Explore tweets tagged as #100daysofJavascript
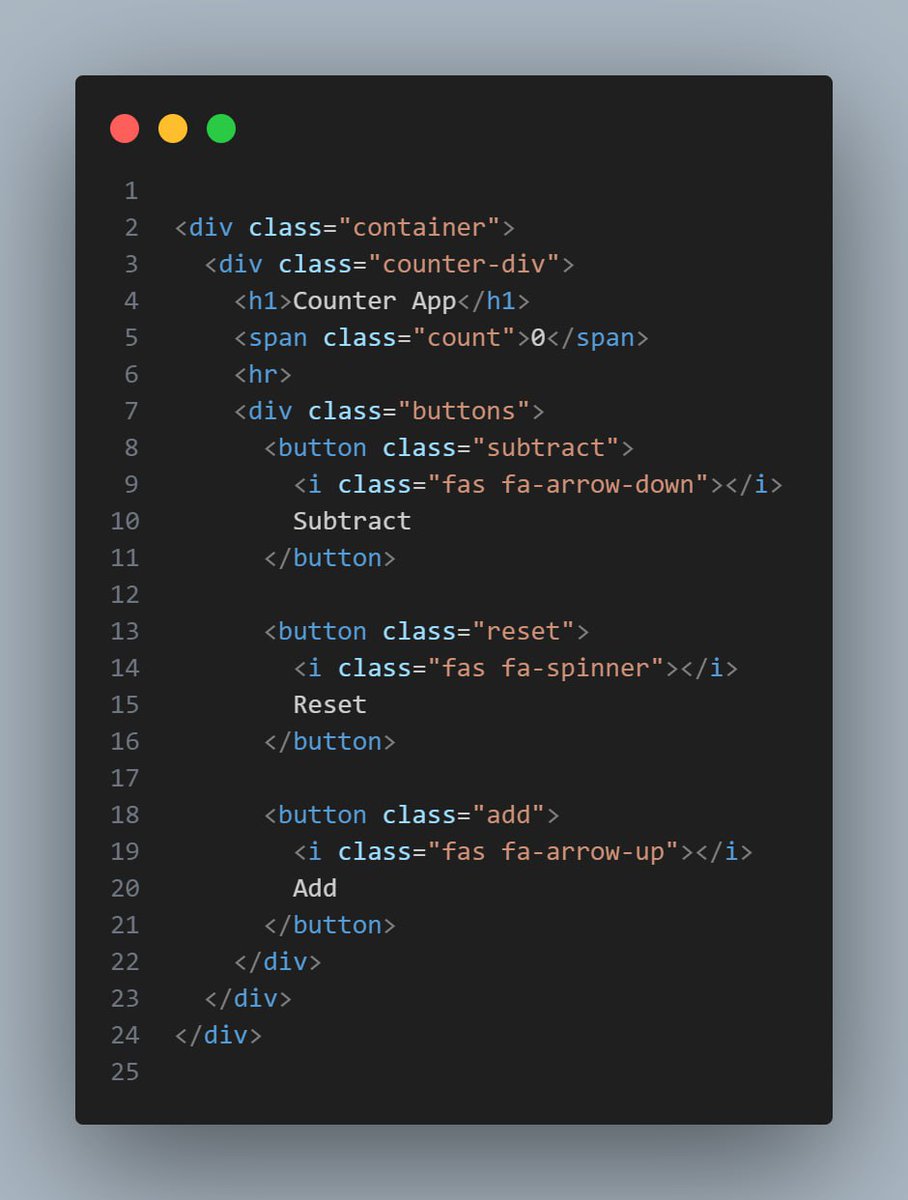
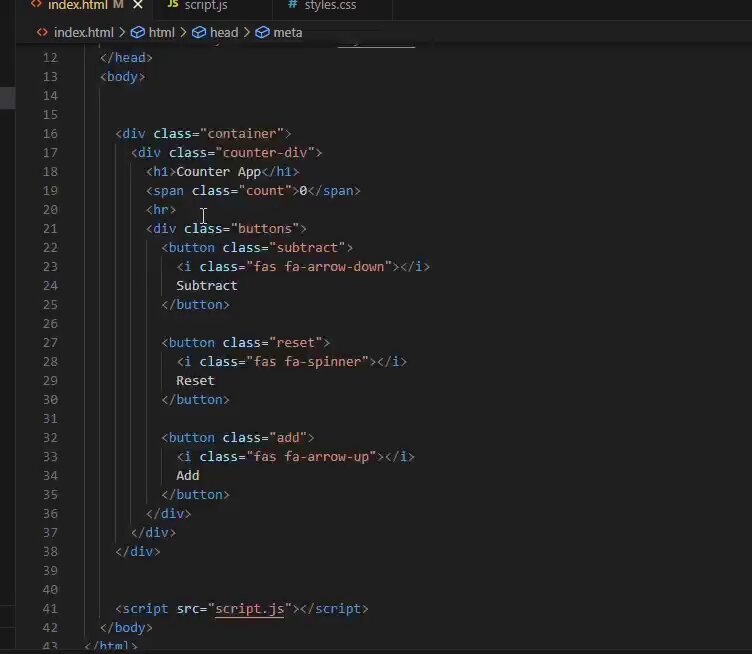
Day 1 of #100daysofjavascript. Created a Counter App Using HTML, CSS and JavaScript. #100DaysOfCode .#100dayscodingchallenge.#
1
1
15
Day 2 of #100daysofjavascript. Building an ecomm clothing web.With vanilla , no framework since my Mac be misbehaving ,Added the add to favorite button function today 🧘♂️.#indiehackers
0
1
7
Day 3 of #100daysofjavascript . Going back to vanilla after using a framework is stressful but at least it makes you more perfect !!!
