Profit By Outsourcing
@PBO_LLP
Followers
4
Following
406
Media
37
Statuses
390
Joined February 2025
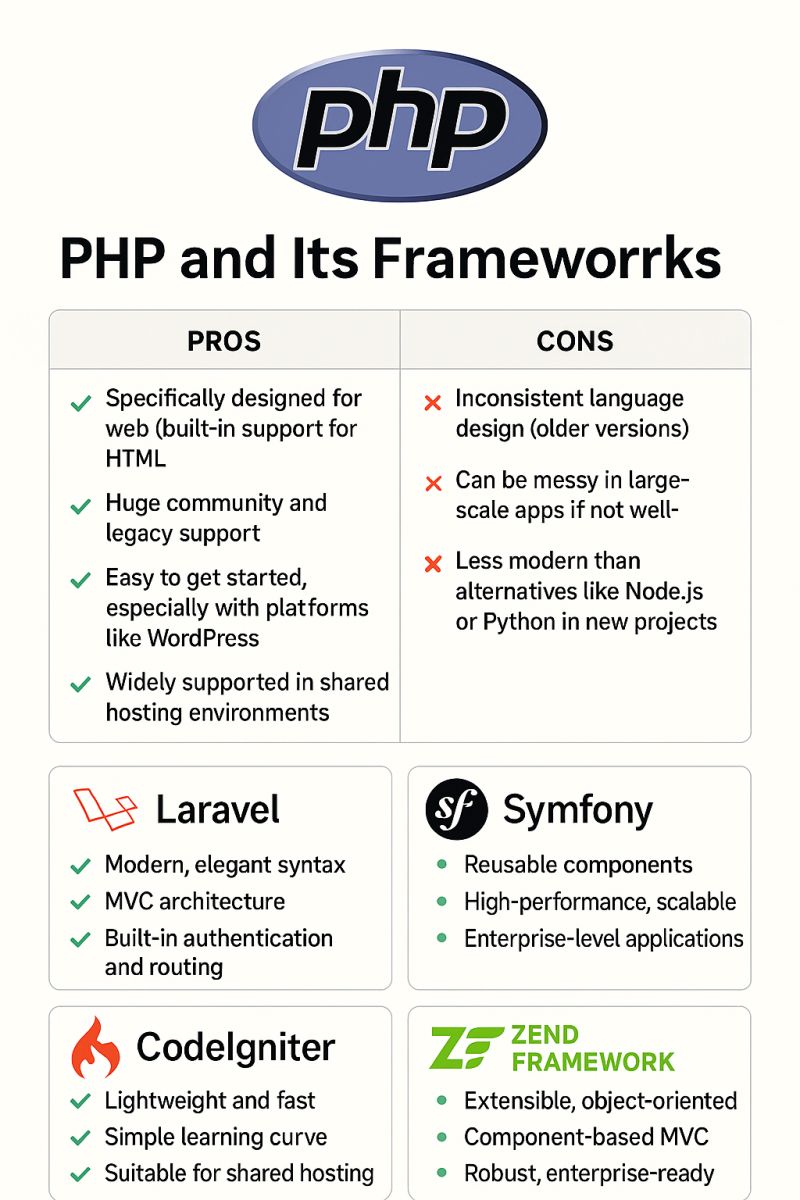
Still exploring PHP frameworks?. 👨💻 Laravel – Clean & modern.⚙️ Symfony – Enterprise-ready.🚀 CodeIgniter – Fast & light.🏢 Zend – Scalable & secure. PHP is still a top pick for web dev—easy, powerful, and everywhere. Pick your stack. Build smarter. 💪. #WebDevelopment #PHP #Dev
0
0
0
Web Design vs. Development 🖌️💻. Design shapes the look. Development makes it work. Together? Digital magic.✨. ✅ Roles explained.✅ Why both matter.✅ Tips to collaborate better. #WebDesign #WebDevelopment #UXUI
0
0
0
👨💻 Full Stack Developer Skills at a Glance!. Master everything from HTML & CSS to DevOps, Databases, & Mobile Apps. ✅ Frontend.✅ Backend.✅ RDBMS & NoSQL.✅ DevOps & Automation.✅ Android & iOS. Perfect for beginners & pros alike! 🚀. #FullStack #CodingRoadmap #WebDev #DevOps
1
0
1
🚀Web dev interviews aren’t just about code — they’re about connecting layers. We curated a clean PDF of 50 must-know questions for:.✅ Freshers.✅ Juniors.✅ Self-taught devs.✅ Startup roles. 📥Want it?.👉Follow + comment “Web Dev”.🔁Repost to help others. #WebDev #TechCareers
0
0
0
👨💻 Web Dev in 2025:.It powers Netflix, Google Docs & more. 3 Core Areas:.🔹 Frontend: HTML, CSS, JS.🔹 Backend: Node.js, Python, APIs.🔹 Full Stack = Both. Also learn Git, MongoDB & deploy with Vercel. Tag a future dev!. #WebDev #FullStack #CodeNewbie
0
0
1
