Explore tweets tagged as #AngularAnimations
How to use Angular animations sequence() method to trigger animation only after one finishes? #angularanimations #angular
0
0
0
Angular 8 how to convert $("#chat_panel").animate({ width: "toggle" }) to typescript? #toggle #angular #angularanimations
0
1
1
issue related to angular animations in ionic-angular app #angular #ios #angularanimations #ionicframework
0
0
0
Error: export 'ɵCssKeyframesDriver' (imported as 'ɵCssKeyframesDriver') was not found in '@angular/animations/browser' #angular #angularanimations
0
1
0
'Found the synthetic property @panelState. Please include either "BrowserAnimationsModule" or "NoopAnimationsModule" in your application.' #typescript #angularanimations #angular
0
0
0
#Angular 4.2 released! Might not include huge changes but every little counts! #AngularJS #AngularAnimations.
0
0
0
I Updated My Component Host Animation… Here’s the Angular 20 Way by Brian Treese at #ITNEXT. #angular20 #angular #webdevelopment #angularanimations #frontend
1
0
0
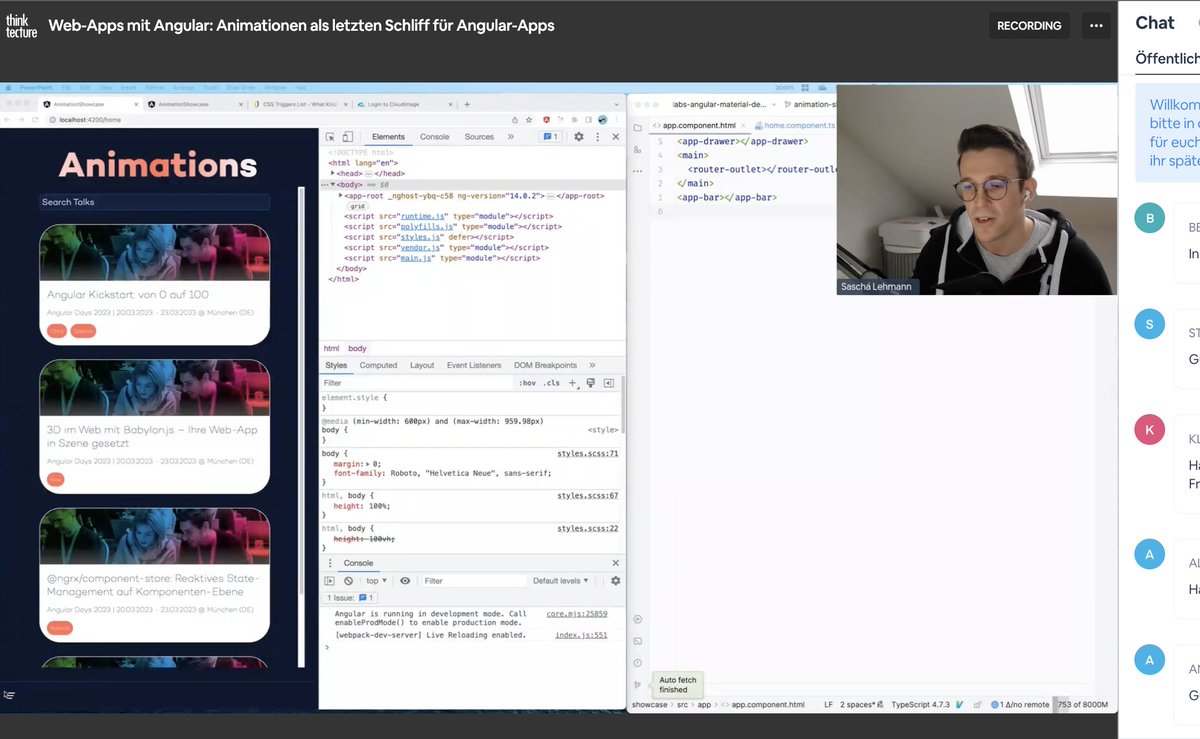
🔴 Jetzt live im #Webinar: #Angular-Experte @derLehmann_S zeigt, wie man seiner Applikation mithilfe von CSS-Animationen und #AngularAnimations den letzten Schliff verleiht ⬇️.
0
2
7
I Updated My Component Host Animation… Here’s the Angular 20 Way by Brian Treese at #ITNEXT. #angular20 #angular #webdevelopment #angularanimations #frontend (f).
0
0
0
You’re Going to Want One of These in Your App! by Brian Treese at #ITNEXT. #angulartipsandtricks #angular #angularanimations #angulartutorial #angularcomponents
0
0
0
Dynamic Expand and Collapse Effects in Angular: A Simple Guide by Brian Treese at #ITNEXT. #expander #angular #angularanimations #animation #ui
0
0
1
#16 Advanced Angular Topics - Devoog. Read More :. #Angular #AdvancedAngular #WebDevelopment #AngularAnimations #i18n #PWA #SSR #AngularUniversal #AngularMaterial #CustomThemes #Libraries #Plugins #FrontendDevelopment #JavaScript #TypeScript
0
0
0
Deferred Loading + animations: Improved Performance, Cool Effects by Brian Treese at #ITNEXT. #deferblock #angularanimations #performance #deferrableviews #angular (f).
0
0
0
Advanced animation in Angular: Part 1. Customizable Angular animations by Maksim Dolgikh at #ITNEXT. #ui #frontenddevelopment #angularanimations #webdevelopment #angular
0
0
0
day2! Added angular transitions to my website Again, any recommendation on great resources to learn this? #css #angular #javascript #100DaysOfCode #FrontEnd #angularanimations.
0
2
7
what is the difference ng-template and ng-container.#Angular #AngularJS .#NgRx.#AngularMaterial.#AngularCLI.#AngularUniversal.#AngularTesting.#AngularAnimations.#AngularPerformance.#AngularComponents.#AngularDirectives.#AngularPWA.#AngularForms.
0
1
0