1
0
7
I'm commencing my #100DaysOfCode .#100daysofcodechallenge .#100daysofjavascript. On the 4th of January
0
0
3
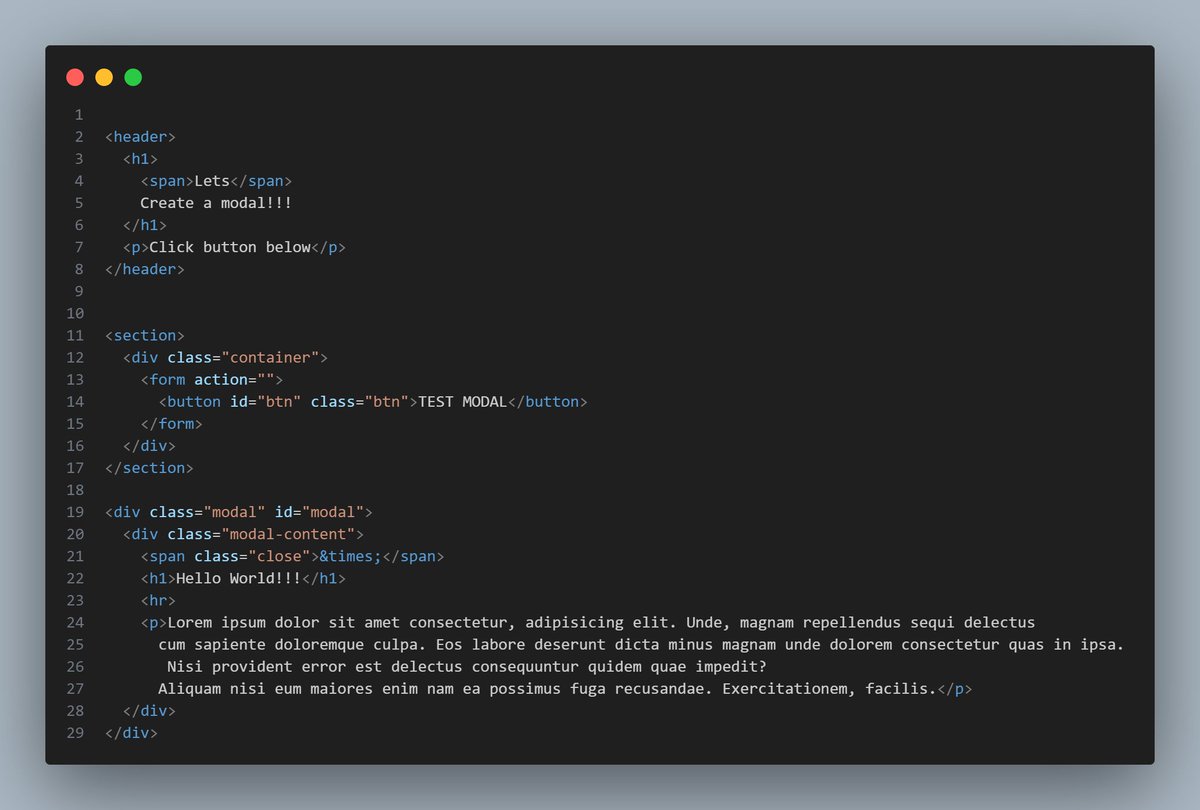
Day 4 of #100daysofjavascript Created a Modal PopUp Using HTML, CSS and JavaScript. #100DaysOfCode .#100dayscodingchallenge.#webdevelopment .#javascript
0
0
1
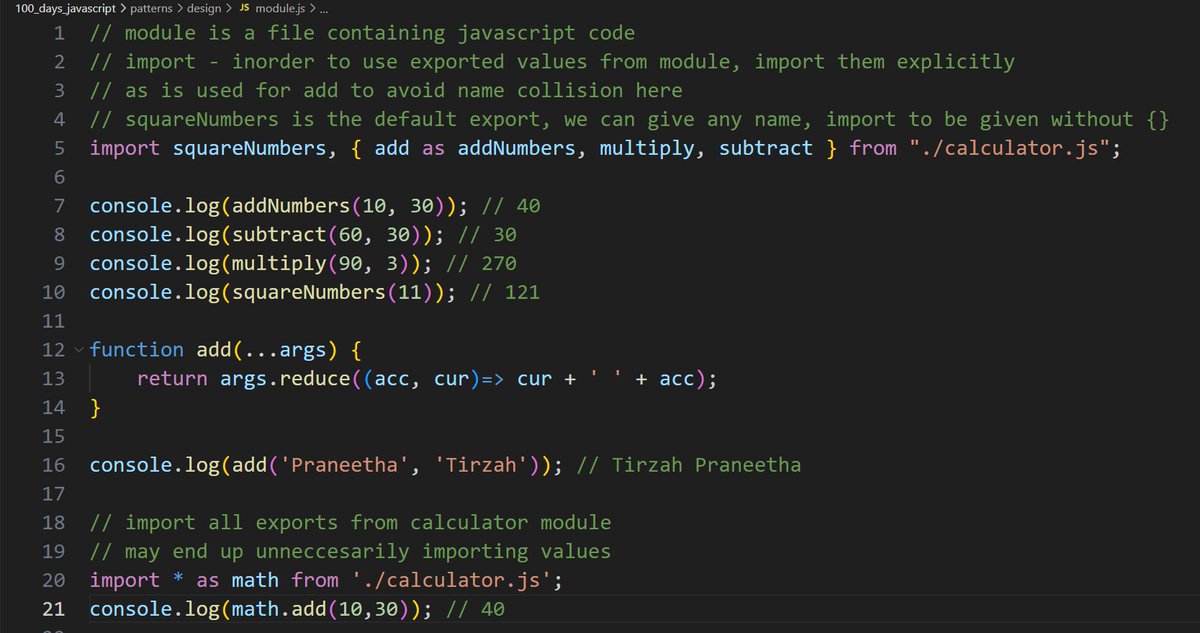
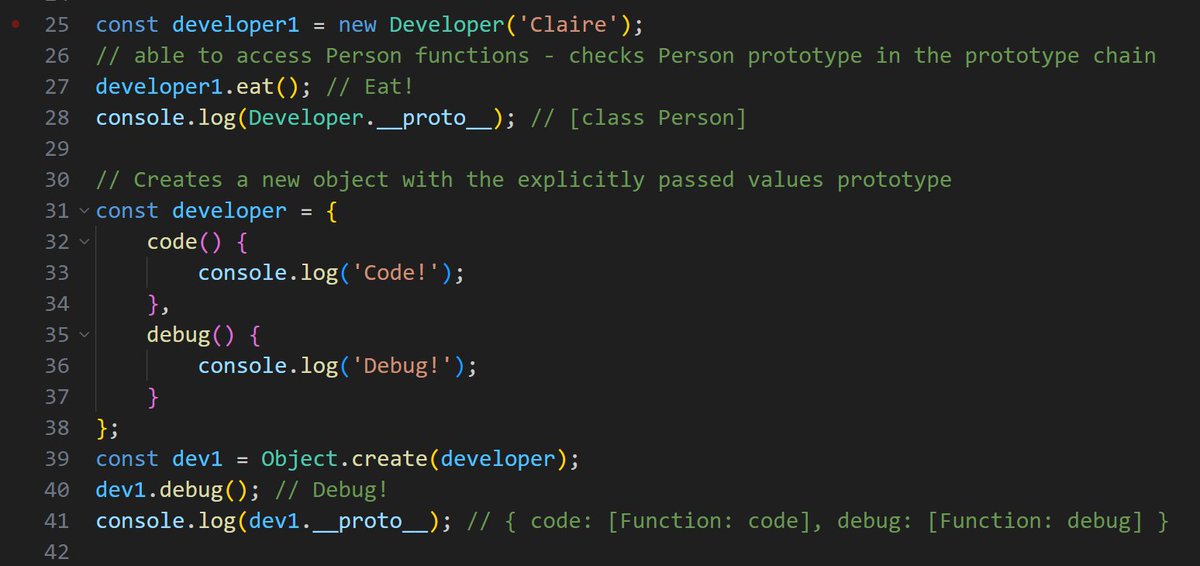
🚀 Day 85 of #100DaysOfJavaScript. Learnt:.Module DP - Split code into smaller reusable files. Prototype DP- Share properties among objects of same type and access