Explore tweets tagged as #ReactHookForm
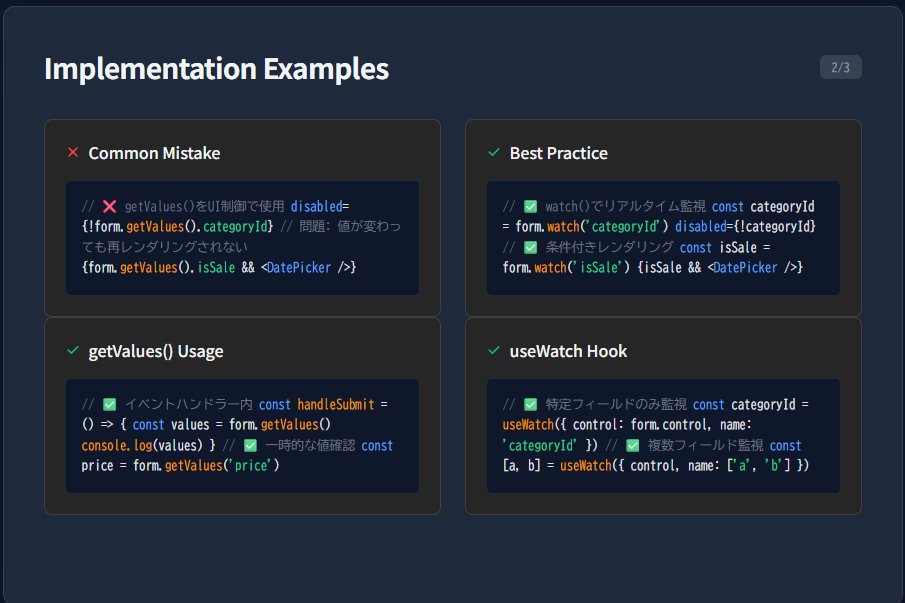
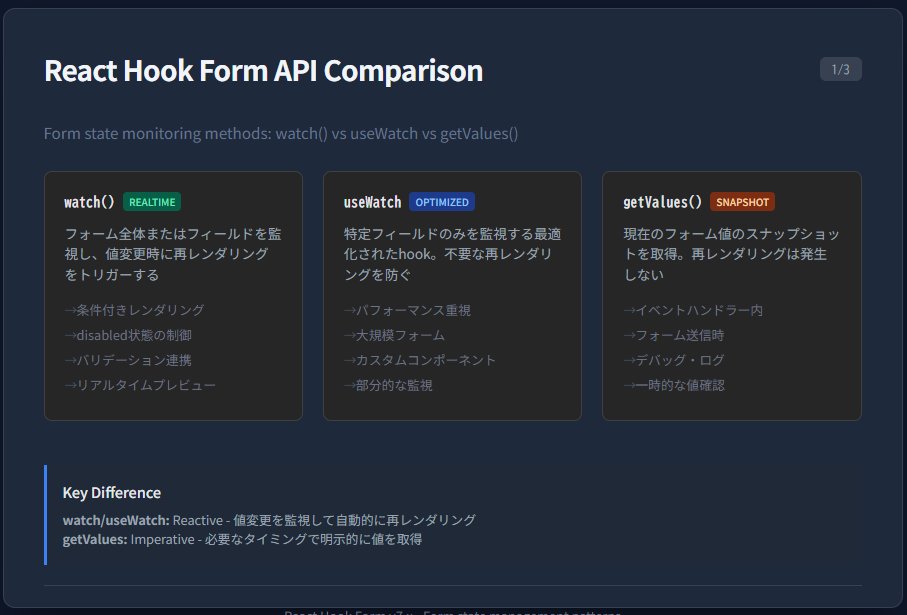
ReactHookFormの「getValues / watch / useWatch」の違いをAIにまとめてもらいました.🔸 UI制御 → watch、useWatch.🔸 参照のみ → getValues . 普段watchばかり使ってましたが、 使い分けを意識してパフォーマンス改善します. #ReactHookForm #React #エンジニアと繋がりたい
0
0
1
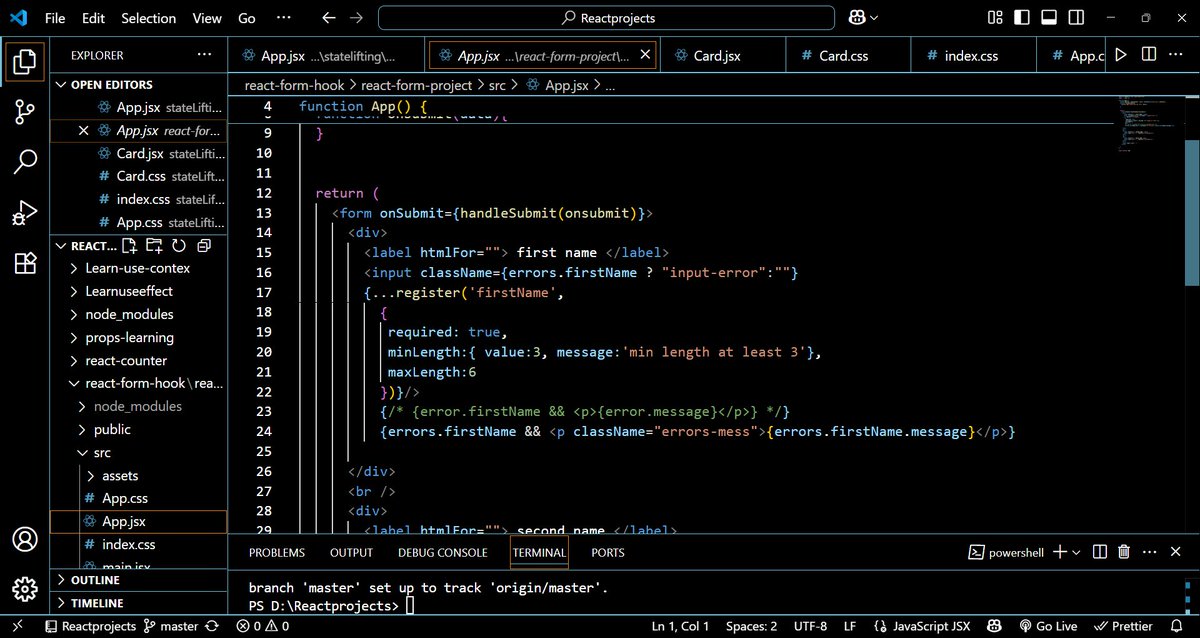
🔥 MERN Stack Journey – Day 105. Today I learned all about:.✅ Routing in React (react-router-dom).✅ React Hook Form for fast, clean form handling & validation.Form building & navigation feel smoother than ever! 🚀.#MERN #ReactJS #ReactHookForm #100DaysOfCode #WebDev
0
0
1
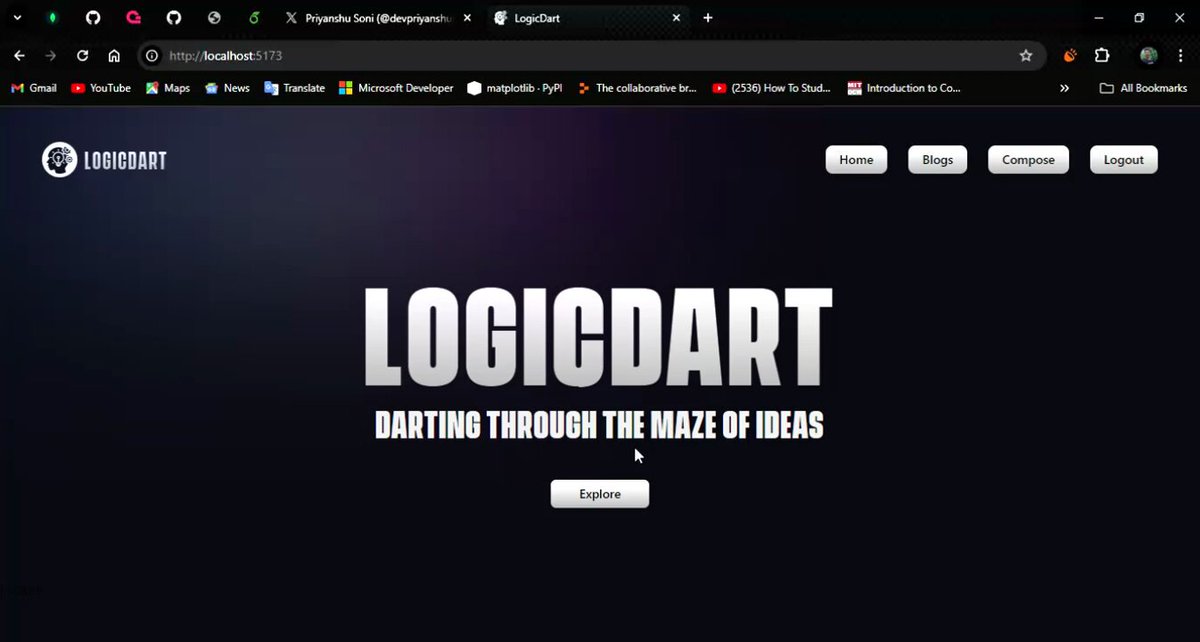
🚀 Just launched my latest project: LogicDart! 🖥️ A blog website built with @React, @TailwindCSS, and powered by @Appwrite. It features a real-time editor with @TinyMCE and form management with @ReactHookForm. #ReactJS #WebDev #TailwindCSS #Appwrite #JavaScript #100DaysOfCode
2
0
5
