Explore tweets tagged as #1000daysOfcode
Almost 1000 🥳! Welcome! ❤️.Let's connect! 👇. | ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄ ̄| .| Developers #LetsConnect | .|_____________|.Retweet 👍. #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang #developers
33
5
58
Getting my coding in at 2AM 😵. 🚀 DAY 658 OF #1000DaysOfCode.⏰ 45 Minutes. Today I went chill, I hung out with friends all day .(a rarity for me).so I decided I would prioritize that. And a good priority it was 😁. We mostly unicycled and chilled for the rest of the night
1
0
6
Has anyone watched Harvard CS50 full course video? (25h).Is it worth it?. #typescript #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang
12
1
30
Just crossed 5000 commits on GitHub! From my first commit to now, the journey has been incredible. #1000DaysOfCode #DevCommunity #OpenSource
1
0
13
Almost 900 🥳! Welcome! ❤️.Let's connect! 👇. #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang #developers
57
1
114
Wow, almost 800! 🥳.Let's connect 🤝. #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang #developers
26
0
66
Almost 700 amazing people! 🧑💻.Let's connect!👇. #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang #developers
26
0
68
Tuesday's quiz:. What will be in the console? Or panic?. #typescript #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #webdevelopment #datastructure #algorithms #golang
1
0
5
Close to 1,100 🥳! Welcome 🏆! .👇 Let's connect! 👇. #1000daysofcode #SoftwareDevelopment #dsa #buildinpublic #golang #webdevelopment #datastructure #algorithms #developers
47
0
89
Day153 - Full-Stack Web Development. Today I learned about the Grid's gap property, which allows us to set the distance between rows and columns. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
0
10
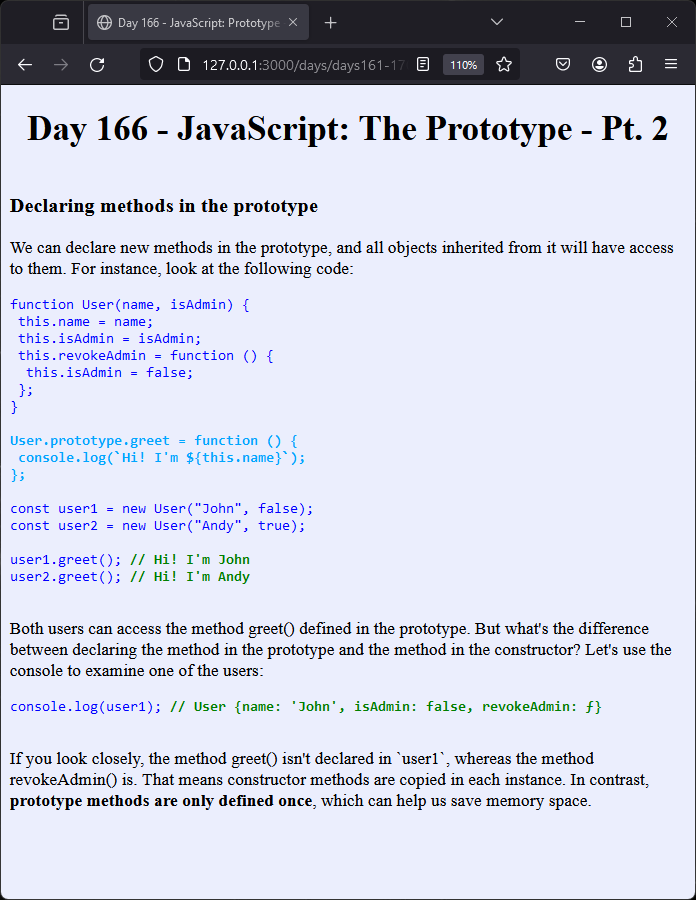
Day166- Full-Stack Web Development. Today I learned that defining methods in the prototype helps us save memory because the method is created only once and not in every object like in the constructor. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
1
13
Day152 - Full-Stack Web Development. Today I learned how to change the placement direction of items in the grid with the grid-auto-flow property. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
0
3
Day163 - Full-Stack Web Development. Today I learned about the auto-fit value of the repeat() function, which gives the grid a flexible number of columns based on its size. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
1
1
8
Day151 - Full-Stack Web Development. Today, I learned about the implicit grid concept for rows, which makes the automatic placing of new items into the necessary rows. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
0
4
Day154 - Full-Stack Web Development. Today I learned about grid lines and how to use them to position items on the grid. For example, you can make a item span multiple columns. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
1
1
7
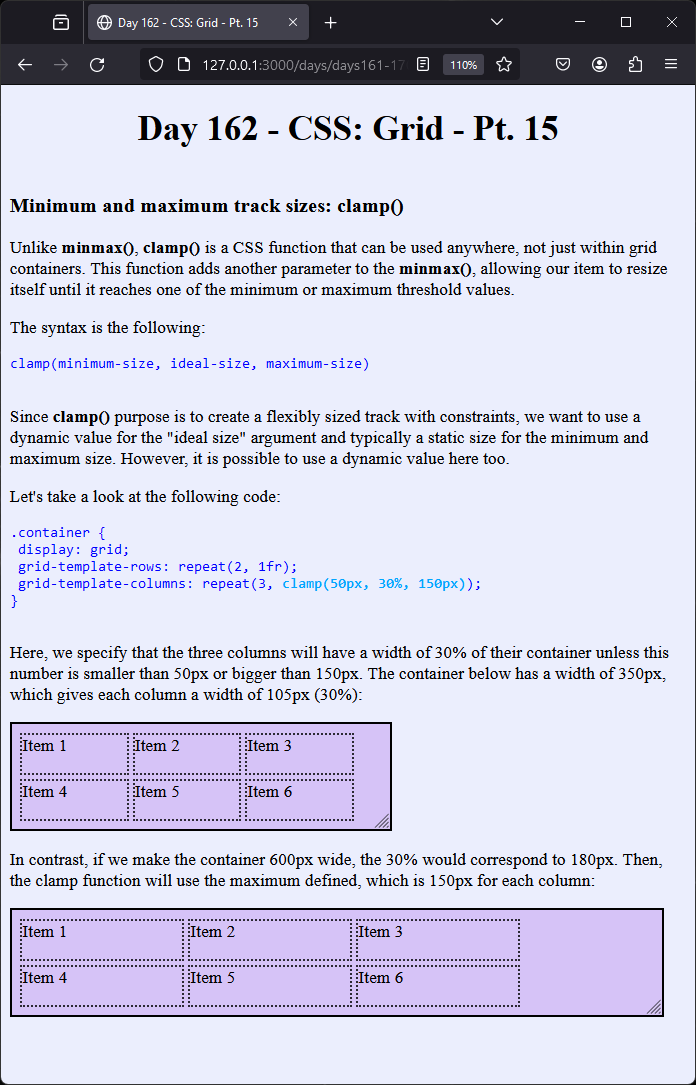
Day162 - Full-Stack Web Development. Today, I learned about the clamp() function, which lets us specify three values: the minimum, the ideal, and the maximum size value of an item. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
0
6
Day159 - Full-Stack Web Development. Today I learned about grid fractional units (fr), which make the size of the cells dynamic. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
0
3
Day155 - Full-Stack Web Development. Today I learned about the grid-row properties, which allow us to vertically position an item on the grid. #100DaysOfCode #webdevelopment #html #css #javascript #1000DaysOfCode
0
1
4