Deepak Kumar
@DeepakK92893168
Followers
8
Following
91
Media
37
Statuses
47
Built a sleek landing page with React Router ⚛️ guided by @hiteshdotcom and his amazing roadmap @piyushgarg_dev @nirudhuuu @yntpdotme .📍 Fully responsive.📁 Clean routing structure.🔗 GitHub, About, Contact pages.🚀 Demo in the video below 👇.#React #ReactRouter #FrontendDev
0
0
2
Day:- 9⃣✅"Dark mode? Light mode? Why not both!.Just implemented a Theme Switcher using Context API in React. Huge thanks to @hiteshchoudhary sir 🙌 @nirudhuuu @piyushgarg_dev @yntpdotme .#React #Tailwind #DevLife"! 🌙💡 #ReactJS #TailwindCSS #100DaysOfCode"
0
0
6
Day :- 8⃣✅ React Router crash course in full swing 🚀. useParams() implemented for dynamic routes like /user/:userid.Learning from @chai_aur_code, @Hiteshdotcom building in real time 💻🔥 @nirudhuuu @piyushgarg_dev @yntpdotme .#ReactJS #ReactRouter #TailwindCSS #100DaysOfCode
0
0
8
Day:-7⃣✅Practicing React with real projects – just finished a Currency Converter using custom hooks! 🔁💱 Thanks @chai_aur_code @Hiteshdotcom for the great content 🙌 #100DaysOfCode #React" @nirudhuuu @yntpdotme @piyushgarg_dev #buildinpublic #TailwindCss
0
0
6
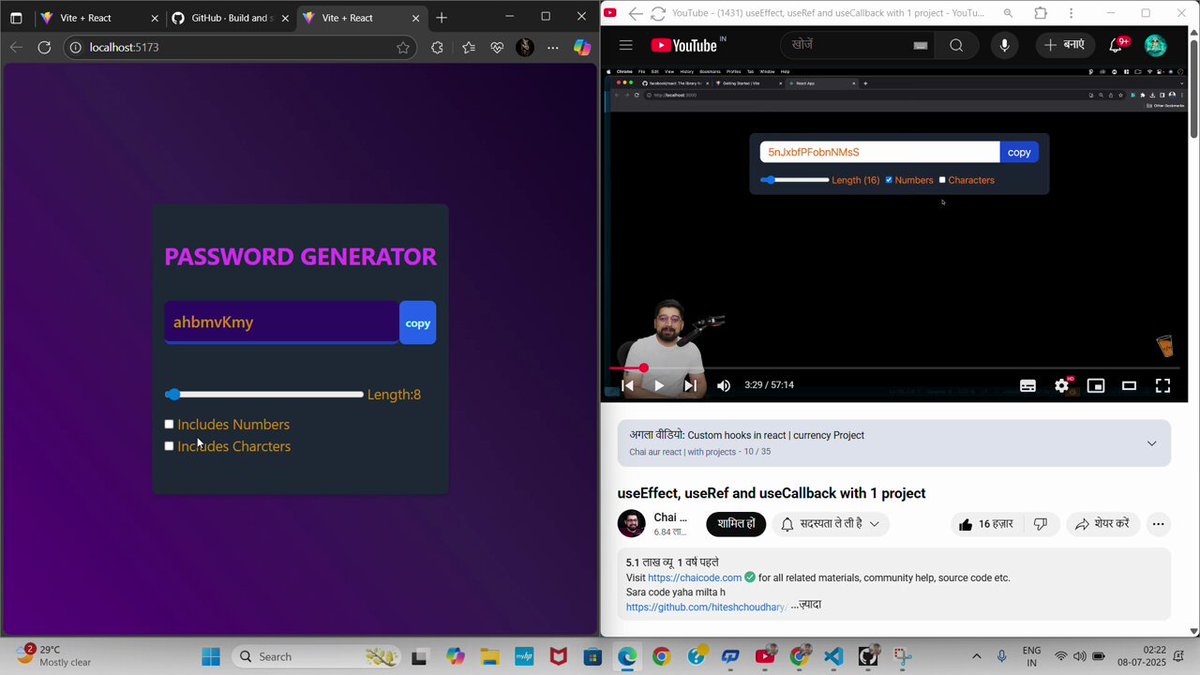
🔐Just built a Password Generator using React + Tailwind CSS.✅ Copy to clipboard.✅ Toggle rules.✅ Dark UI with animation.⏰ Done at 2:26 AM — no excuses, just code! 💻.Thanks @hiteshdotcom for epic tutorials @nirudhuuu @yntpdotme @piyushgarg_dev .#ReactJS #chaiAurCode
0
0
2
Day :- 6⃣✅Building cool stuff while vibing with React .Just made a Password Generator 🔐 using useRef, useCallback, useEffect ,and TailwindCSS. Tutorial credit: @hiteshdotcom — legend 👑 @piyushgarg_dev @nirudhuuu @yntpdotme . #ReactDeveloper #ChaiAurReact #ChaiAurCode
0
0
13
Day:- 5⃣🚀 Built a simple Background Color Changer in React using Tailwind CSS!.🎨 Just click any button and watch the magic of useState() in action. 📺 Following along with @HiteshChoudhary's React series @piyushgarg_dev @nirudhuuu .#ReactJS #Tailwindcss #ChaiAurCode
1
0
14
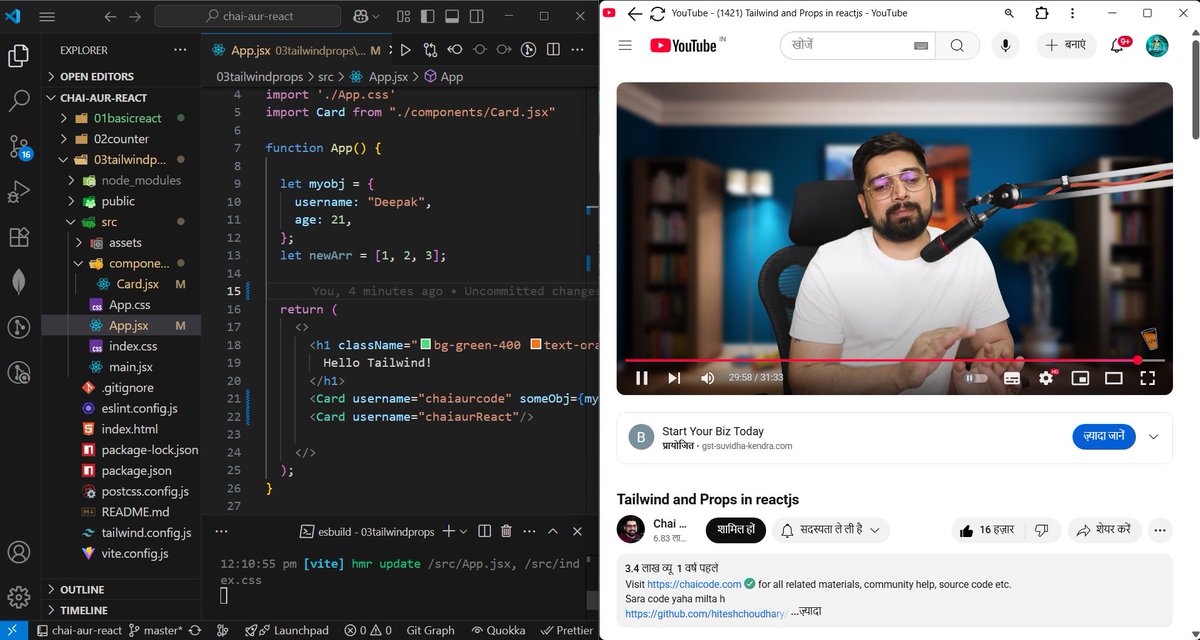
Day :- 3⃣ Learned how to pass props in React ⚛️ and style using Tailwind CSS 🎨 today!. Big thanks to @hiteshdotcom and #ChaiAurCode — every video makes me better. @piyushgarg_dev @nirudhuuu . #ReactJS #TailwindCSS #WebDev #100DaysOfCode #Props #Frontend
