
Chromatic
@chromaticcom
Followers
4K
Following
1K
Media
171
Statuses
2K
Visual testing for Storybook, Playwright, & Cypress. Improving the UX of the Internet. Core maintainers of @StorybookJS.
CI/CD
Joined August 2010
RT @storybookjs: Tomorrow, we're showing you how we cut 48% of Storybook’s bundle size. Join Jeppe Reinhold (Storybook core) and James Ga….
0
3
0
RT @storybookjs: Want to cut your app’s bundle size in half?. Storybook just slashed its bundle by 48%. Now the devs behind it—@@DrReinhold….
0
1
0
@storybookjs Traditional tools create redundant errors because they run page-level tests, and components are reused across your app. You waste time tracing each error back to its source. Chromatic uses your existing stories to run tests, making it easier to spot and fix issues.
1
0
0
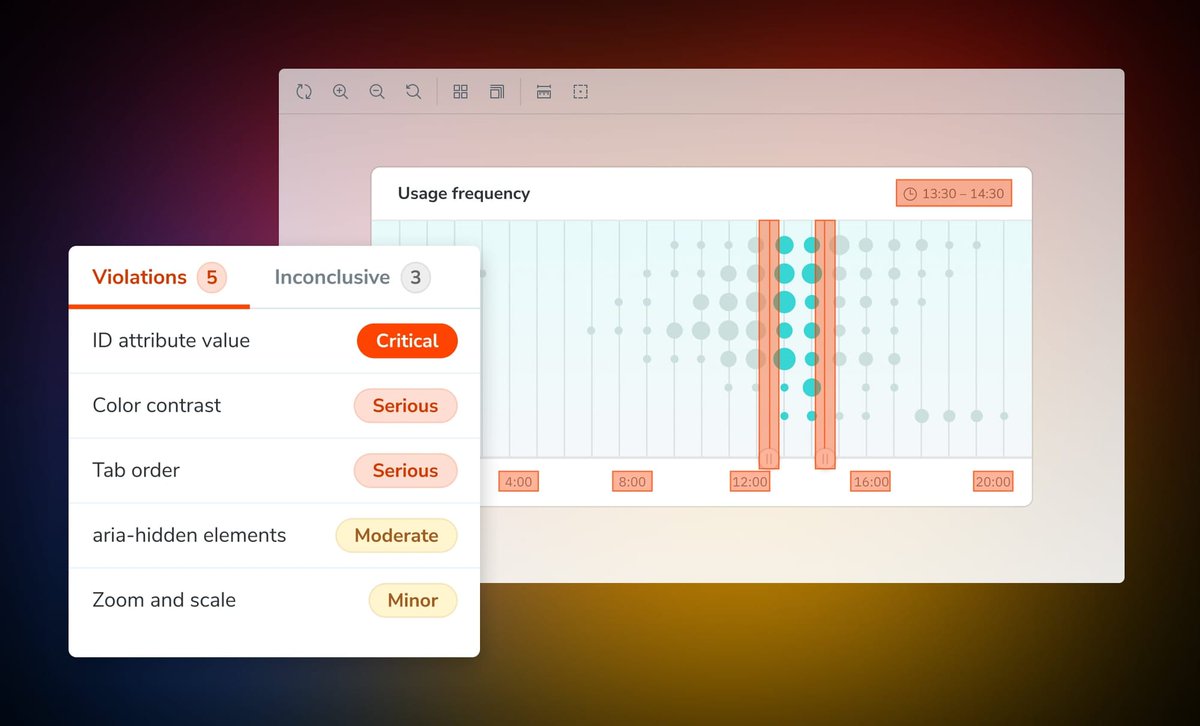
RT @storybookjs: Scrambling to figure out accessibility automation? . Storybook 9 ships an integrated accessibility pipeline. Let’s break d….
0
1
0
RT @storybookjs: Are your component tests actually pulling their weight?. Storybook 9 now shows test coverage right in the UI. Join our liv….
0
2
0
RT @storybookjs: 🎙️ Our AMA with the team behind Storybook 9 is live tomorrow!. Join us tomorrow to celebrate our release — and bring your….
0
3
0
RT @storybookjs: 🎙️ What’s it like building Storybook?. Storybook Maintainer @DrReinhold joined @syntaxfm to talk Storybook 9:.🪶 Smaller i….
0
3
0