🚀 JavaScript Roadmap for Beginners:.✅ Basics.✅ DOM & events.✅ ES6+.✅ Async JS.✅ Real projects.✅ Debugging.✅ Git & deploy. Build real skills. Get job-ready. 🔁 Save & share!. #JavaScript #WebDevelopment #FrontendDeveloper #CodingRoadmap #LearnToCode #TechCareers
0
0
0
📘 Just compiled a quick HTML tag guide for beginners! Perfect for:. ✔️ Learning web dev.✔️ Interview prep.✔️ Quick refresh. Comment "HTML" or DM for the PDF!. #HTML #WebDevelopment #LearnToCode
0
0
0
🚀 Want to be a Full Stack Web Dev?. Here’s your roadmap:.🔸 Frontend: HTML, CSS, JS, React.🔸 Backend: Node, Django, PHP.🔸 DevOps: Docker, Jenkins.🔸 DB: MySQL, MongoDB.🔸 Cloud: AWS, GCP.🔸 Security: JWT, SSL, OWASP. Start small. Build big. 💻. #FullStack #WebDev #CodingSkills
0
0
1
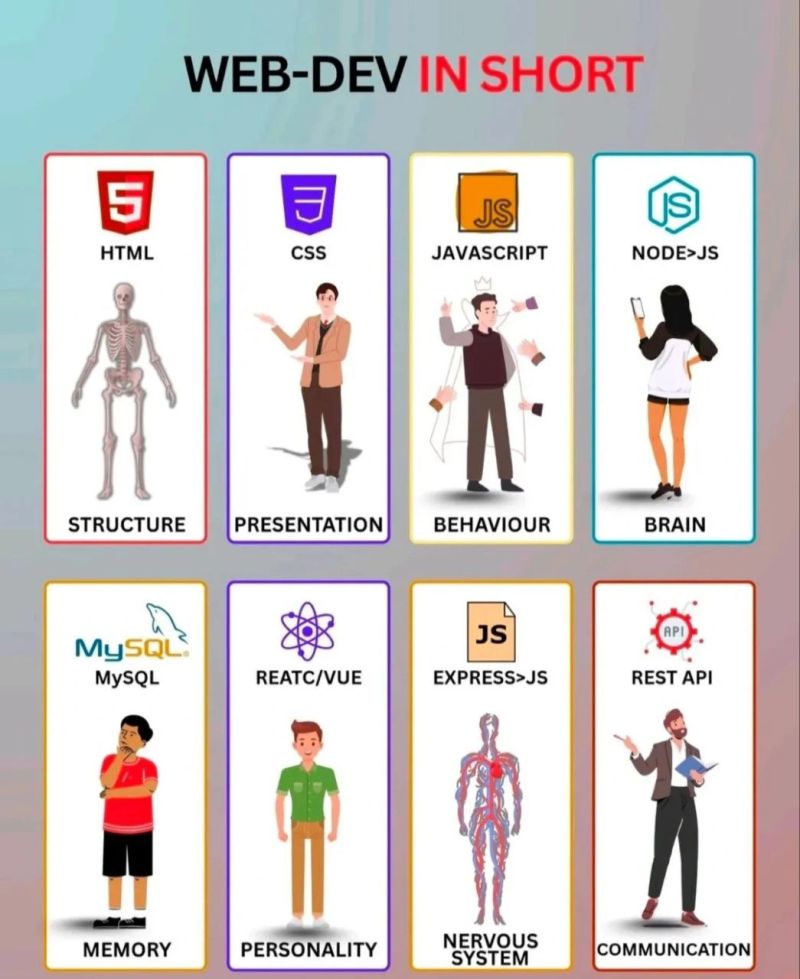
🚀 Web Dev = The Human Body!.🦴 HTML = Skeleton.🎨 CSS = Skin.⚡ JS = Life.🧠 REST APIs = Nervous System. A fun way to simplify coding! Which “body part” are you exploring today? 🤔👇. #WebDevelopment #LearnToCode #100DaysOfCode
0
0
0
💻 Types of Web Development!. Explore the 3 core areas every developer should know:.👉 Front-End.👉 Back-End.👉 Full-Stack. Mastering these is the key to building modern web apps!🚀. #WebDevelopment #Frontend #Backend #FullStack #WebDesign #CodingLife #DeveloperTools #LearnToCode
0
0
0
🚀 "Turning code into digital art—one line at a time!"💻. Web development blends creativity & tech, from HTML & CSS to JavaScript & PHP. 🌐✨. #WebDevelopment #CodingLife #DigitalCreativity
0
0
1
