Replies
@dchernyshuk
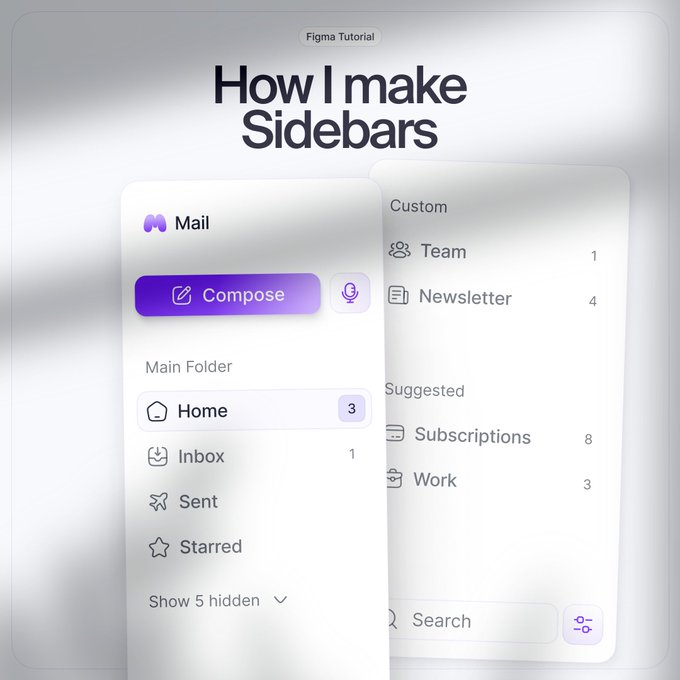
Love the spacing guide and you sneaking that soft shadow under the compose button 😏
1
0
2
@dchernyshuk
That's cool & all (impressive tbh 🫶🏻) but I am really blown away by the presentation with that window-like shadow with bits of leaves shadow too. 🤌🏼
1
0
3