them through prototype chain. Excited to dive into Provider and Proxy patterns next!.#javascript
2
0
52
🚀 Day 99 of #100DaysOfJavaScript. Learnt:.- Island Architecture - renders static content on server & uses placeholders for dynamic content which hydrates over client.- Created a blog using Astro blog templates. Will end this challenge with Jest Javascript testing tomorrow.
3
0
28
Day 22 of #100daysofcodechallenge .I learnt of optional chaining (?.) in Object, how it is used, and its importance in accessing properties of objects. #100DaysOfCode #100DaysOfJavaScript
0
0
3
Day 14 of #100daysofcodechallenge . Today I learnt about the use of Functions in JavaScript and how to name a Function. Then I went on to learn the difference between a 'parameter' and an 'argument'. #100daysofJavaScript #100DaysOfCode
0
0
3
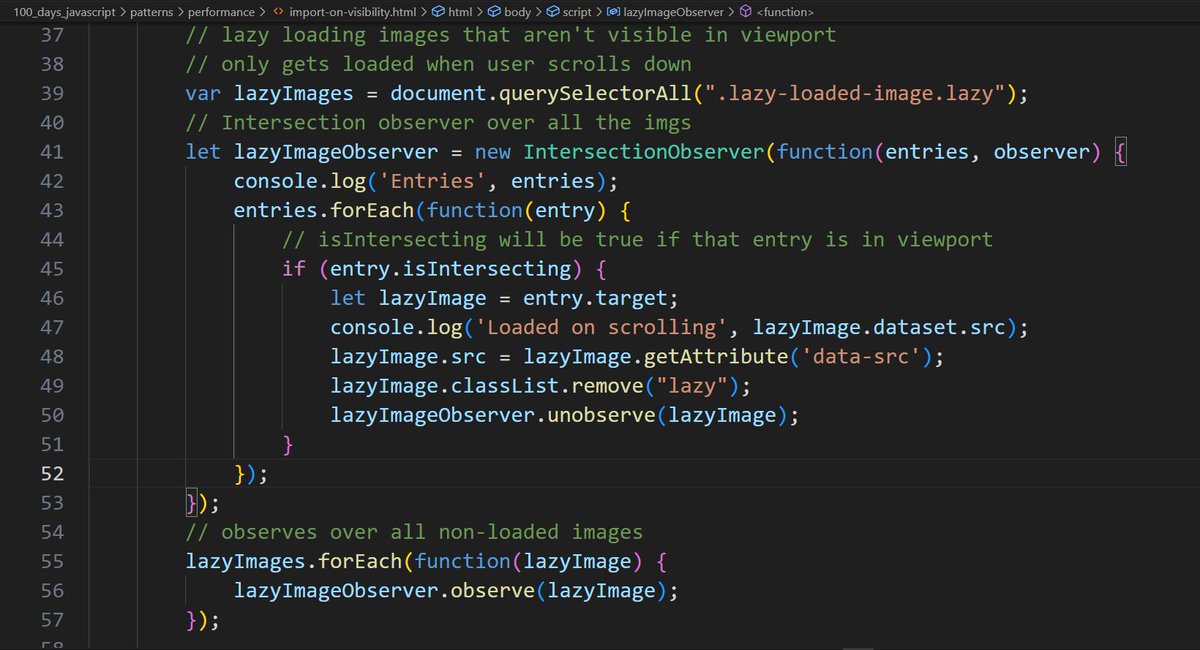
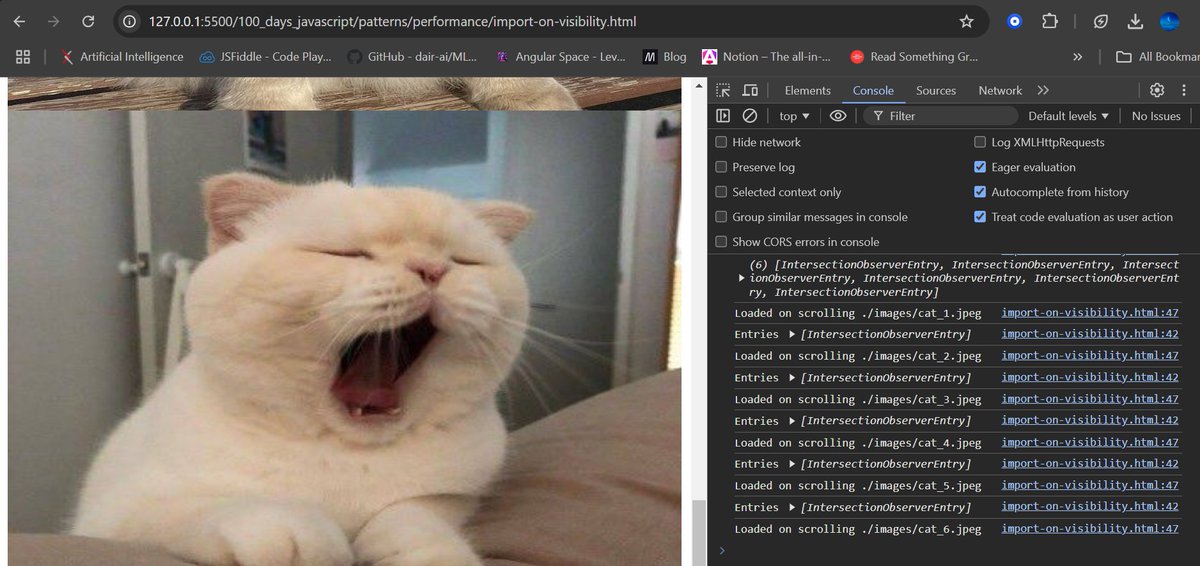
🚀 Day 90 of #100DaysOfJavaScript. Learnt: Performance Patterns.- Import on Interacting - Lazy Loading components/libraries on user interactions.- Import on Visibility - Lazy Loading images on scroll using IntersectionObserver API. Excited to dive into Prefetch and Preload next!