React hook form - how to set error with multiple types for a single field and clear each type separately? #reactjs #reacthookform
0
1
0
本日の学習終了致します!.今回は、ReactHookFormの処理の流れが上手く消化出来ずに結構沼ってしまいました🥲.やはり時間がかかってもハンズオンだけで終わらせるのは良くないことが分かりました.明日も頑張りましょう🫡.(今回の自炊: えのきと長芋の豚肉巻き).#RUNTEQ
1
0
7
"React Hook Form is a game changer! 🎉 It keeps forms simple, minimizes re-renders, and improves performance.✨ Building better, faster forms has never been easier!.#ReactHookForm #ReactJS #JavaScript #WebDevelopment #FrontendDev #CleanCode #DevTools"
1
0
4
"Just learned how to use React Hook Form and Yup for form validation in React. 🚀 It's an awesome combination that makes form handling and validation a breeze! Highly recommend checking it out if you're building forms in React. #ReactJS #FormValidation #ReactHookForm #yupitoto
1
0
2
Day2 of #100DaysOfCode Today,I focused on optimizing performance in my #React project.After some research, I discovered the"reactHookForm"and it turned out to be the best option for form handling in the React ecosystem. Its amazing performance,using refs and ids,made it stand out
0
0
0
🚀Day 72 of #100DaysOfCode!. Started the Create New Cabin feature!.Explored react-hook-form, updated cabin policies in Supabase, and began adding form error handling. Bit by bit, we move!🔥🔥. #React #Supabase #ReactHookForm #100DaysOfCode #WebDev
8
3
13
🚀Revamped my portfolio website by 🎨🔧Integrating #ReactHookForm for seamless form management.📧. Used #EmailJS to handle email notifications effortlessly.🎉. Added some spice with #ReactToastify for smooth toast notifications. Check it out and let me know your thoughts! 💻✨
2
0
1
🚀 Day 78 of #100DaysOfCode:. Mastered error handling in forms with React-Hook-Form's useForm hook and tackled image uploads to #supabase, overcoming challenges along the way. Continuous learning and progress in coding! . #FrontendDev #ReactHookForm #Supabase #CodeProgress