1
0
20
Day:- [2] Just added a limit warning to my React counter using useState!.Now my UI says “Maximum value reached” when hitting the limit 😎.Thanks @hiteshdotcom for the amazing #ChaiAurReact chai aur React series 🙌.#ReactJS #JavaScript #frontend #100DaysOfCode
0
0
1
"Ab to Hitesh sir ke lectures dekhna ek aadat si ban gayi hai. Kyuki Jo maza unke padhane ke style mein hai, vo kisi podcast ya dusre content mein kahaan!❤️" #chaiaurcode @Hiteshdotcom. @piyushgarg_dev @piyushgarg_dev @yntpdotme
0
0
2
“From writing our first HTML tag to deploying full-stack projects — what a journey! Thanks to all the mentors — Hitesh Sir, Piyush Sir, Anirudh, and Akash — for making us future-ready developers.❤️😭😢#LearningNeverStops”.@Hiteshdotcom @piyushgarg_dev @nirudhuuu @yntpdotme
0
1
22
Ab AI sirf theory nahi… ab code likh ke AI se kaam karwana seekh rahe hai! 💻⚙️ #AI #TechLearning .@Hiteshdotcom @piyushgarg_dev @nirudhuuu @yntpdotme #chaiaurcode
0
0
3
Python seekhne ka asli swag – chai ho haath mein aur Hitesh Sir ho saath mein ☕🐍 #ChaiAurCode".@Hiteshdotcom.@nirudhuuu @piyushgarg_dev @udemy
1
0
6
"Panchayat dekhne waalon ko kya pata,.Hitesh sir ki backend playlist bhi ek solid series hai 🎬💻 @Hiteshdotcom @piyushgarg_dev. @nirudhuuu #DevGrind #chaiAurcode
1
0
10
Today, we had a fantastic session with @Hiteshdotcom and @piyushgarg_dev , where we explored some exciting and future-focused technologies:. 📌 GraphQL.🤖 Agentic AI.🔄 Agentic AI Workflows.📦 MCP – Model Context Protocol. #GraphQL #AgenticAI #MCP #AIWorkflow #FutureTech
0
0
1
An amazing live class on AWS and Docker—packed with both theory and hands-on practice! Gained a lot of valuable insights and learning from this session!. Thank you sir 🔥.@Hiteshdotcom @piyushgarg_dev @nirudhuuu @yntpdotme
0
1
17
In this live class, the topics covered are Deployment, GitHub Actions, and Frontend Service with Axios. @Hiteshdotcom @ChaiCodeHQ @piyushgarg_dev @nirudhuuu #WebDev #ReactJS @Coding #buildinpublic
0
0
8
Let's Learn hook and Projects Chai and Code Youtube Channle @Hiteshdotcom @piyushgarg_dev @nirudhuuu
0
0
1