5
0
38
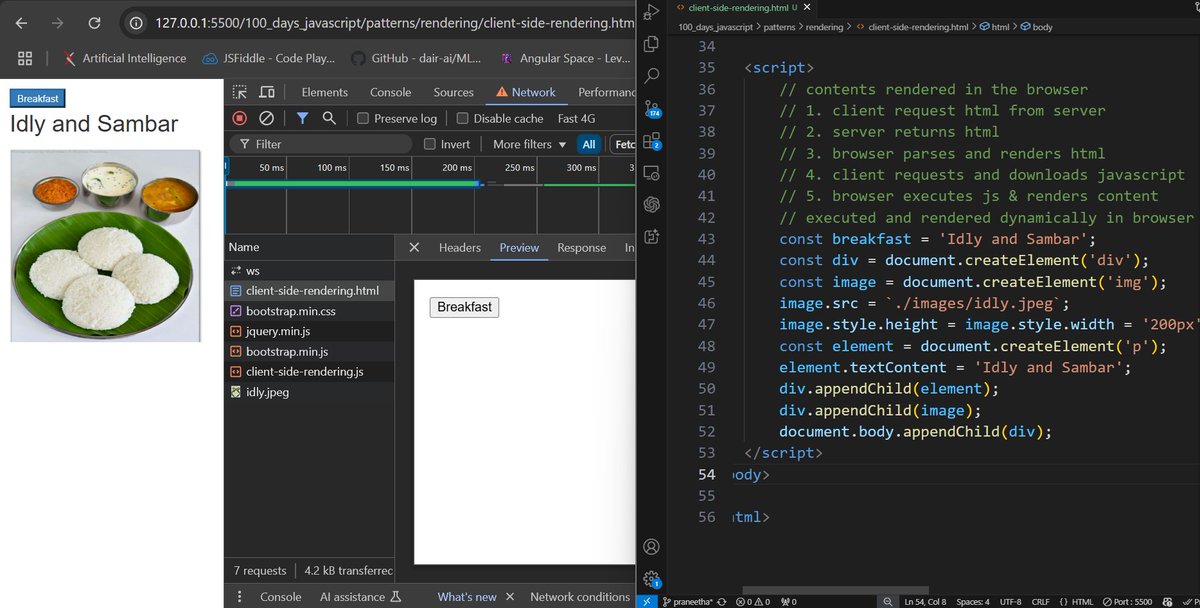
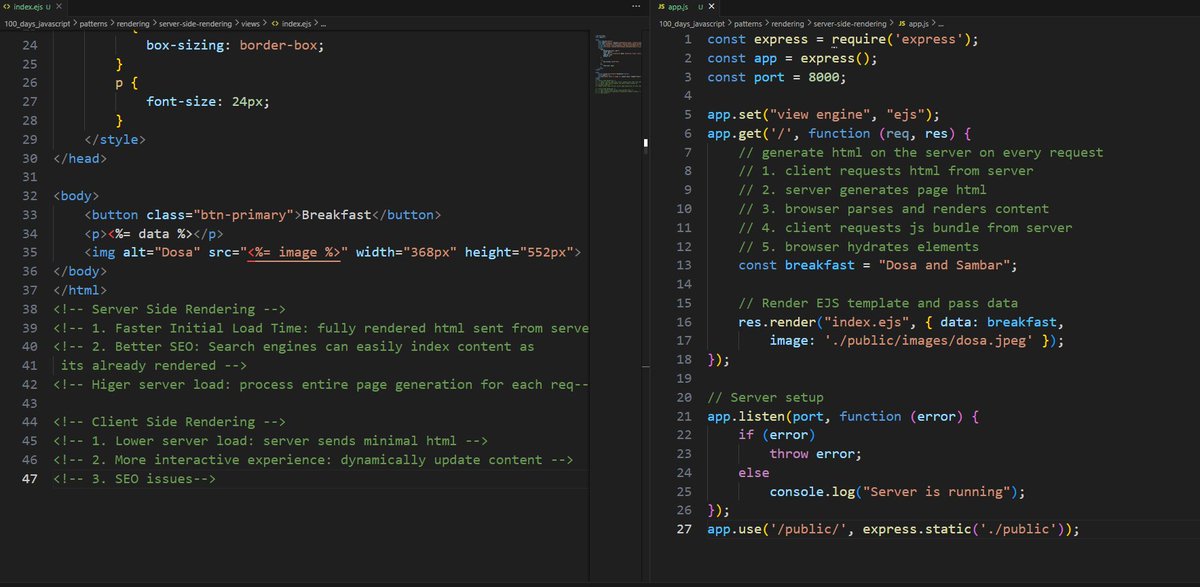
🚀 Day 95 of #100DaysOfJavaScript. Learnt:.- Client Side rendering - render html on client.- Server Side rendering using ejs and express server - generates html on server. - Differences b/w them. Excited to dive into Static rendering pattern next!.#javascript
3
0
64
Day 71 of #100DaysOfCode 🚀. - Started with React Components today ⚔️.- Learned about importing and exporting components 🔥. #100daysofjavascript #code #web #react
0
0
4
