 5 ans minimum.CDI – Dakar.Candidatures jusqu’au 18 août 2025.recrutement@senegalnumeriquesa.sn.#FullStackDev #Opportunité #TransformationDigitale
1
11
25