What is Web Dev? 👩🏻💻. Frontend = UI (HTML, CSS, JS).Backend = Logic & data (Python, Java, SQL).Frameworks = Code faster.APIs = Apps talk via JSON/XML. Frontend: React, Vue, Angular.Backend: Django, Laravel, Spring Boot. #WebDevelopment #Coding #Frontend #Backend #API #Frameworks
0
0
1
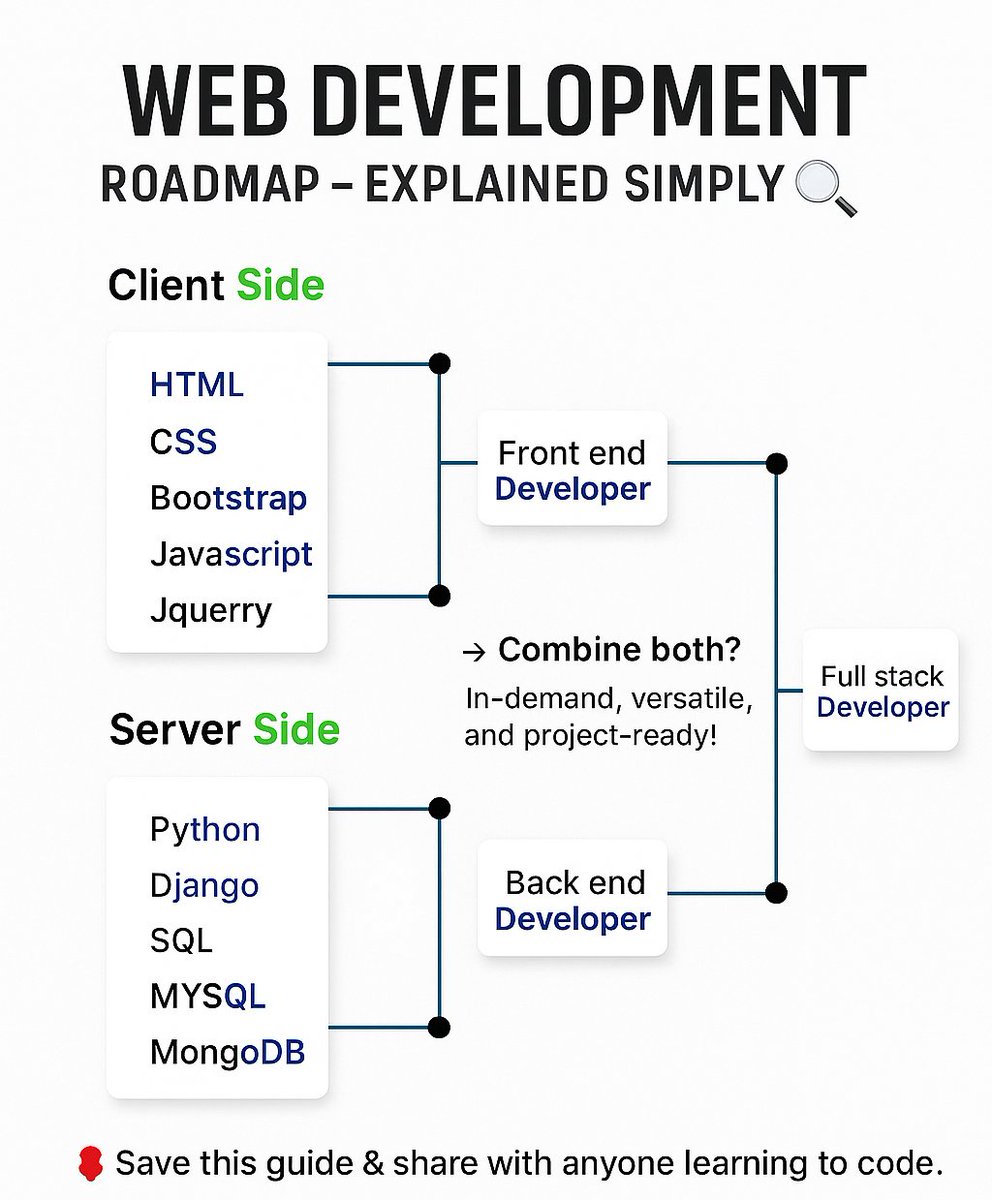
Starting your WebDevelopment journey? 🚀. Master HTML, CSS & JavaScript first. Then dive into frameworks like React and back-end tools like Node.js. Build skills step-by-step and watch your career grow! . What was your first language? Share below! 👇. #Coding #Tech #DevCommunity
0
0
0
💻 Why learn coding?. ✅ Solve problems.✅ Build creatively.✅ Boost career.✅ Automate tasks.✅ Drive innovation. No degree needed—just curiosity!. What inspired you to start coding? 👇. #LearnToCode #TechSkills
0
0
0
🚀 Avoid These Web Dev Mistakes!. Speed, mobile optimization, SEO, and security are critical for high-performing websites. Which mistakes have you encountered? . Let’s discuss! 👇. #WebDevelopment #SEO #UserExperience
0
0
2
Building a website is a journey! 🌐. 🔹 Plan: Define goals & audience.🎨 Design: Create intuitive layouts.💻 Develop: Write clean code.🧪 Test: Optimize for all devices.🚀 Deploy: Launch to the world.🔄 Maintain: Keep it updated. Turn ideas into reality!. #WebsiteJourney #WebDev
0
0
0
🚀 Web Development Made Simple:. 1. Plan your goals. 2. Visualize the journey. 3. Design for UX/UI. 4. Code front & back-end. 5. Test for responsiveness. 6. Launch with hosting. 7. Maintain & update. Ready to start?. #WebDevelopment #UXUI #TechTips #WebDesign #FrontEnd #BackEnd
1
0
2