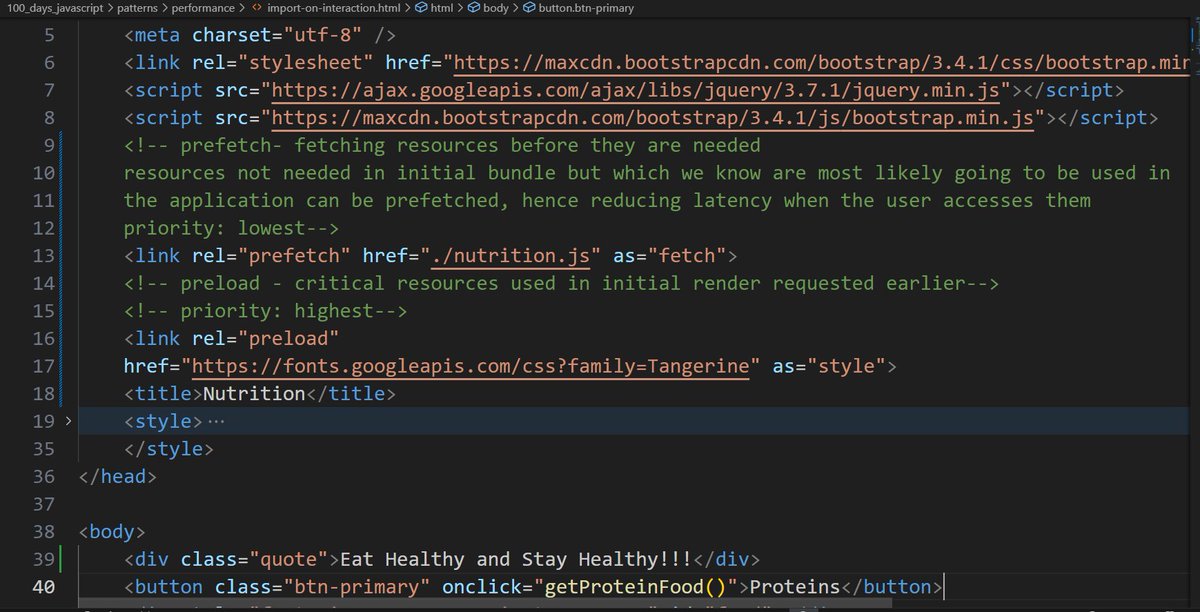
🚀 Day 91 of #100DaysOfJavaScript. Learnt: Performance Pattern.- Prefetch - fetch resources that will be required in future and caches it.- Preload - fetch critical resources that are required in the initial render. Will dive into optimizing loading 3rd parties next!.#javascript
0
0
31
Ahoy 🏴☠️-Dev! .DOM = 🥳👍.I tried out Removing Nodes with `.remove()` .Day 28 💪😺🏴☠️ of #100daysofJavaScript #100daysofGatsby #100daysofcode #GatsbyJS #GraphQL #buildinpublic : .👇.more #DOM.
3
3
6