0
0
3
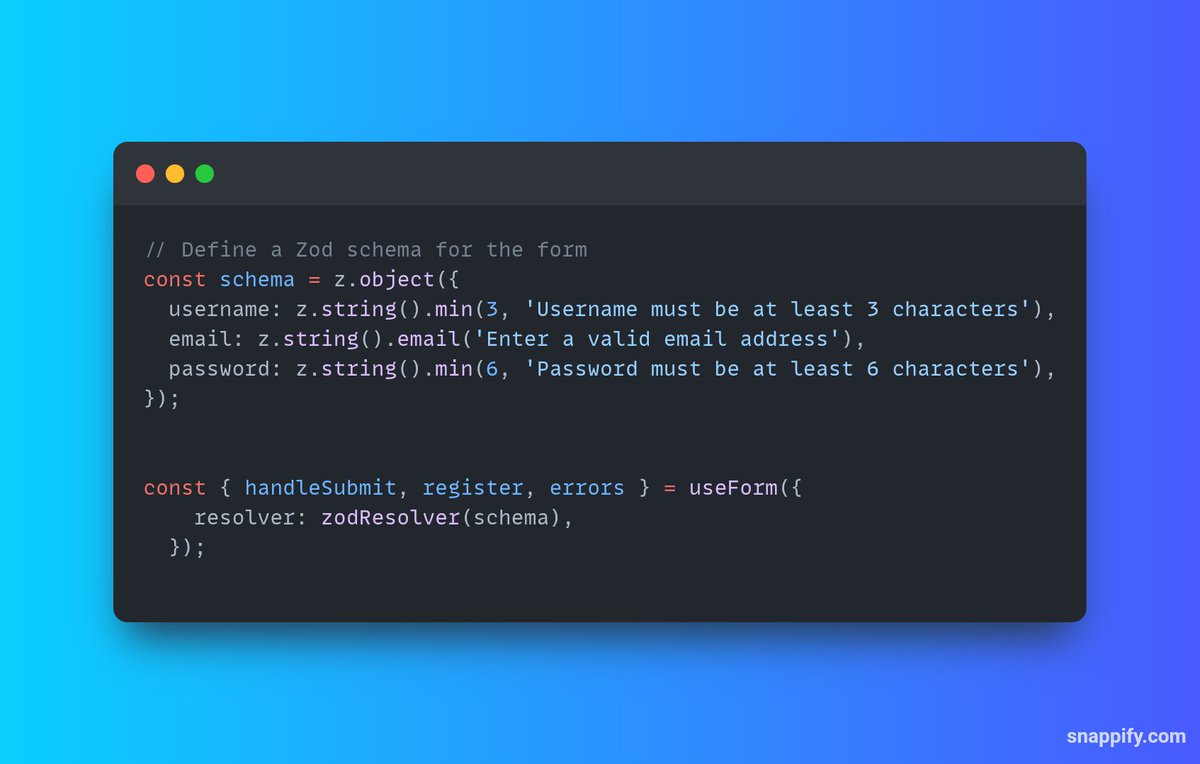
Validation and error handling for forms have become more convenient. You only need to write a Zod schema with error messages and connect it with react-form-hooks resolvers; it will handle all error handling for you. #100DaysOfCode #reacthookform #zod
1
0
1
🚀 Built a smooth multistep form with React, Zod & Next.js!. ✅ Step-based navigation.✅ Zod + React Hook Form for validation.✅ Framer Motion for smooth transitions.✅ Role-based fields & file uploads. #React #Nextjs #WebDev #Zod #ReactHookForm
0
0
1
The responsiveness of my entertainment project coming up nice and fast. #React #TypeScript #ReactHookForm #Movies
1
0
2
I built a form using React Hook Form, a game-changer! So easy to use and reduced my code by a lot. #reacthookform #webdevelopment
1
0
3
How to use #EmailJS for a Contact Us page #typescript #frontend #webdev #dormosheio #reacthookform #reactjs #javascript #frontenddev
0
6
6