🚀 Day 100 of #100DaysOfJavaScript.Learnt:.JavaScript Unit Testing fwk - Jest.- Written unit test suites. That's it for this challenge. Will continue building projects & learning consistently. Thankyou all for your support & motivation. Will reward myself with an ice-cream next😊
5
0
37
🚀 Day 93 of #100DaysOfJavaScript. Learnt:.- PRPL Pattern -Push critical Resources, Render initial route asap, Precache assets using workbox-precaching library & Lazy load.- List Virtualization -only render items that are visible on screen. Will dive into Rendering patterns next!
3
0
48
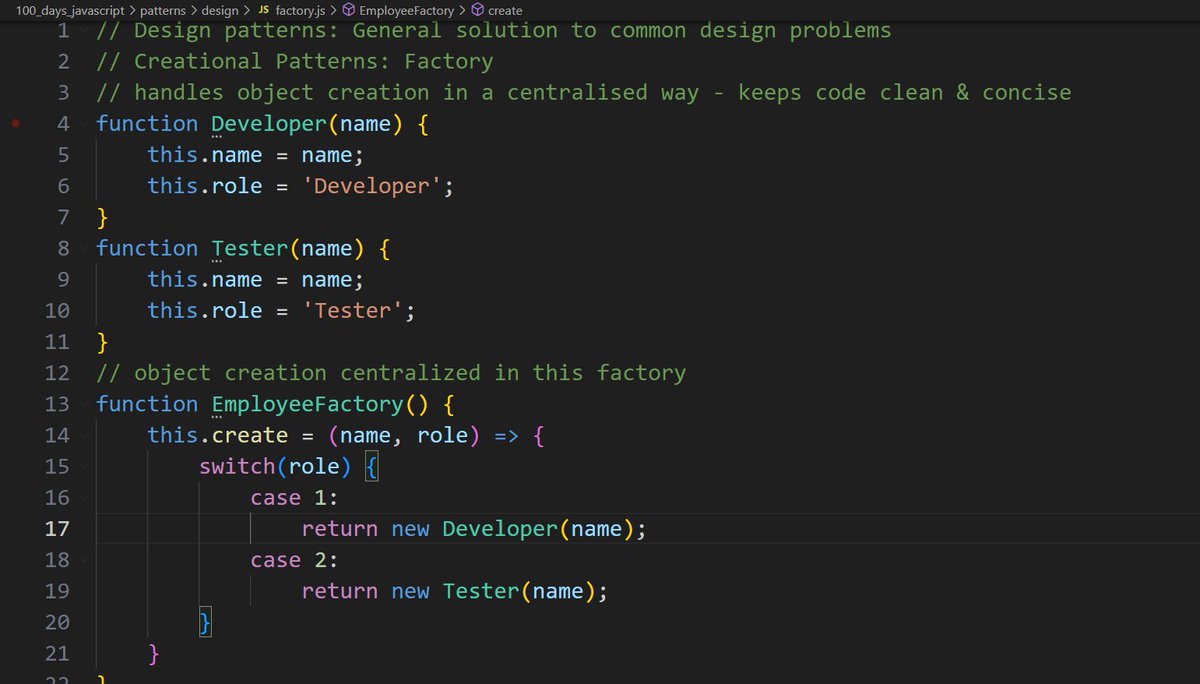
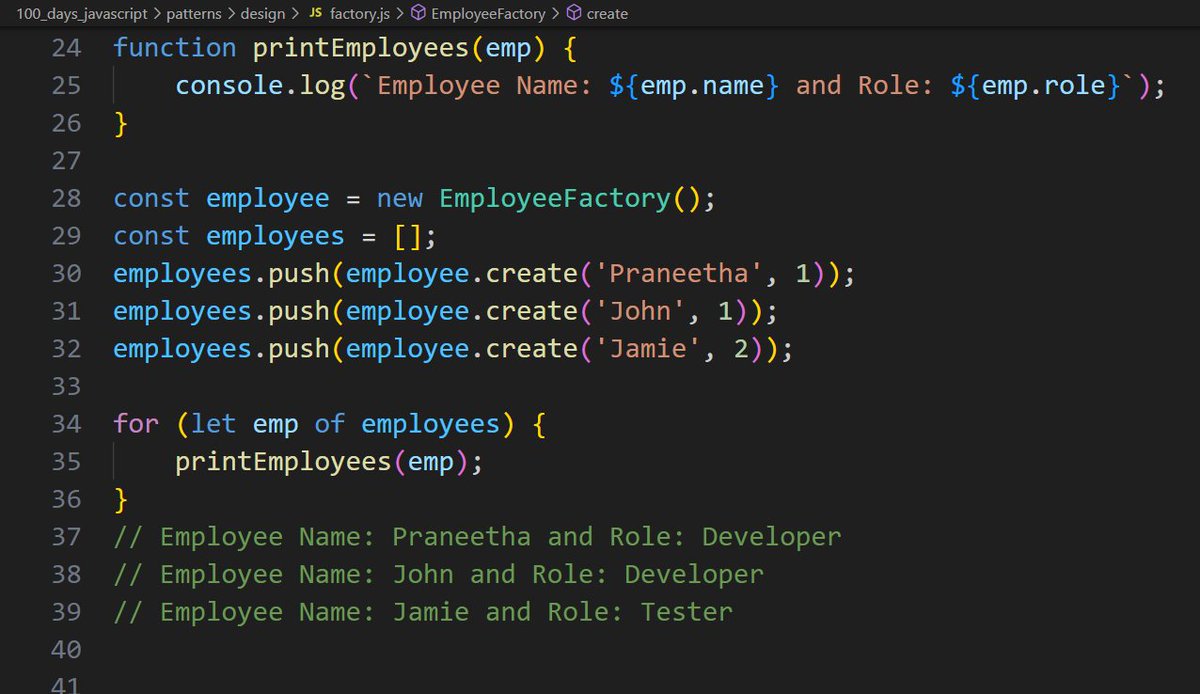
🚀 Day 82 of #100DaysOfJavaScript. Learnt:.Factory Pattern - create new objects in a centralized way.Command Pattern - decouple objects that executes task from object that calls the method. Excited to dive into Singleton and Strategy patterns next!.#javascript
0
0
6
🚀 Day 86 of #100DaysOfJavaScript. Learnt:.Proxy DP- Interacting with the proxy object instead of interacting with target object directly. - Validations using Proxy.- Reflect object - minimal wrappers around obj internal methods. Will dive into Singleton & Static Import DP next!
0
0
27